2.2.1 Using the Form Template
The form template is a .xls spreadsheet (compatible with most modern spreadsheet programs: Microsoft Word, Open Office, Numbers, etc.) that can be used to create form definitions in OpenClinica. It is best practice to download the latest form template from OpenClinica (see steps below). The form template can also be found here: form_template.
Note: Form creation is usually easiest using the drag-and-drop Form Designer, but sometimes it is helpful to use the Form Template for forms with more form logic or specific features. See Using Form Designer for information on Form Designer.
As a general rule, the more complicated the form, and its logic, the more likely you’ll have to use Form Template. While Form Designer accommodates skip logic (on relevant fields) and validation criteria (constraints), it does not support features such as cascading selects, hard edit checks, etc.
Definitions
- Original Form Template: The blank spreadsheet file downloaded from OpenClinica.
- Form Template: A pre-formatted spreadsheet downloaded from OpenClinica. This could be blank for a new form, or a form you download to edit or copy an exiting form that would already rows filled in.
- Form Definition File: A completed spreadsheet uploaded, or ready to load, into OpenClinica.
Good Advice: Keep in mind that loading times for end-users are affected by the number of items on the form and the amount of form logic you use, OpenClinica recommends having no more than 100-200 items on a form and no more than 50 items on a Participate form, specifically when it is likely to be accessed from a mobile device.
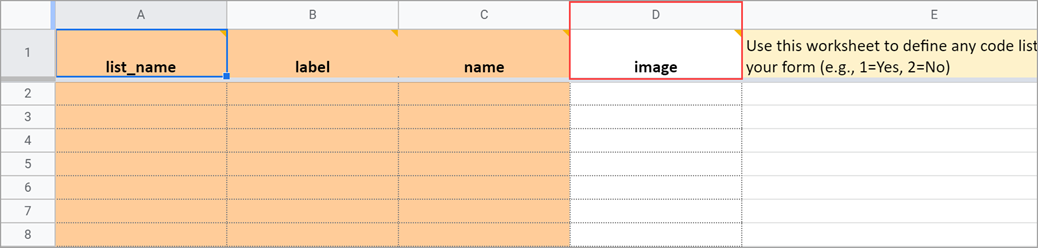
The XLS Spreadsheet Contains Five Sheets:
- Settings
- Choices
- Survey
- Cross-Checking Examples
- Other Examples
The first three are the primary pages (Settings, Choices, and Survey sheets) you will utilize.
Quick-Start Guide
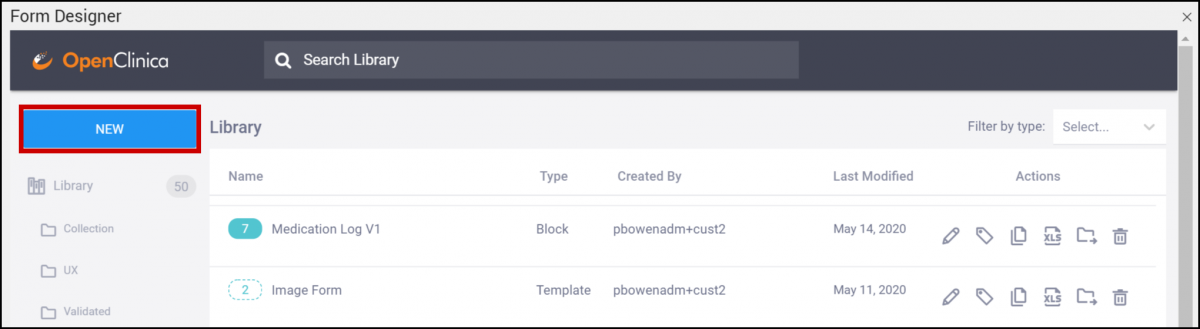
To Download the Form Template:
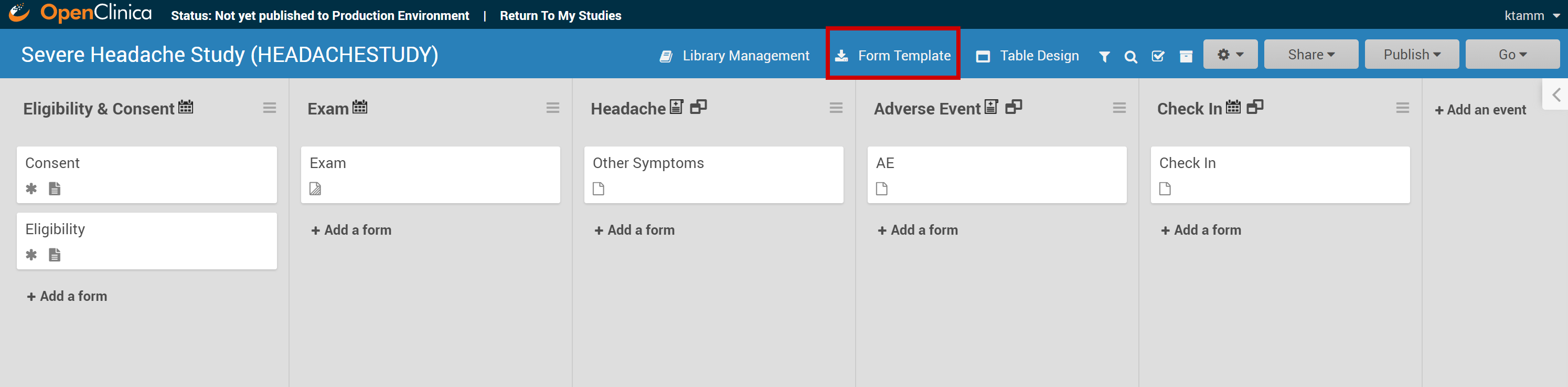
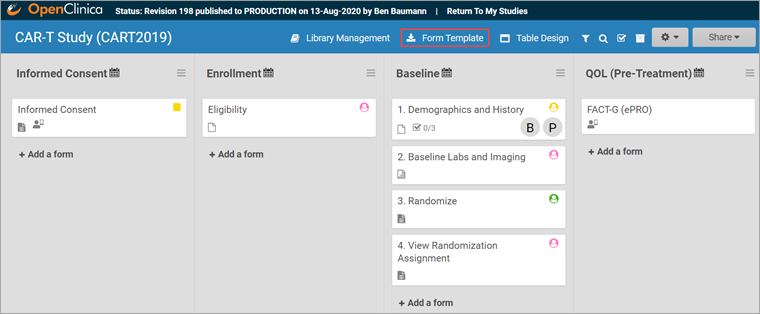
Click the Download Form Template button in the header bar of Study Designer.
To Create the Form:
- Open the downloaded template.
- Enter a name for the form in the form_title column.
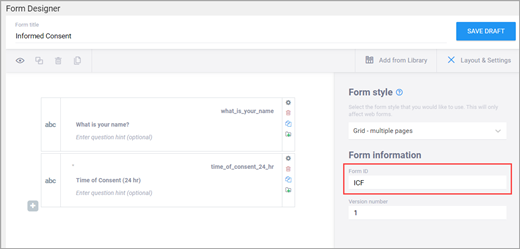
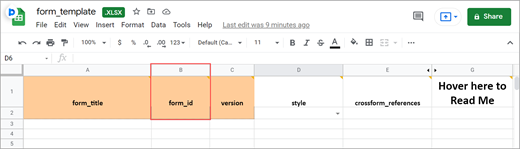
- Create a unique form id in the column form_id that will be used to identify your form internally (i.e., will not be visible to end-users).
To Add an Item to the Form:
- Click the survey tab to move to the survey spreadsheet.
- Enter the type of item you want in the type column (For example, text, integer, date, etc.).
- Enter the item text in the label column.
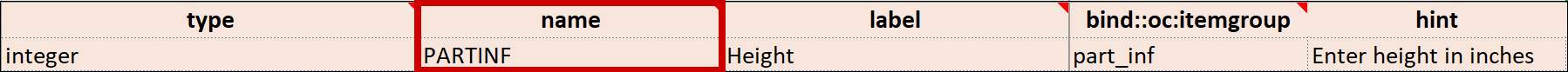
- Enter a unique alphanumeric string for the item in the name column.
- Enter text into the label column that will be displayed on the form as the question text.
If your item type is select_one or select_multiple, you must enter choices.
To Enter Choices for Select One or Select Multiple items:
- Click the choices tab in the Form Template spreadsheet.
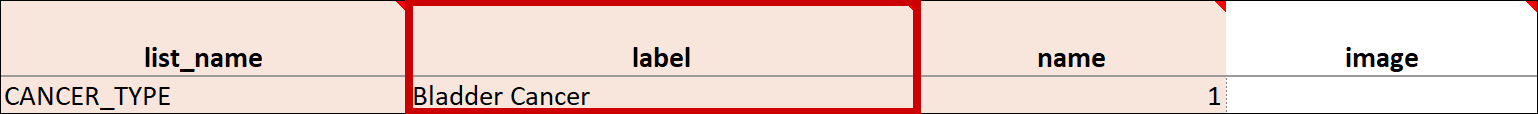
- Enter the text for the option in the label column.
- Enter a unique alphanumeric string for the option in the name column. Do not include commas, spaces, or other non-alphanumeric characters in the choice name.
- Enter the unique id you entered for the question on the Survey tab (in the name column) to link options in the list_name column.
- Continue to add options as needed (by repeating steps 2-4).
- Click the survey tab in the Form Template spreadsheet.
- In the type column next to select_one or select_multiple, enter the list name from the choices sheet (For example, if the list name is YN, the type cell contents would be select_one YN)
Important: The spacing and underscores in select_one [listname] and select_multiple [listname] need to be exact.
To Create a Group of Items:
- Click the survey tab in the form template.
- Enter begin group in the type column at the top of all the items you want to put into a group.
- Enter end group in the type column at the bottom of all of the items you want to put into a group.
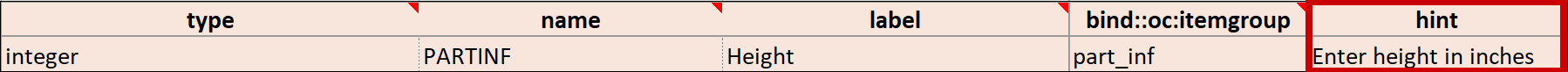
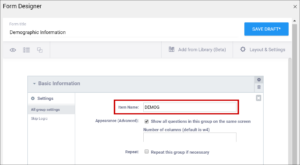
- In the bind::oc:itemgroup column, across from begin group and end group, enter an internal name for the group of items.
Note: If you want to make a repeating group, instead of begin group and end group, enter begin repeat and end repeat.
Best Practice: In the bind::oc:itemgroup column, you are using repeating groups, which must be kept separate, it is ideal to keep items in the same group. These groups do not have to correspond to the begin/end groups. Keeping items in the same group allows for better data visualization in Insight because participant data is displayed on tables by item group, not by form.
To Upload a Form Template in Study Designer:
- Click the name of the Form in Study Designer.
- Click the Upload button.
- Select the Form Template/Form Definition File you want to upload for that given form.
- Click the open button in the dialogue box.
Note: You can download a blank copy of the form template from within study designer (as shown above), or you can download a Form Definition File for several existing forms in the Form Library (CDASH) and modify it to suit your needs.
For helpful hints in completing the form template, hover your mouse over a column heading to read how its used, and be sure to read the last two worksheets (Cross-Checking Examples and Other Examples) for documentation on creating edit checks and other advanced template features.
Form Template Exclusive Features
Annotated CRFs
Annotated CRFs are useful for statisticians because they specify where in the system the data was taken from. For example, an annotated CRF might specify the dataset where the data exists.
Annotated CRFs are also a requirement for FDA data submissions and CDISC Standards.
Cascading Selects
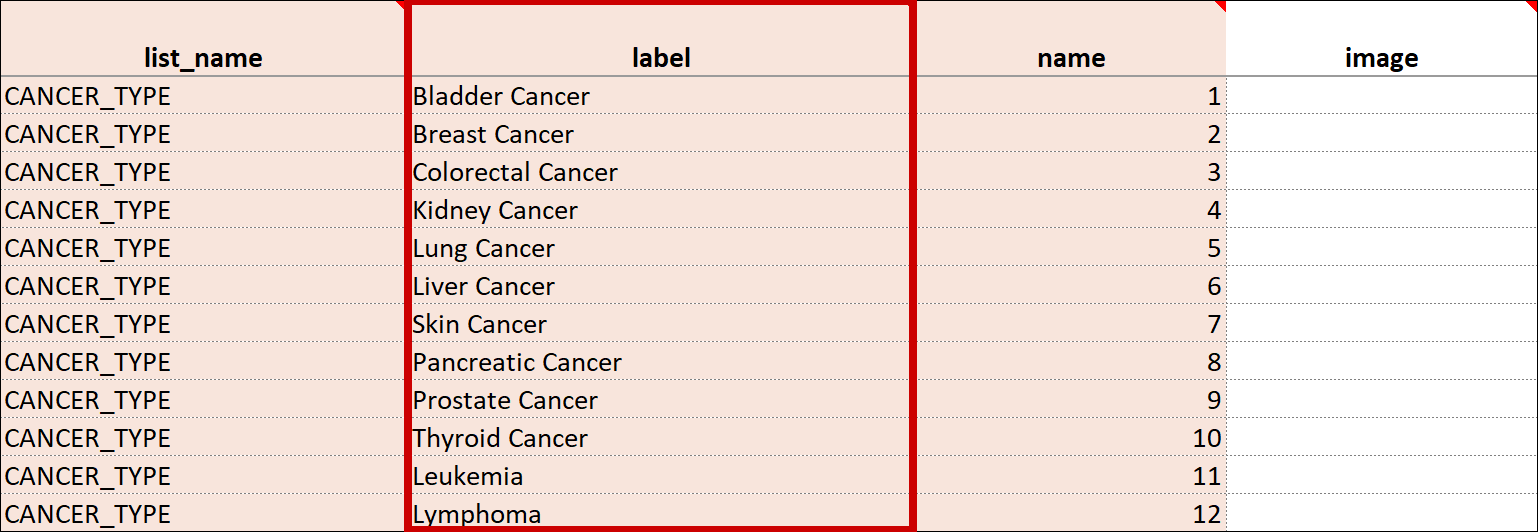
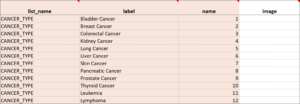
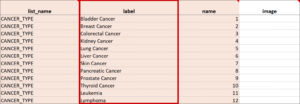
Cascading Selects (or Choice Filters) are a way of organizing hierarchical questions and filtering possible choices based on the prior selection. For Example, You Could Use Cascading Selects for the Following Set of Questions:
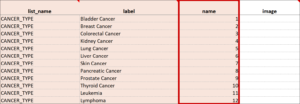
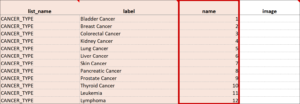
- Type of Cancer
- Subtype of Cancer
- Specific Cancer
When a participant responds to Type of Cancer, the choices listed for Subtype of Cancer are filtered based on that response. The responses for Specific Cancer will then by filtered by the Subtype of Cancer response. Responses for select_one and select_multiple questions can be filtered based on values of any items on the form.
To Add a Cascading Select:
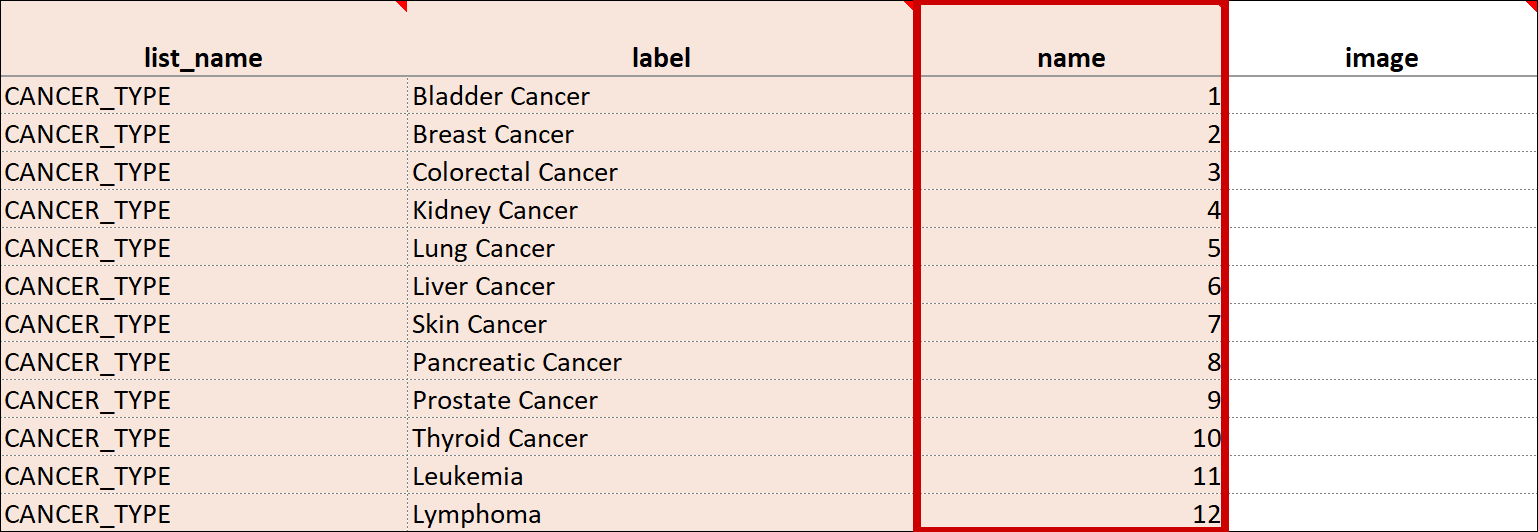
- On the choices sheet, create columns for each filter you will use. For example, filter1 and filter2.
- Enter a value in a filter column to assign the choice in that row to a specific filter group. For example, filter1 might have 4 filter groups that contain different sets of choices. Use the numbers 1 through 4 to assign each choice to a distinct filter group.
- On the survey sheet, add a choice_filter column.
- In the choice_filter column, enter an expression for an item that must be true for a choice for that item in order to show that choice. Filter values are referred to by the title of the filter column. For example, filter1 = ${cascade1} would show a choice only if the value for that choice in column filter1 were equal to the value of item cascade1. If item cascade1 were 1, only choices with filter1 = 1 would be displayed on the form.
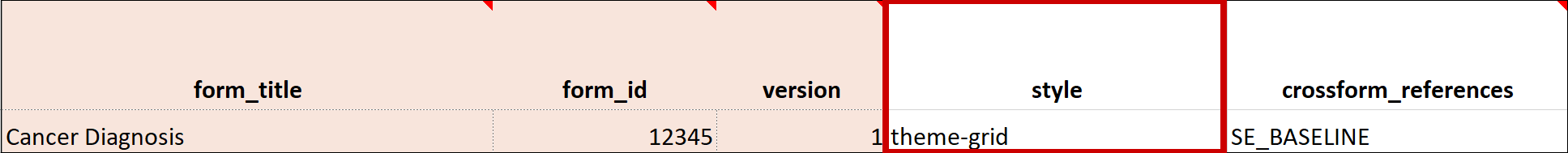
Crossform References
Crossform References optimize loading forms by specifying the events or forms that the system needs to reference for cross-checks. Instead of the system loading all of a participant’s information, it only loads the information necessary for the cross-check.
Add the necessary OIDs in the crossform_references column of the settings sheet. See “Crossform References” below.
Referencing Long Lists
The choices worksheet of the form template restricts the combination of labels and names to a maximum of 4,000 characters. If you have a long list of choices to reference in a form, you can maintain that list in a separate CSV file where the number of characters is not restricted.
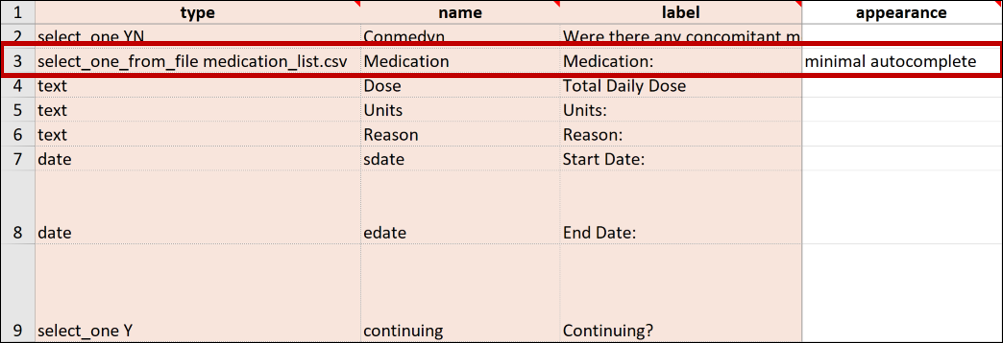
Best Practice: OpenClinica recommends that any items that reference long lists are defined with minimal autocomplete in the appearance column. In the form, this filters list choices in the dropdown list as you type.
E.g. instead of uploading a normal Form Definition File with a medications list, the medications were entered into a separate spreadsheet and saved as a CSV file named medication_list.csv. This file has more than 14,000 rows of entries.
Note: To reflect any changes in the list of choices made in the .csv file, you must upload it again. If this occurs on a study that has been published to the Production environment, you must also update the version of the form on the settings page of the Form Definition File.
Repeat Count
If you enter begin repeat and end repeat in the type column, you can use the repeat_count column to specify the number of times the group of questions can be answered. If you specify the number of repeats available to the user, they cannot add or remove any of the repeating groups.
To Add a Repeat Count:
- Click the survey tab in the form template.
- Add a repeat_count column.
- In the repeat_count column, across from begin_repeat and end_repeat, enter the number of repeats to allow.
Select_One From File
You can upload a CSV file with the Form Template for items that have a long list of choices that you can create with various external spreadsheet programs (consult the program’s documentation for assistance with this step).
To Reference the CSV File in the Form Template:
In the form template, on the survey sheet, enter select_one_from_file filename.csv in the type column. For example, if the name of the CSV file is painlocation, enter select_one_from_file painlocation.csv.
To Upload a Form Template with a CSV File:
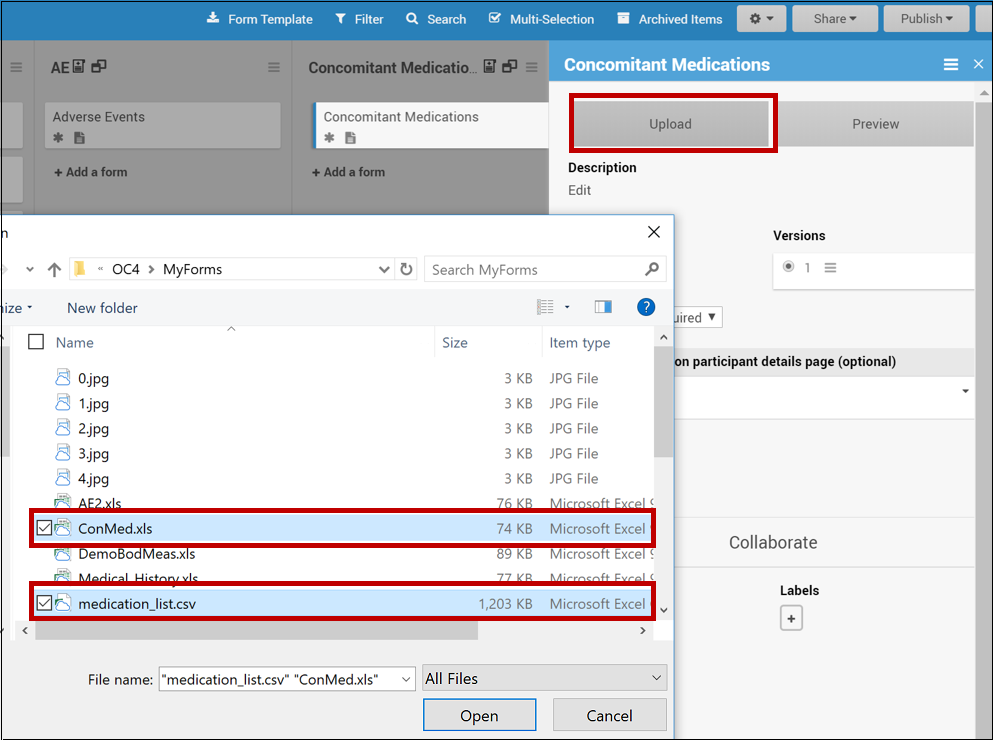
In Study Designer, upload the Form Template and the CSV file at the same time by selecting both files (PC: ctrl+click; Mac: cmd+click) and clicking open.
Languages and Translations
You can add multiple languages to your form by adding language columns to your XLS spreadsheet.
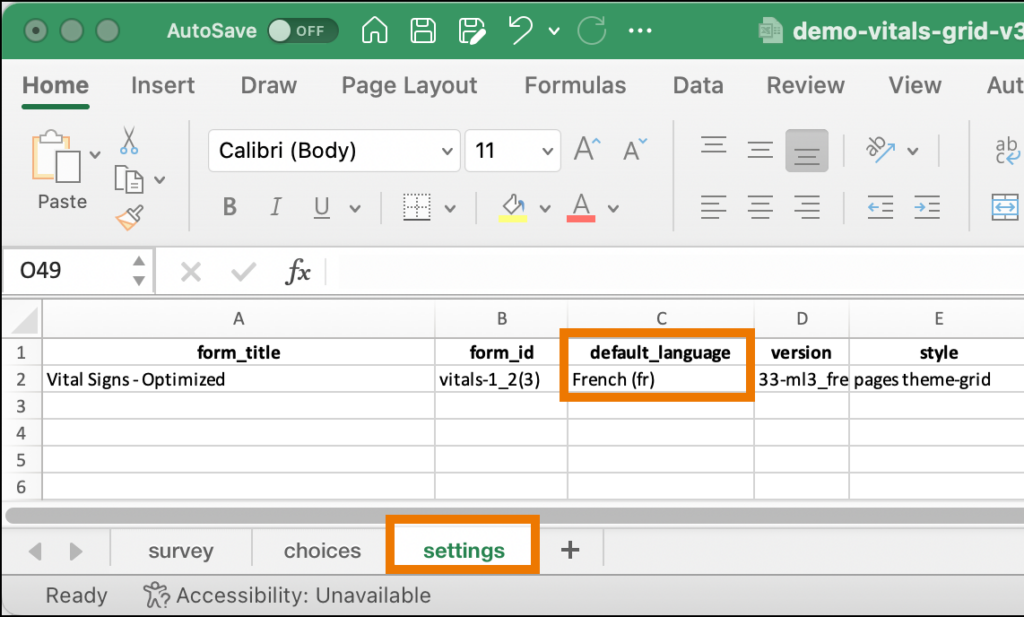
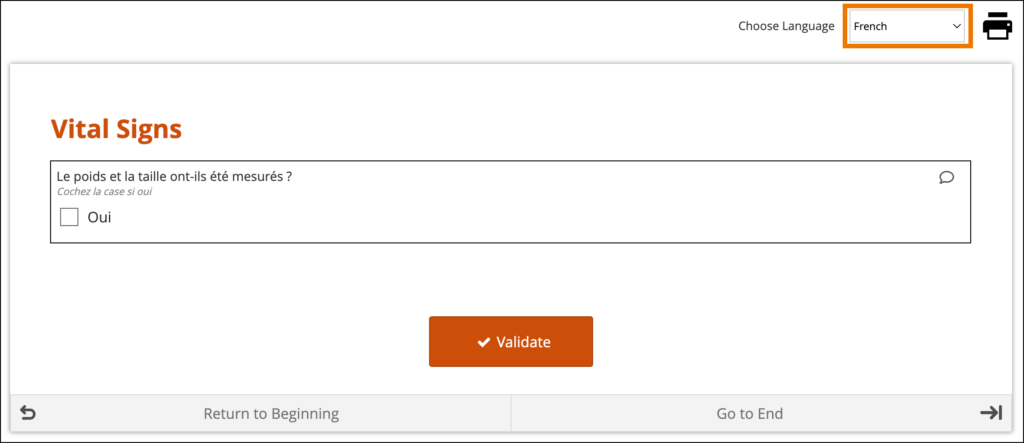
If you want French to be your default language, change the title in the label column to label::French (fr). Then, in the default_language column on the Settings tab, enter French (fr). You can define several other languages by adding columns in the choices and/or survey sheet, each with the title label::language.

You can define languages for items, including the following:
Survey Sheet:
- label
- hint
- constraint_message
- required_message
- image (file name)
- audio (file name)
- video (file name)
Choices Sheet:
- label
- image (file name)
Settings Sheet:
- default_language
Enter translated text for every field you want to be translated; otherwise, that field will only use the default language.
Note: The only text-based item you cannot define language(s) for is the Form Title.

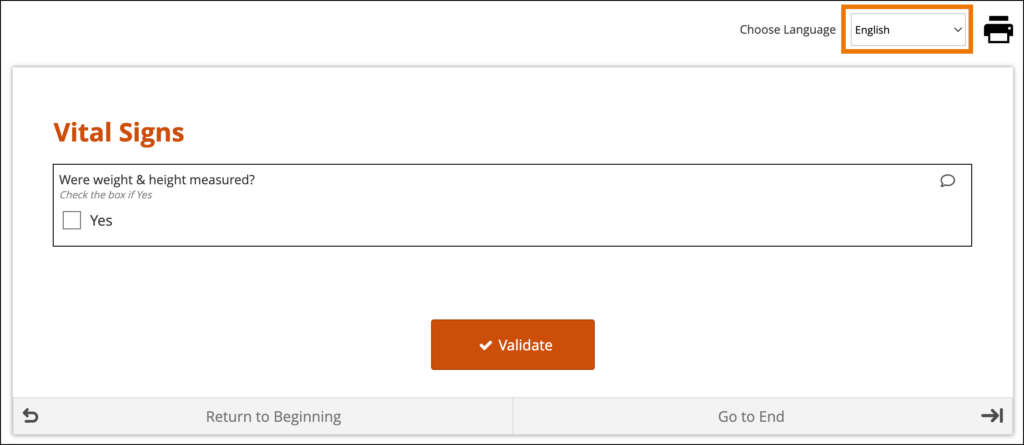
If no default language is defined on the form and the user’s web browser language setting is a valid option for the form, the form initially loads using the user’s browser language selection. If there are additional languages for the form, they will be available to change between in the dropdown menu as needed.


It is best practice to always have a default language defined, even though it is not specifically required.
System-Level Language Packs:
The Study Runner interface (outside of your eCRFs) can also be displayed in multiple languages that have already been professionally translated. To have OpenClinica enable a language pack for your study, please reach out to your Customer Success Manager, or contact support.
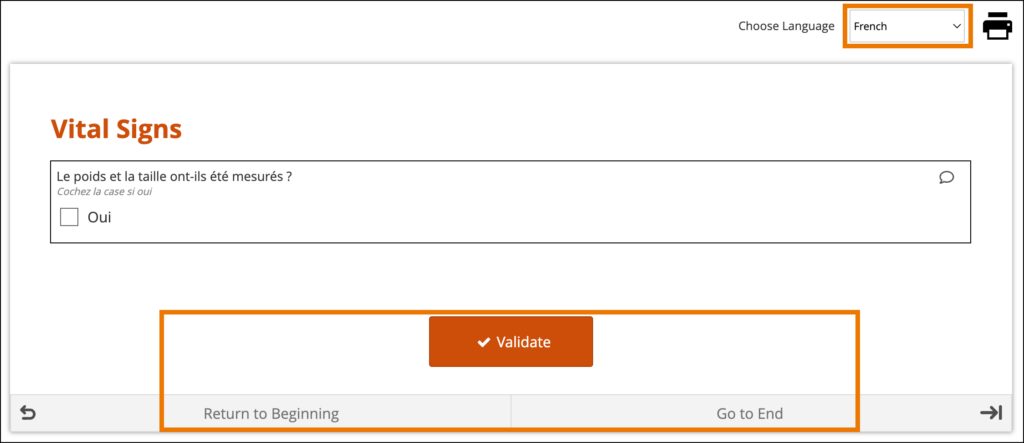
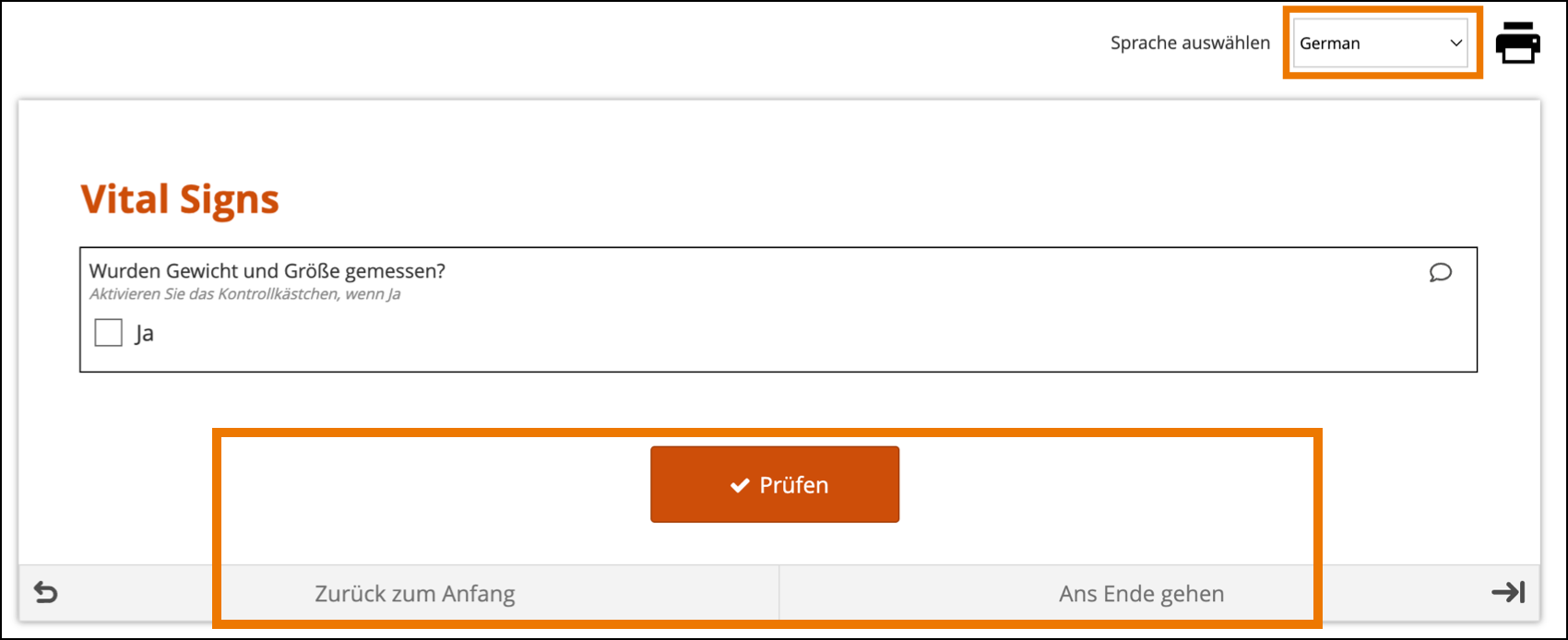
The form’s user interface (buttons and text set by OpenClinica rather than configured on the form template) will only display in supported languages. Other languages will only display the text that was configured on the form template for that language and will otherwise display the user interface in English (en). For example, when using French (fr) as a language on the Form Template, the user interface remains in English (Validate, Return to Beginning, Go to End, etc.).

When a system-level language pack is installed for your study, the language presented to your users is based on their web-browser’s settings.

Limitations with Study Runner Translations (set at the Study level by OpenClinica):
- Areas of Study Runner that display an Item Label or Brief Description (including custom columns in the Participant Matrix, Queries Table, and PDP common events tables, Data Review Table columns, and Item-Level SDV rows) will always display the Item Label or Brief Description only in the default language, regardless of the language a user is utilizing in a multi-language study.
- Areas of Study Runner that display single select or multi-select item values as choice labels (same component list as the above bullet plus the Audit Log) will always display the choice labels in the same language regardless of the user’s browser’s language settings.
Image Maps
OpenClinica also has a feature that allows you to upload vector graphics (SVG images) and select areas in the image that correspond to responses to a query. Instead of selecting from a drop-down list, you can select an area in the image. For example, instead of looking through a list of potential pain locations to find the correct one, users can select the location on a picture of the human body.
To Set Up Image Links in an SVG File:
- Open the spreadsheet for your form.
- On the Survey tab, add a row with the following values in the specified columns:
- Type: Enter select_one listname, for example, select_one armregion
- Appearance: Enter image-map.
- Image: Enter the name of the SVG file you are using as your image map, for example, armregions.svg
- In the Choices tab, add rows with the following values in the specified columns:
- List_name: Enter a name for your list of codes in each cell for the number of regions in your image.
- Label: Enter labels for each region you want to be able to select. These are the labels you see when you hover over a region in the image.
- Name: Enter an ID for each label. These are the path IDs you will use in Step 4.
- Open the SVG file in a text editor. Next to <path, for each region, enter a path id you chose in step 3c, for example, id=path10 When you have added an id for each path, save the file.
- In OpenClinica, click +Add a form on the event to which you want to add the image.
- Enter a name for the form.
- Select the form card, and click Upload.
- Select BOTH the XLS file AND the SVG file at the same time, and click Open.
- Once the image has loaded, click Preview. Hover over regions to view labels or click on a region to select it.
Custom Annotations
This feature allows custom annotations to appear alongside standard item annotations in Annotated Form and Annotated Casebook PDFs. Standard annotations are automatically included for all item configurations defined on the survey worksheet. Custom annotations can be added to items as needed. Custom annotations do not have any effect in OpenClinica other than to appear on Annotated Form and Annotated Casebook PDFs.
If you want to add a custom annotation, add a column to the Survey tab and enter the column heading text as “bind::oc:oc_annotation_CUSTOMANNOTATIONLABEL“; where “CUSTOMANNOTATIONLABEL” is the text you would like to be displayed on the form as the custom annotation label. It can only contain uppercase letters, lowercase letters, digits, hyphens, and underscores, but the first character must be a letter or digit. Underscores will be converted to spaces for display on the annotated form.
The text entered for a row in the bind::oc:oc_annotation_CUSTOMANNOTATIONLABEL will be the custom annotation text on the Annotated Form and Casebook. There is no restriction on the characters that can be used in custom annotation text.
Ex: If a column is added called “bind::oc:oc_annotation_Data_Manager_Comment” and an item has “Reused on follow-up form” in that column, then that item will have the following annotation “[Data Manager Comment: Reused on follow-up form]“

Each custom annotation can have text defined per item or be left unused per item as needed. If a custom annotation is not used for a particular item, the custom annotation will not be displayed on the annotated form for that item.
Multiple custom item annotations can be defined within a form definition spreadsheet. They will be displayed on the Annotated Form and Annotated Casebook PDFs in the order the custom annotation columns are listed on the survey worksheet.
Form Template Fields with No Form Designer Equivalent
Due to the nature of a form template, some fields will only exist in one or the other. Here are all the form template fields that don’t exist inside the form designer and any special instructions.
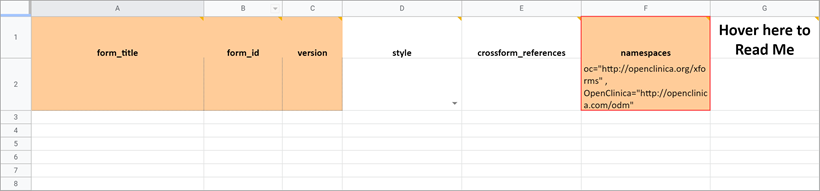
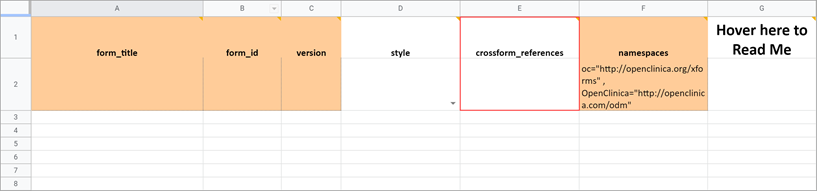
Namespace
The value in this field should remain as it is. If you inadvertently delete the value, it should be as follows (the quotes and spaces are required):
- oc=”http://openclinica.org/xforms”
- OpenClinica=”http://openclinica.com/odm”
Crossform References
As noted earlier you can use this column to decrease the form’s loading time by specifying a list of events to be used in the form’s cross-form logic. If the form does not use cross-form logic, then this column should be left blank in which case this column will have no effect.
If the form uses cross-form logic, and this is left blank, then all data for a given participant will be available for the form to access. This will ensure that any logic will be able to pull in the desired values, but it will add to the time it takes to open the form.
To improve form performance, you can include a comma-separated list of Event OIDs. Only data from these events will be accessible to the form’s cross-form logic. This can improve form loading times significantly. You must, however, ensure that all events referenced in the cross-form logic are listed here or the desired values will not be pulled in as expected. You can also include “current_event” in the list. That will allow the form to access data from the event occurrence it is in. This is useful for forms that are used in multiple events. It allows the form to access data that is relevant based on its event context when it is opened.
Example:
If you want to allow your form to access data from Baseline event (OID “SE_BASELINE”), Visit 2 event (OID “SE_VISIT2”), and the current event occurrence (“current_event”), you would put the following value in this cell: SE_BASELINE,SE_VISIT2,current_event
Note: If you enter an invalid value in this cell, it will act as if you hadn’t entered a value, thus all data for the current participant will be available for the form to access. This will ensure that the logic works as expected, but performance will not be optimized.
Required Message
If the item is required, you can include a message that explains why the answer is needed. This can include a helpful hint to the data entry user as to why the item is required such as noting that an item is a primary data point, or that an item is required due to a prior response. If this field is left blank on a required item, the default message, This field is required, will be used.
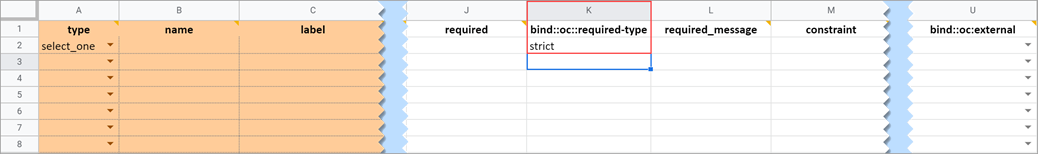
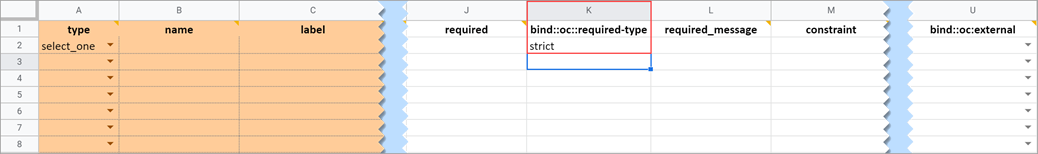
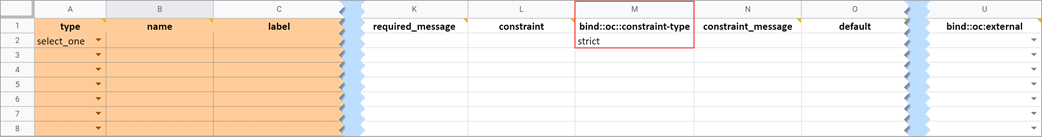
Required Type
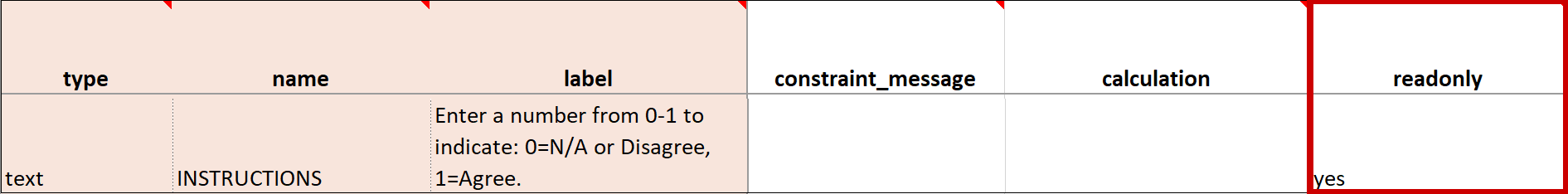
This field determines whether a data entry user can override a required field and save the form as-is. To prevent this you must add a column to the survey sheet with the heading bind::oc::required-type and type strict on the field for that item. If left blank or not included, the user can override the requirement. For more information refer to the form logic section under “Hard Edit Checks”.
Image (Choices)
Allows you to display an image in your form. You must upload the valid image file (e.g., files with an extension of .png or .jpg) at the same time that you upload the Form Definition File or you can add it to a draft using the Upload Media & External Lists option. For example, Wong-Baker face images for pain scale choices.
Choice Filter
An expression for using filters for cascading selects (i.e. items are filtered based on responses to other items) see the section on Cascading Selects for more information.
List Name
The name of your code list. The same name is used for each value combination of a list (alphanumeric characters and underscores are permitted; no spaces). If you have a yes/no codelist and name it YN, there would be two rows referencing the same list_name:
| list_name | label | name |
|---|---|---|
| YN | Yes | 1 |
| YN | No | 2 |
Repeat Count
When added to a begin_repeat type, this allows you to specify an exact number of repeats available to users. If used, the option to add or remove entries is not available.
Constraint Type
Determines whether a data entry user can override the constraint. To prevent this you must add a column to the survey sheet with the heading bind::oc::constraint-type and type strict on the field for that item If left blank or not included, the user can override the requirement.
Form Template and Form Designer Fields
| Field | Form Designer | Form Template |
| Form Title The form title appears at the top of the data entry page. | You can use alphanumeric characters, special characters (e.g. & # $ ^ _), and spaces | You can use alphanumeric characters, special characters (e.g. & # $ ^ _), and spaces. |
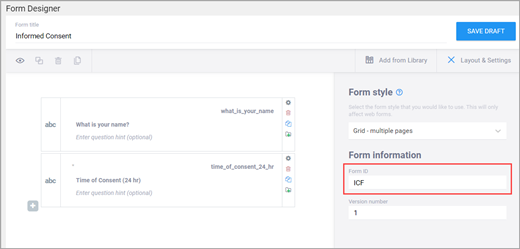
| Form ID A unique identifier used as an internal reference when the form is uploaded. This value is not visible to end-users. | Alphanumeric characters and underscores are permitted; no spaces. | Alphanumeric characters and underscores are permitted; no spaces. |
| Form Version A unique identifier for an iteration of a given form (including changes to items, form logic, etc.). | You must change the version number if you want to create a new version of your form. Otherwise, in the TEST environment, the new version overwrites the existing version except for changes to the item types, the item groups, or moving an item in or out of a repeating group. In the PRODUCTION environment, you can not overwrite a version of a form and must have a unique identifier for each version. Saving your form as a draft does not create a new version, but you can later promote a draft to a version using the Add to Study menu option on the form card in Study Designer. | In the Test environment you can overwrite versions for changes to anything except the following features (these require a new form or a new item name):
In the Production environment, you must have a unique version identifier each time you upload a modification to the form. |
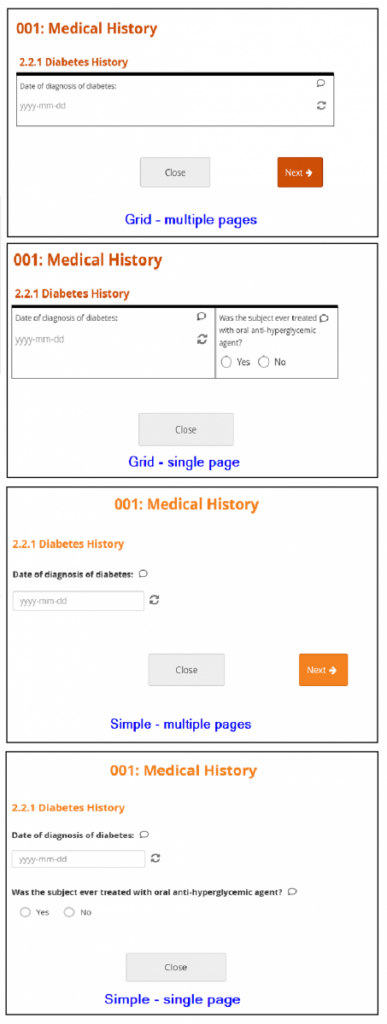
| Form Style This specifies the layout and appearance of the form, primarily dealing with how the items are displayed (each question on a separate line, or a grid, and whether on a single page or multiple pages by groups). | There are four styles to choose from:
Note: If you group items together and click the "Show all questions in this group on the same screen" check box, items in the group appear on the same page, overriding a multiple pages setting. | You can leave this column blank or select from three options: If left blank: Each question is on a separate line on the same page. [Simple - single page]
Note: When using Form Template, question groups (referenced above) are defined on the survey worksheet. When combined with the field-list option of the appearance column on the survey worksheet, you can control the display of questions and the structure of grids. See the entry on appearance below for more information. |
| Question Text/Label | This is the text that appears in the Form for an item/question. | The name of your code list. The same name is used for each value combination of a list. Alphanumeric characters and underscores are permitted; no spaces. If you have a yes/no codelist and name it YN, there would be two rows referencing the same list_name: list_name label name |
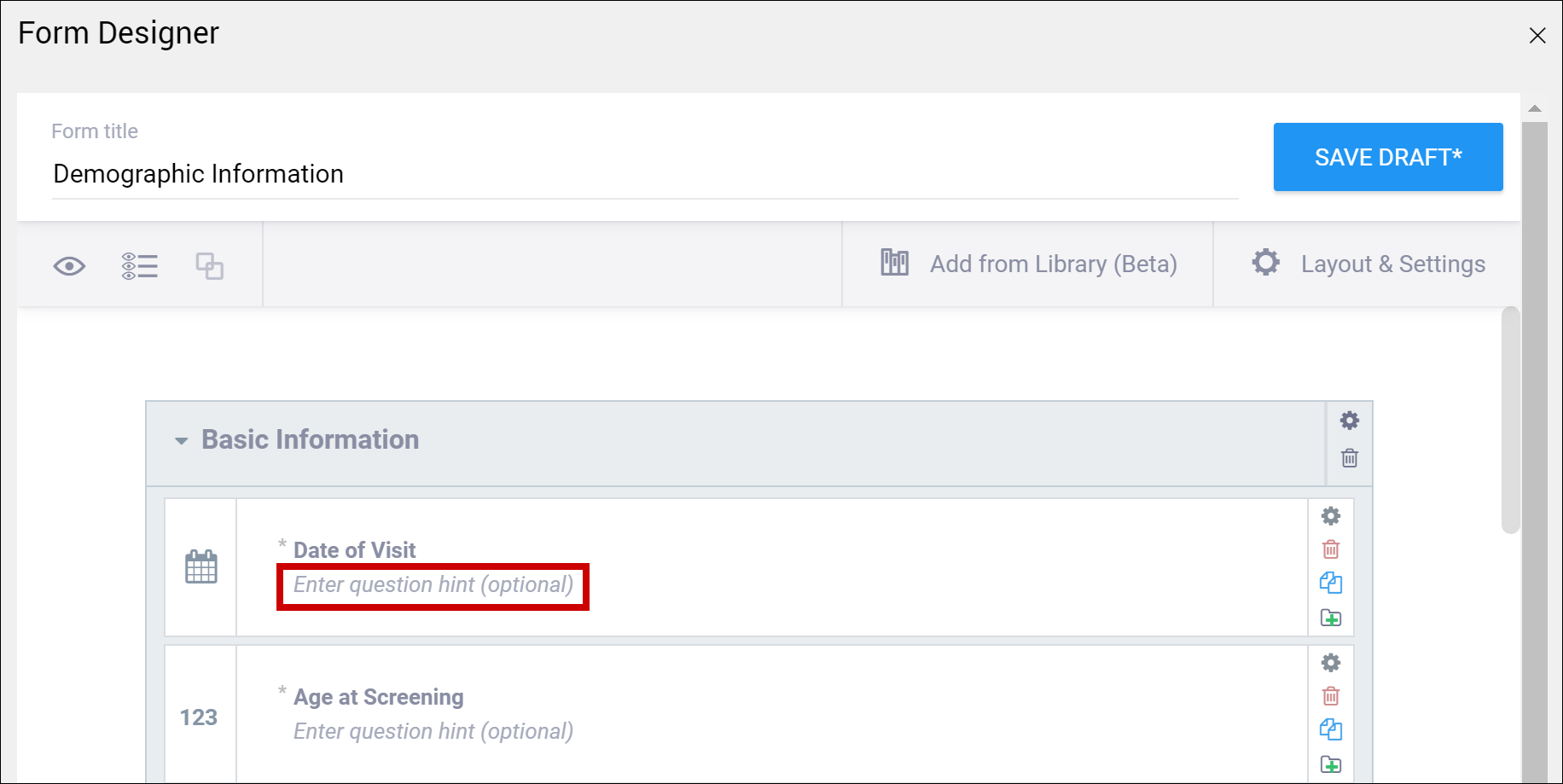
| Enter Question Hint/Hint | Informative text that appears on the Form to help the user. For example, “Please provide weight in kilograms.” Hints appear in italics under the question label.
| Informative text displayed on the form to help the user. For example, Please provide weight in kilograms. Hints display in italics under the question label. |
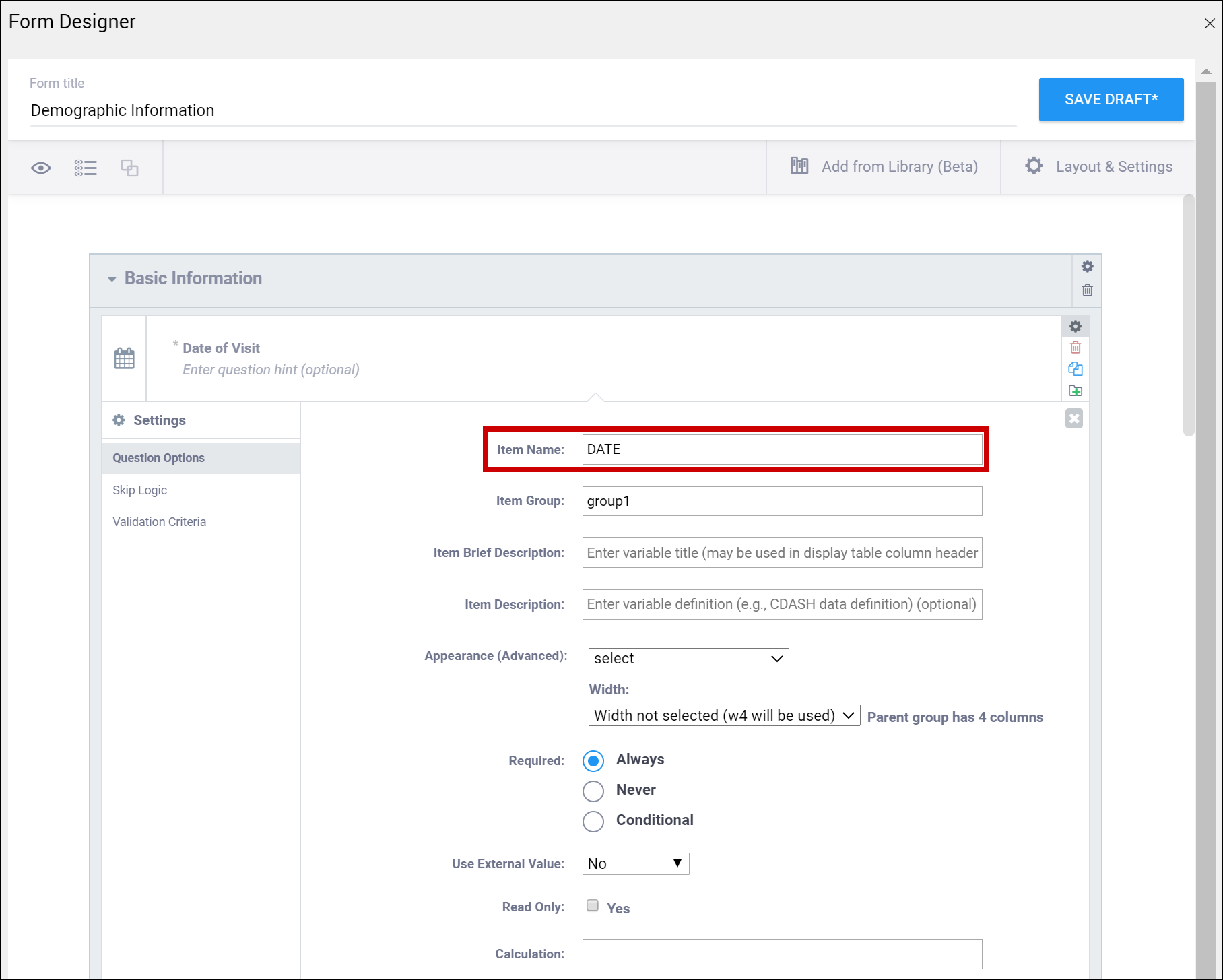
| Item Name/Name | The internal name of the item, as used in the database. This is used to generate the item object identifier (OID)This does not appear during data entry. Alphanumeric characters and underscores are allowed. | The unique name of the item. This is not displayed during data entry, but is how the data is referenced in the database. Allows alphanumeric characters and underscores; spaces are not allowed. It is recommended that only lowercase letters, digits, and underscores are used in item names. Once an item name is defined in this spreadsheet and the form is uploaded into OpenClinica, the name should not be changed to use different letter case when the form is uploaded again. For example, if item1 is part of the first form upload, this name should not be changed to ITEM1 or Item1 when the form is subsequently uploaded. Any change from/to upper/lower case in an item name will result in a form or publish error. |
| Item Group | The internal name of the group that the item is in, as used in the database. This is used to generate the item object identifier (OID). Alphanumeric characters and underscores are allowed; spaces are not allowed. | The name of the group to which you are assigning the item in the underlying database. This becomes the item group object identifier (OID). Alphanumeric characters and underscores are allowed; spaces are not allowed. It is recommended that only lowercase letters, digits, and underscores are used in itemgroup names. The itemgroup name does not have to correspond to the begin/end group names defined in the type column. Begin group/repeat, end group/repeat, and note types should not have a value in the bind::oc:itemgroup cell. All items in a repeating group must have the same itemgroup name. That itemgroup name cannot be used by other items that are outside that repeating group. Once an itemgroup name is defined in this spreadsheet and the form is uploaded into OpenClinica, the itemgroup name should not be changed to use different letter case when the form is uploaded again. For example, if group1 is part of the first form upload, this should not be changed to GROUP1 or Group1 when the form is subsequently uploaded. Any change from/to upper/lower case in an itemgroup name will result in a form or publish error. |
| Type | The data type of the item (e.g. select one, select multiple, etc.)
| The data type of the item (e.g. select one, select multiple, etc.)
|
| Item Brief Description | A short description of the item that can be used to reference it in tables. This description can be up to 40 characters. You cannot use special characters. If this is not defined for an item in a table, the Item Name appears instead. | A short description of the item that can be used to reference it in tables. This description can be up to 40 characters. You cannot use special characters. If this is not defined for an item in a table, the Item Name appears instead. |
| Item Description | A long description of the item that can be used to define the data that the item/question contains. This is not displayed on the Form during data data entry. The text can be up to 3,999 characters. You cannot use special characters. The description is included in some data extract formats. | A long description of the item that can be used to define the data that the item/question contains. This is not displayed on the Form during data data entry. The text can be up to 3,999 characters. You cannot use special characters. The description is included in some data extract formats. |
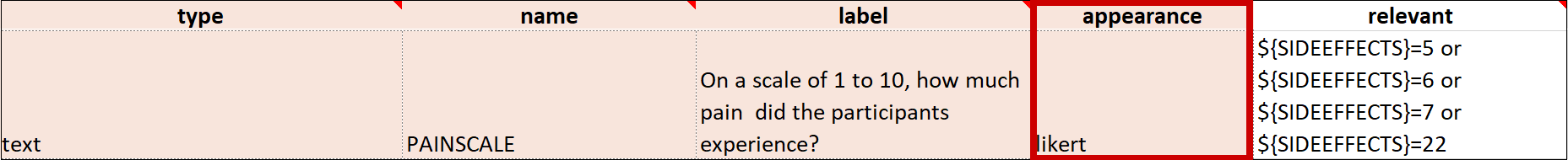
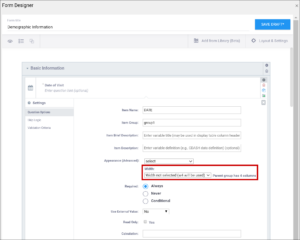
| Appearance | This determines how each item appears based on its Type. Items do not have a specific appearance by default. This setting is optional. Note: the type, other indicates that instead of selecting the option, other, you can enter the appearance directly in the field. other also appears as an option for the item types indicated. You can specify width for any item. (See Width) Single select / Multi-select
text
integer
decimal
calculate
Date
note
file
image
audio
video
Layout groups
Note: Items with no label or hint are treated as background calculations.
| This determines how each item appears based on its Type. Items do not have a specific appearance by default. This setting is optional. Note: the type, other indicates that instead of selecting the option, other, you can enter the appearance directly in the field. other also appears as an option for the item types indicated. You can specify width for any item. (See Width) Single select / Multi-select
text
integer
decimal
calculate
Date
note
file
image
audio
video
Layout groups
Note: Items with no label or hint are treated as background calculations. |
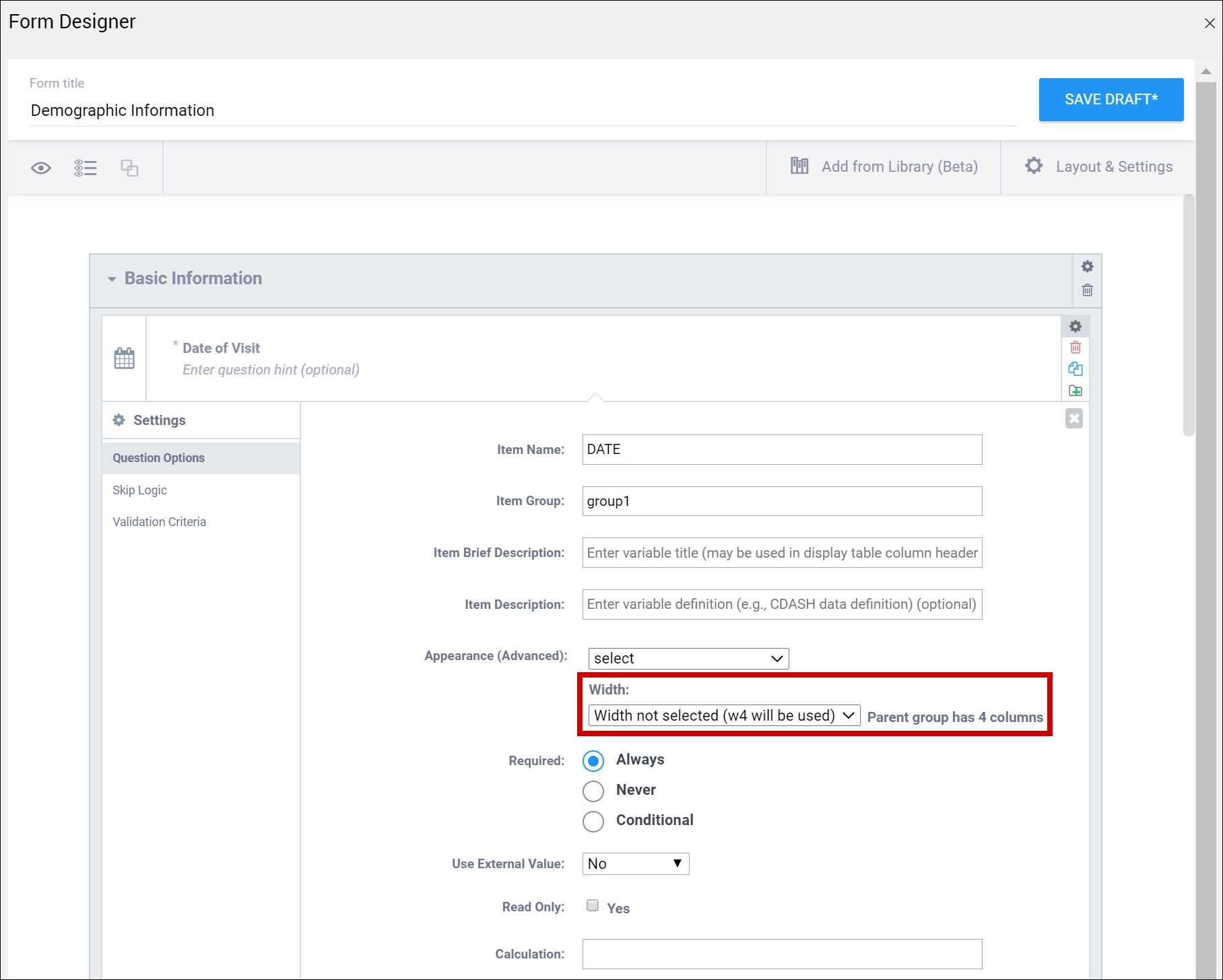
| Width | For an item or group of items on a grid form, you can control how many columns appear on each row by specifying the width w#. If you specified a width of w6 for a layout group, it takes up the entire width of the grid. If you specified w1 for a single item in the group, there would be one small column (1) and another large column (5). | For an item or group of items on a grid form, you can control how many columns appear on each row by specifying the width w#. If you specified a width of w6 for a layout group, it takes up the entire width of the grid. If you specified w1 for a single item in the group, there would be one small column (1) and another large column (5). |
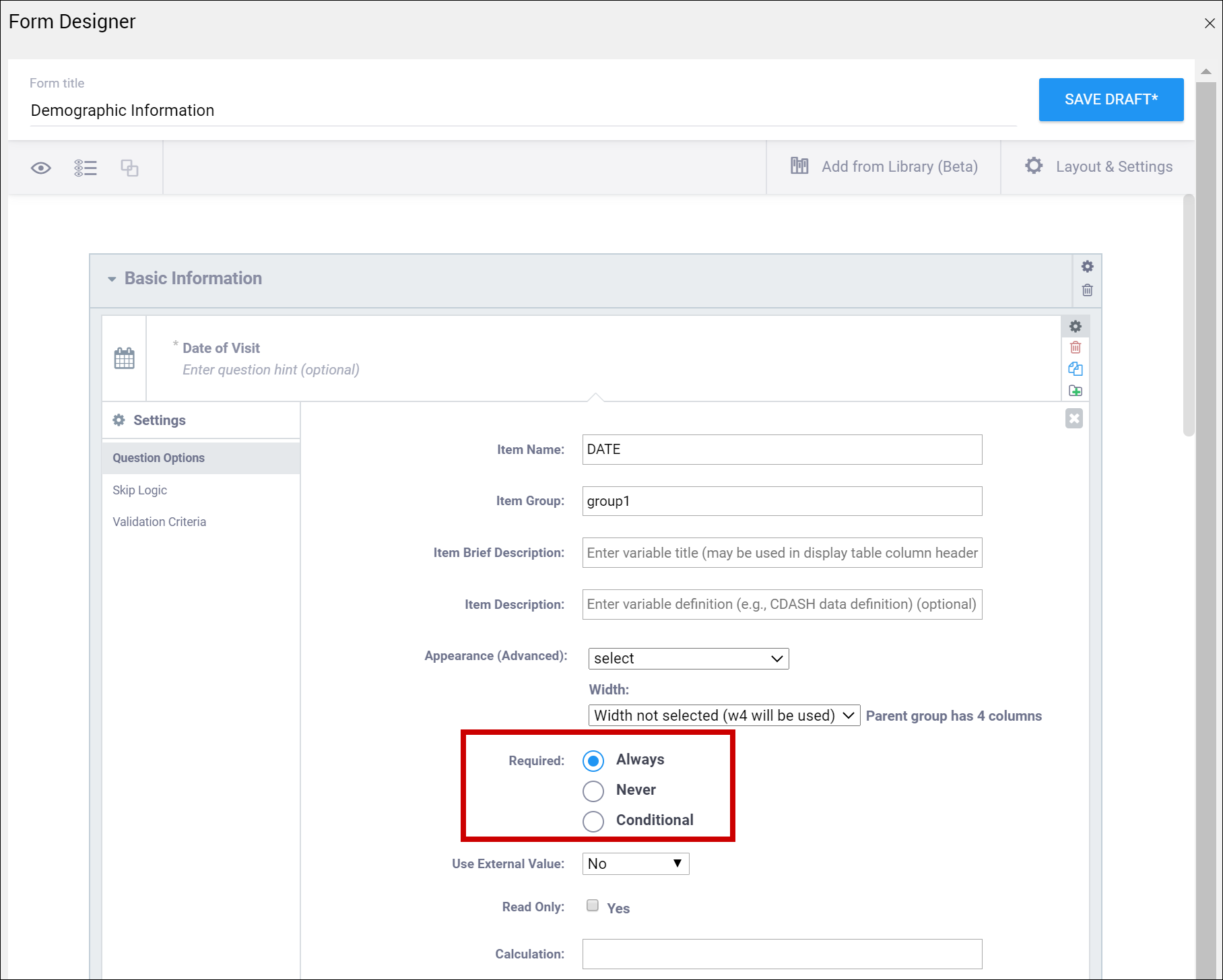
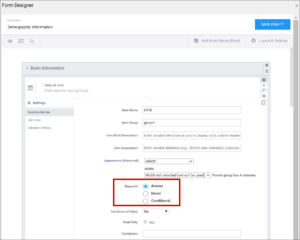
| Required | This specifies whether a user is required to enter a response to the item to proceed with data entry. Select Always, Never, or Conditional to specify whether/when a response to this item/question is required. If you select Conditional, you must enter a conditional value. | This specifies whether a user is required to enter a response to the item to proceed with data entry. For required fields, type yes in the required column on the survey sheet. For conditionally required fields, enter a condition, as defined in the relevant column of the survey sheet. For example, if Number of packs per day is required if Does the subject smoke? is answered yes, enter: ${smoke} = 1 Note: This column supports the syntax as defined in the calculation, constraint, or relevant columns of this worksheet. Refer to those column comments for additional examples. |
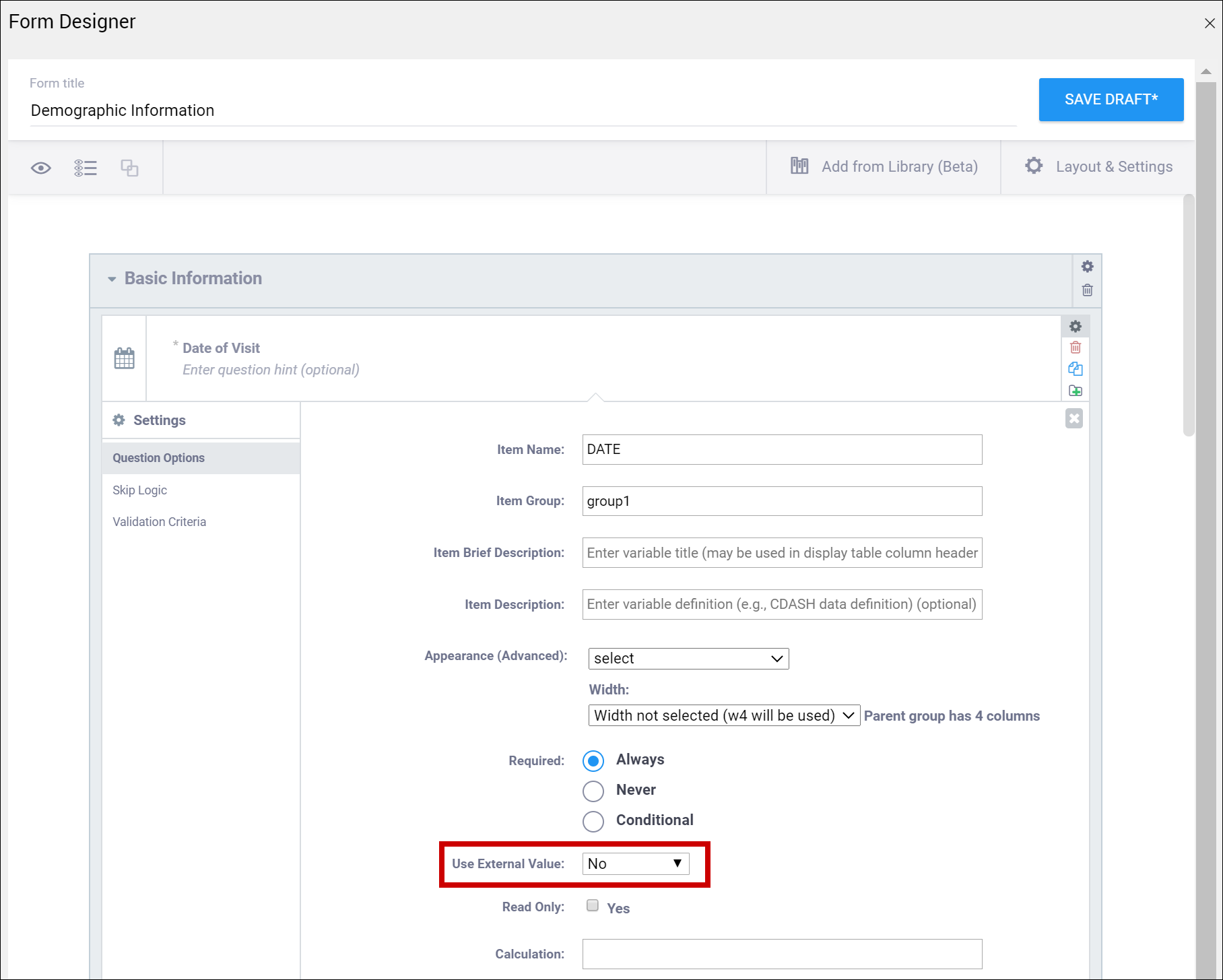
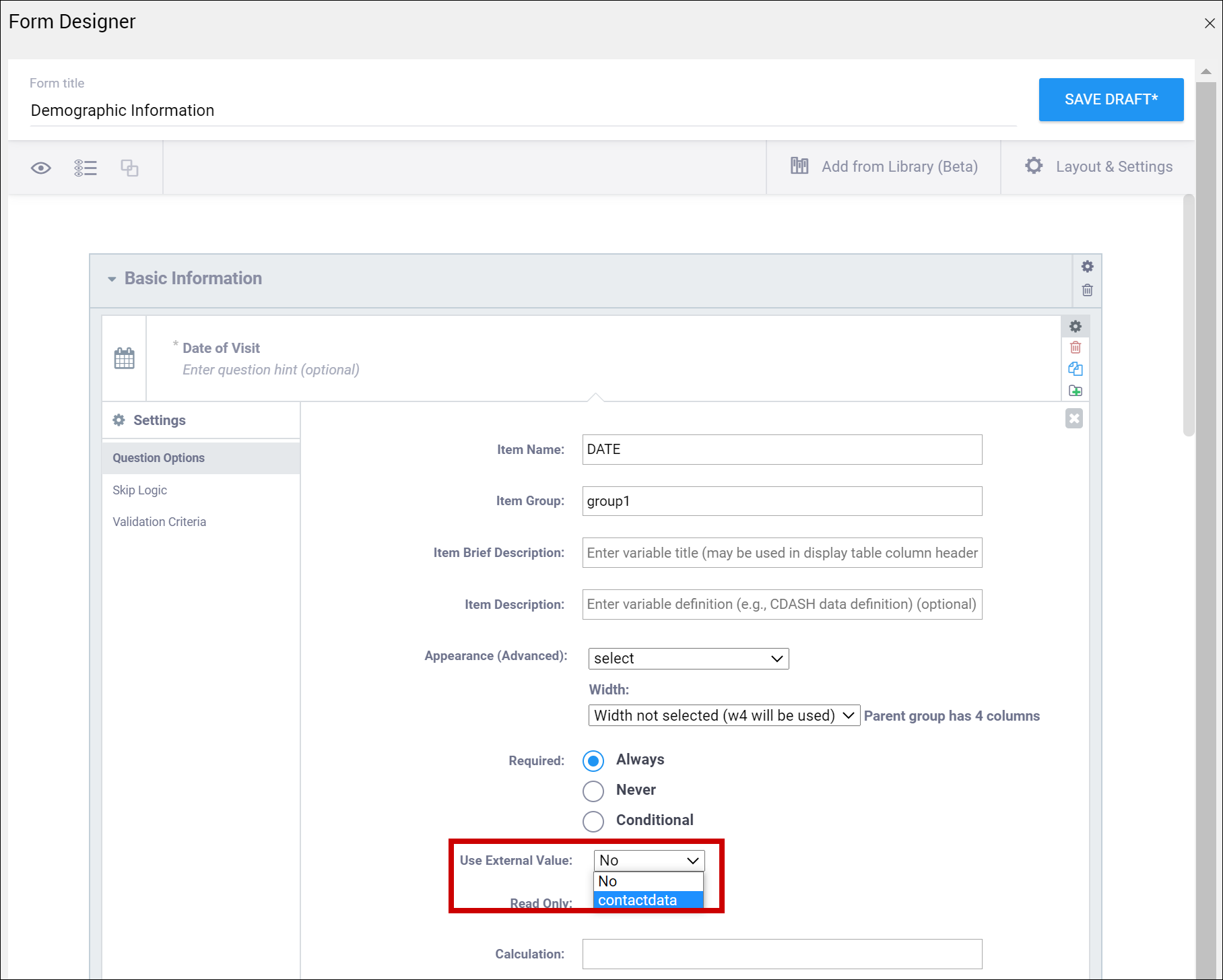
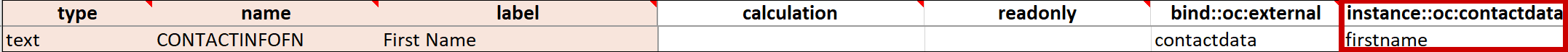
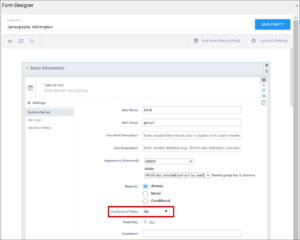
| Use External Value | This item is a value used for logic or calculations. clinicaldata is used for cross-Form, cross-event, or event level calculations. contactdata displays contact data on a form. If you enter contactdata, you must add a column called instance::oc:contactdata. That column must contain one of the following values to indicate which contact information it is collecting: firstname, lastname, email, mobilenumber, secondaryid. | This item is a value used for logic or calculations. clinicaldata is used for cross-Form, cross-event, or event level calculations. contactdata displays contact data on a form. If you enter contactdata, you must add a column called instance::oc:contactdata. That column must contain one of the following values to indicate which contact information it is collecting: firstname, middlename, lastname, email, mobilenumber, streetaddress1, streetaddress2, country, city, state, postalcode, fulldob, secondaryid, hospitalnumber.
|
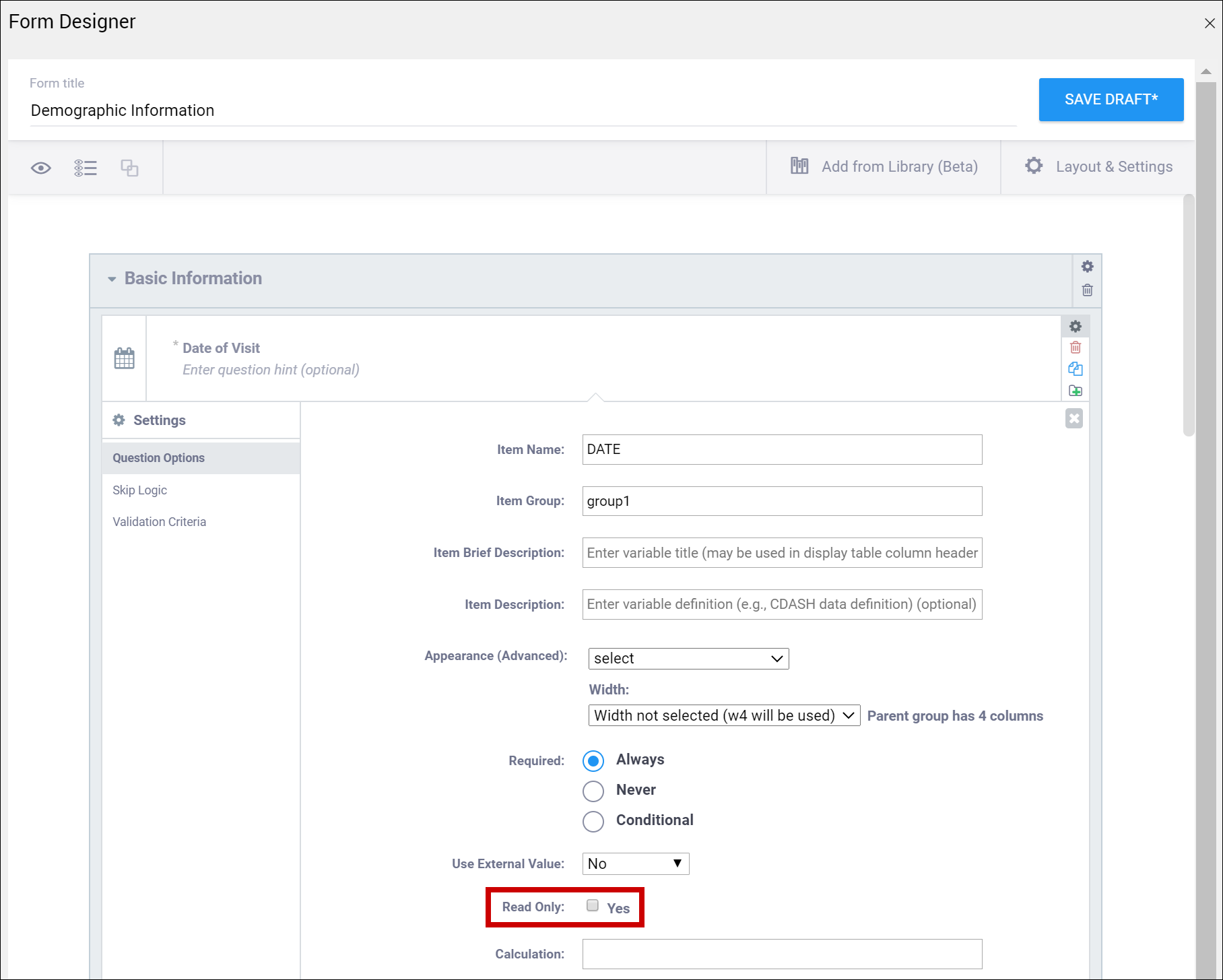
| Read Only | This specifies that you cannot enter data for an item. This can be used for the types of text, calculations, etc. | This specifies that you cannot enter data for an item. This can be used for the types of text, calculations, etc. |
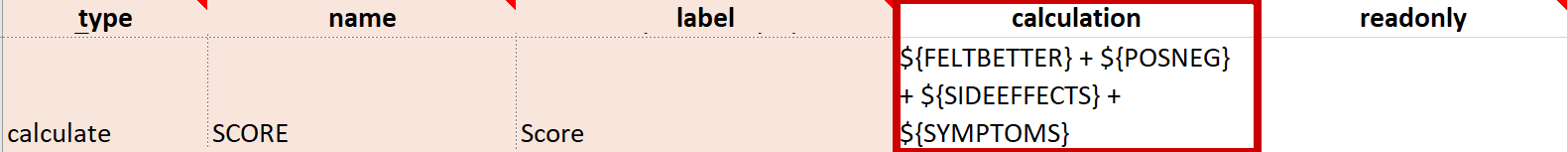
| Calculation | An expression used to calculate a value, usually using the values of preceding questions on the current Form. This can also be used for Cross-form calculations. . is used to represent the current field's value. ${name} is used to reference a different item value on this Form, where name is the name of the other item. You can use parentheses. The following operators can be used:
For example, to calculate Mean Arterial blood Pressure (MAP) based on the items systolic and diastolic: (systolic + (2*diastolic)) div 3 Calculations cannot be used for items with type of note. If calculation is used for any type except calculate, that field must have Read Only set to yes. | An expression used to calculate a value, usually using the values of preceding questions on the current Form. This can also be used for Cross-form calculations. . is used to represent the current field's value. ${name} is used to reference a different item value on this Form, where name is the name of the other item. You can use parentheses. The following operators can be used:
For example, to calculate Mean Arterial blood Pressure (MAP) based on the items systolic and diastolic: (systolic + (2*diastolic)) div 3 Calculations cannot be used for items with type of note. If calculation is used for any type except calculate, that field must have Read Only set to yes. |
| Response Text/Label | The question text to be displayed on the data entry form. This field allows alphanumeric characters. Add a line break where you want using Ctrl-Enter or Ctrl-Alt-Enter (Windows) Option+Enter (Mac). Styling prompts can be added to format your text as follows: *text* displays as italics **text** displays as bold ***text*** displays as bold italics Increase font size by preceding the text with one to six hash tags. # makes the text the largest possible size, ## makes the text the smallest possible size. Sizes that display may vary for note vs. item vs. group labels. Colors can be added as follows: < span style="color:red" > text < /span > for red text. You can use the hex code for the color of your choice. (You can look up hex codes by searching for css codes on the internet.) | The question text to be displayed on the data entry form. This field allows alphanumeric characters. Add a line break where you want using Ctrl-Enter or Ctrl-Alt-Enter (Windows) Option+Enter (Mac). Styling prompts can be added to format your text as follows: *text* displays as italics **text** displays as bold ***text*** displays as bold italics Increase font size by preceding the text with one to six hash tags. # makes the text the largest possible size, ## makes the text the smallest possible size. Sizes that display may vary for note vs. item vs. group labels. Colors can be added as follows: < span style="color:red" > text < /span > for red text. You can use the hex code for the color of your choice. (You can look up hex codes by searching for css codes on the internet.) |
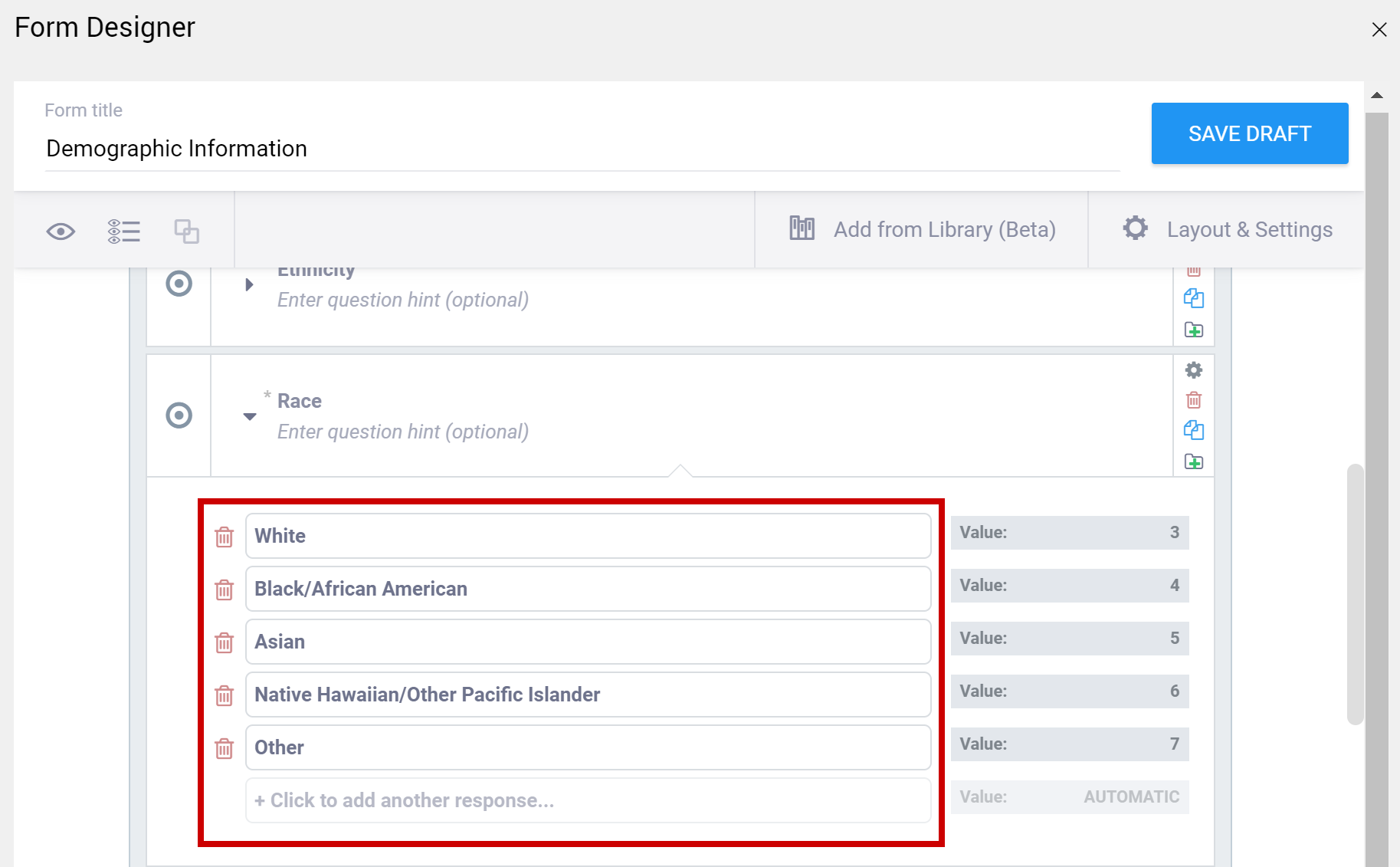
| Value/Name | The unique code value stored in the database that corresponds to each answer choice (e.g. 1=Yes). These codes are generated automatically but can be changed. | The unique code value stored in the database that corresponds to each answer choice (e.g. 1=Yes). |
| Item Name/Name | The unique internal name of the layout group used in the database. This is not displayed during data entry. Alphanumeric characters and underscores are allowed. | The unique internal name of the layout group used in the database. This is not displayed during data entry. Alphanumeric characters and underscores are allowed. |
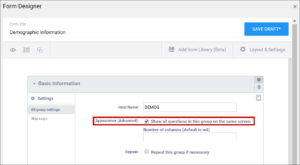
| Show All Questions in this Group on the Same Screen/Appearance | Click this check box to make all items appear on the same screen (regardless of your layout selection.) | N/A |
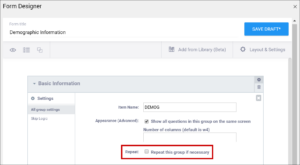
| Repeat this group if Necessary | This specifies that the group of items should be repeated. Click this check box to make the selected group of questions a repeating group. | This uses begin repeat and end repeat in the Type column to specify that the group of items should be repeated. |
| Skip Logic / Relevant | This is a condition under which an item is skipped. Enter a condition under which this item/question appears or is required. | This is a condition under which an item is skipped (as defined in the relevant column). The item or group is only displayed if the provided expression evaluates to TRUE. Use the following syntax: ${other question name} = value (for a numeric value) or ${other question name} = 'value' (for a character value) If the lead-in question uses a code list defined in the choices worksheet, use what is in the name column for that code list as the value. For example, if you have two questions: Does the subject smoke? (item name = smoke) and How many packs per day? (item name=packs), the second question should only display if the answer to the first question is Yes. If the first question (smoke) uses a code list defined in the choices worksheet as: list_name label name The relevant syntax for How many packs per day would be: ${smoke} = 1 For multi_select items, use the following syntax: selected(${question name},value) (for a numeric value) selected(${question name},'value') (for a character string) Note: This column supports the syntax as defined in the required, calculations, or relevant columns. |
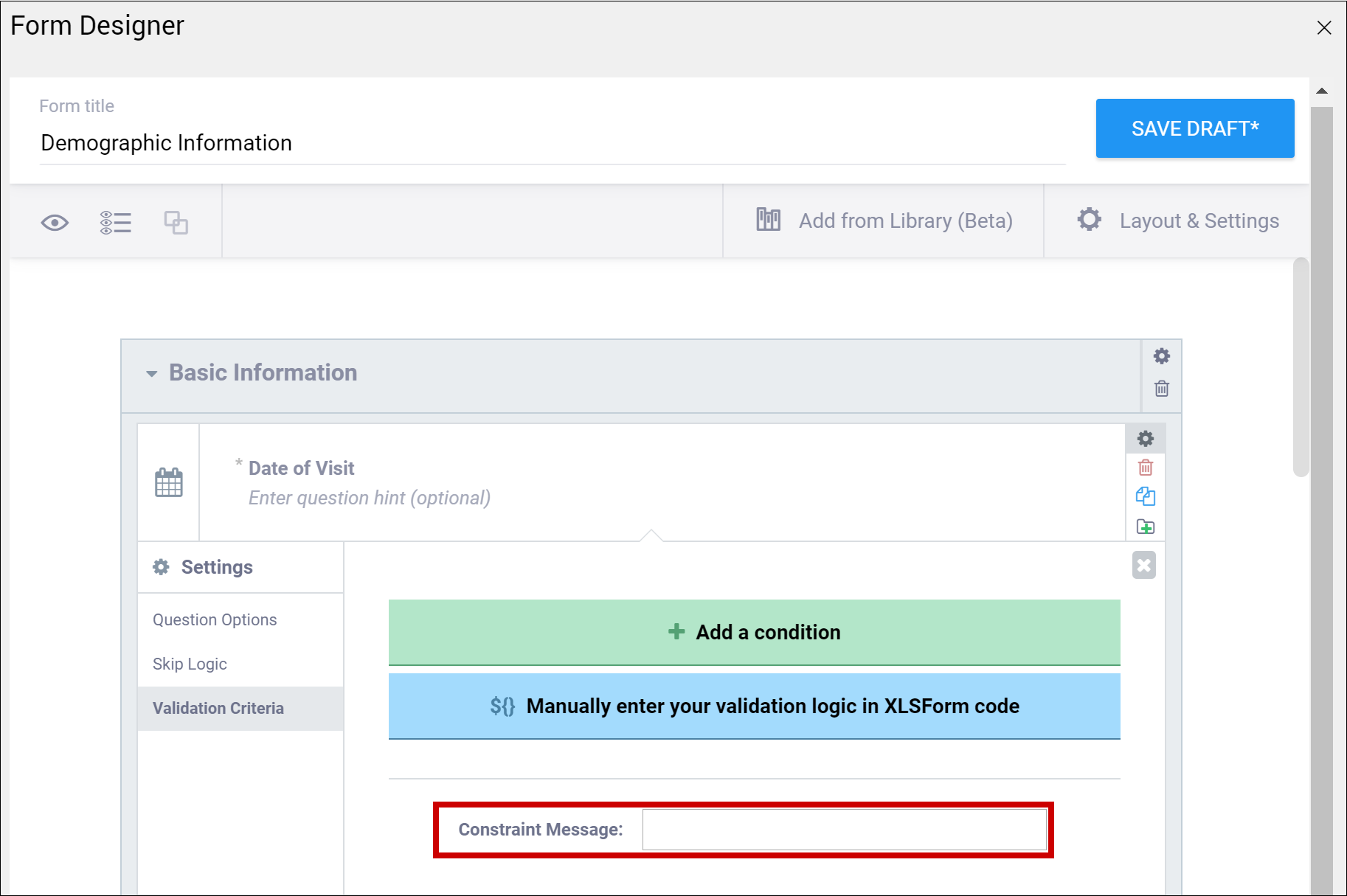
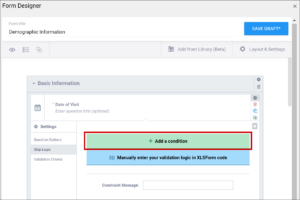
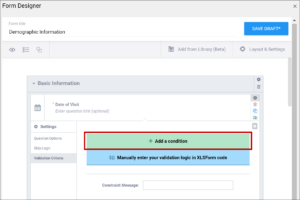
| Validation Criteria / Constraint | This is a condition under which an a response is considered invalid. Validation Criteria prevents users from entering invalid data. (e.g. "a Participant's pulse must be >=60 and <=100.") Note: You can also manually add skip logic or validation logic in XLS Form Code.
| This is a condition under which an a response is considered invalid (as defined in the constraint column). Validation Criteria determines whether data is valid. This allows for edit checks, which you can define as soft checks or hard checks. If the expression provided in this cell is FALSE, the constraint_message displays. For example, if this item value must be between 10 and 60, enter the following (in expressions, . (dot) represents the current item value): . >= 10 and . <= 60 To reference other item values, use the following syntax: ${item_name} operator value Use and/or logic as needed. For example: ${sysbp} >=130 and . >= 10 and . <= 60 You can also compare date fields against today(). For example, to display a message if the date of an adverse event (AEDATE) is in the future, the constraint on the AEDATE field would be: .<=today() Note: This column supports the syntax as defined in the required, calculations, or relevant columns. |
| Constraint Message | A message stating that data is invalid and/or explaining why it is invalid (e.g. "Pulse is outside normal range.") If you provide a constraint, you can include a message that explains why the answer provided is not acceptable. The message displays if the constraint expression is FALSE. For example, If you had the following constraint on the Pulse item: .>= 60 and .<=100 and a constraint_message of: Pulse is outside of the normal range. If someone entered a Pulse of 40, Pulse is outside of the normal range. would display on the form. | A message stating that data is invalid and/or explaining why it is invalid (e.g. "Pulse is outside normal range.") If you provide a constraint, you can include a message that explains why the answer provided is not acceptable. The message displays if the constraint expression is FALSE. For example, If you had the following constraint on the Pulse item: .>= 60 and .<=100 and a constraint_message of: Pulse is outside of the normal range. If someone entered a Pulse of 40, Pulse is outside of the normal range. would display on the form. |
| Contact Data | Displays contact data on Form. In the Use as External Value field, select contactdata. Save your draft and exit. Then re-enter Form Designer, and select the types of contact data you want to display.
Note: If any version of the form, has a contact data item, the form will be considered to have contact data and will only be visible to users who can view contact data. | bind::oc:contactdata Displays contact data on Form.
Note: If any version of the form, has a contact data item, the form will be considered to have contact data and will only be visible to users who can view contact data. |
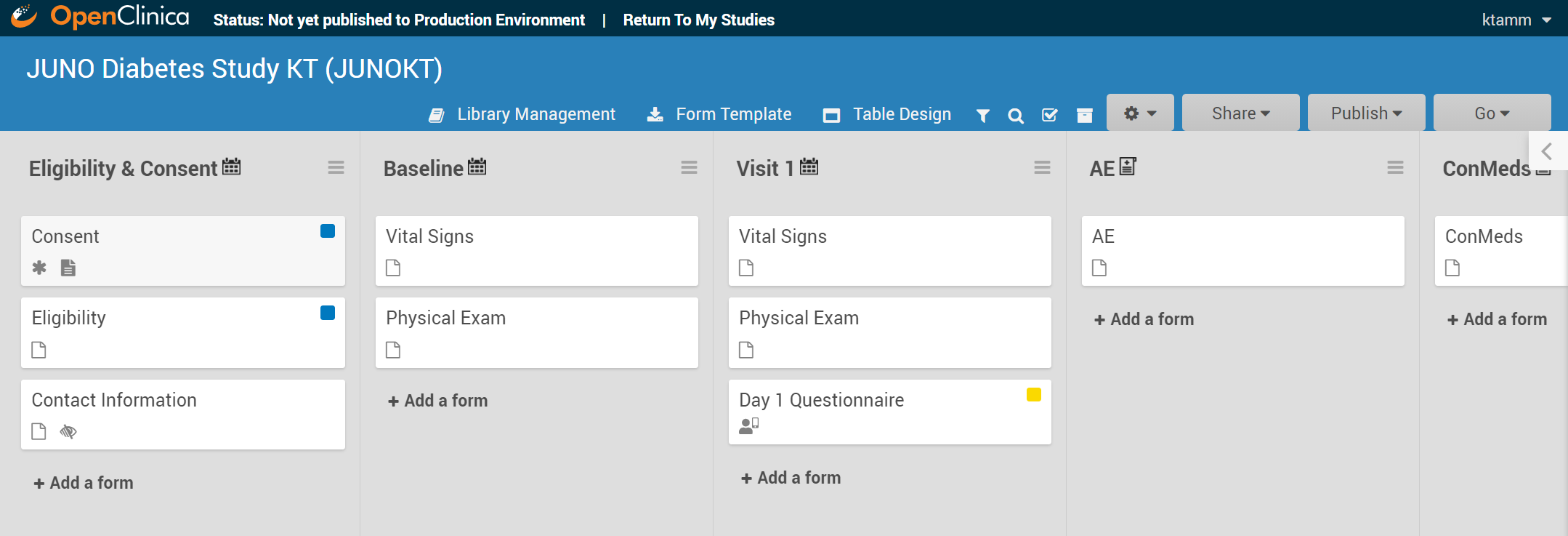
2.2.2 Events & Forms
Definitions: An Event is a group of forms that are used in your study. An event might or might not be connected to a real-world visit. A Form or eCRF (electronic Case Report From) is a group of fields for collecting participant data. |
Examples: An Event could be a follow-up visit that occurs during a study. A Form could be used to record a participant’s vital signs, capture a patient’s informed consent, track drug accountability, etc. Study Designer contains a set of features that allow you to define, configure, and manage events for your study. |
Events
Each event can be defined as one of the following types:
- Visit-Based: An event that is scheduled to occur within the study and is associated with a visit date.
- Common: An event that isn’t necessarily associated with a visit but may occur any time throughout the study.

In a typical clinical trial, most events are defined as Visit-Based events, such as: Week 2, Week 6, and Monthly Follow-up, in which the Week 2 visit occurs two weeks after the Baseline visit, the Week 6 visit occurs six weeks after Baseline, etc. These visits are associated with a schedule that is outlined in the study protocol, and each visit has a specific set of forms that are collected.
Common events are used to collect information that is not necessarily related to a scheduled visit date. For example, Adverse Event (AE), Concomitant Medication (ConMed), or Early Termination events.
Common events can be defined as either Repeating Events (e.g. AEs and ConMeds, since participants might have more than one AE or ConMed) or Non-Repeating Events (e.g. Early Termination, because a participant can only terminate once).
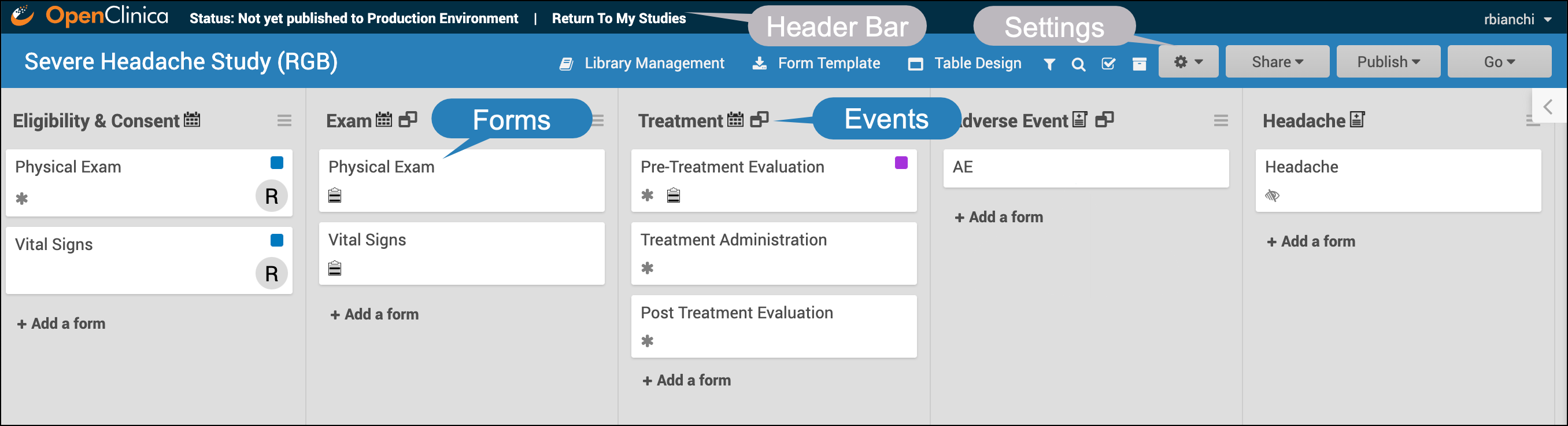
Event Icons
In Study Designer, one or multiple icons appear after the name of the event.
| Icon | Event Type | Description | Example(s) |
 | Visit | An event that is associated with a visit date. The event can be repeating or non-repeating. | Week 2 Visit (non-repeating); Monthly Follow-Up for Disease-Free Survival (repeating) |
 | Common | An event that is not necessarily associated with a visit date. | Early Withdrawal or Termination (non-repeating); Adverse Events (repeating) |
 | Repeating | An event that repeats in your study, either a known or unknown, number of times. This icon will appear adjacent to one of the previous two when an event is a repeating event. | Concomitant Medications |
Add an Event to a Study:
- Click +Add an Event.
- Enter a name for your event.
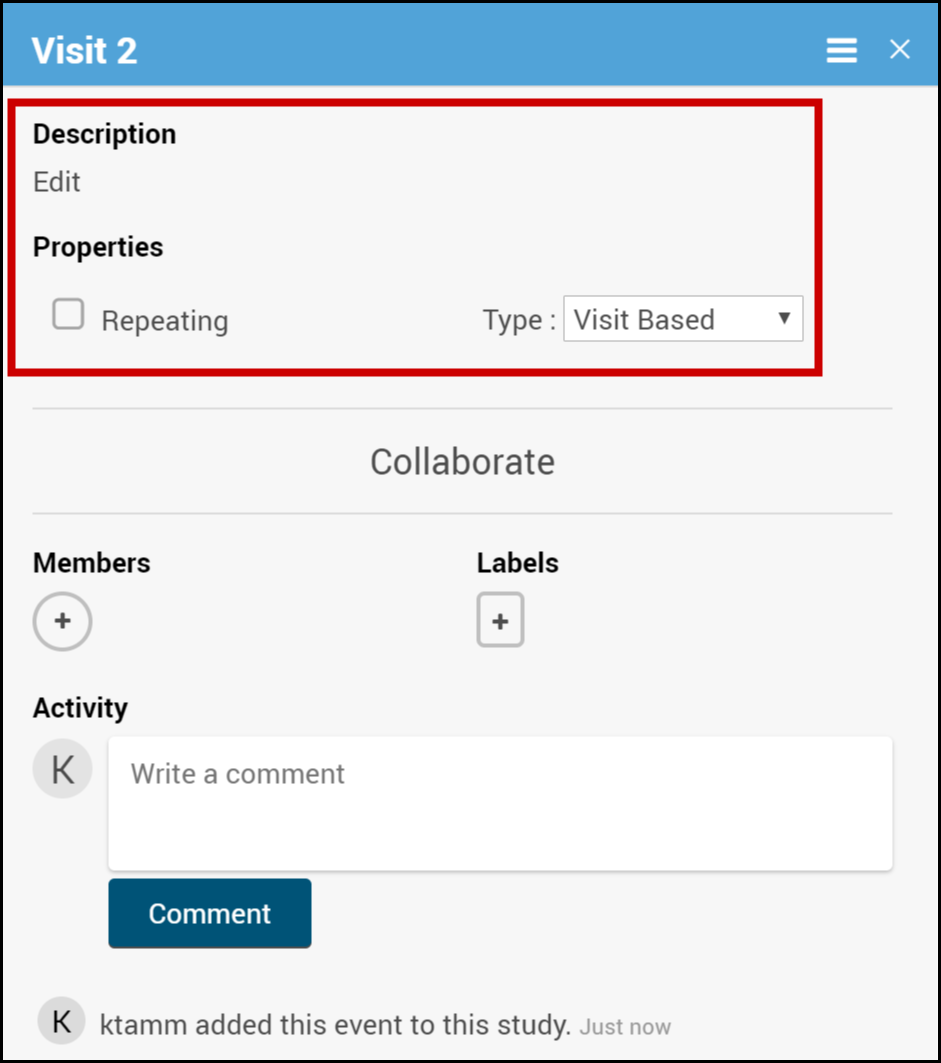
- To edit details, click on the name of the event.
- Enter values into fields, as needed.
- Click Save.
Edit Settings for an Event/Form:
- Click the name of the event.
- Change settings as needed.
Warning: Once you have moved your study to Production, you cannot change an event to Repeating/Non-Repeating or Visit/Common.
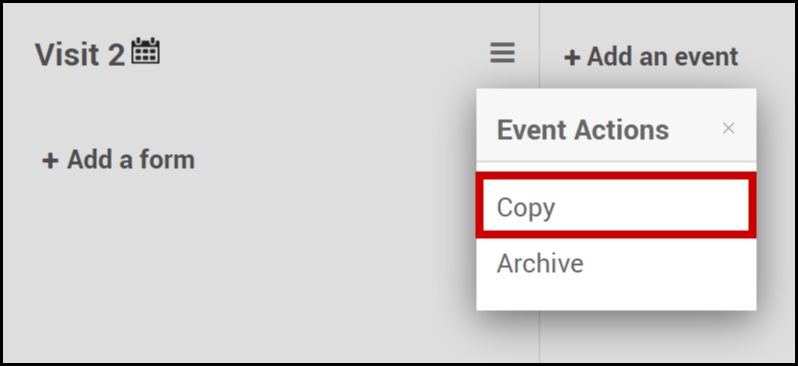
Copy an Event:
- Click on the Menu button next to the name of the event.
- Select Copy.
Note: When you copy an event, any changes you make to one event is applied to the copy.
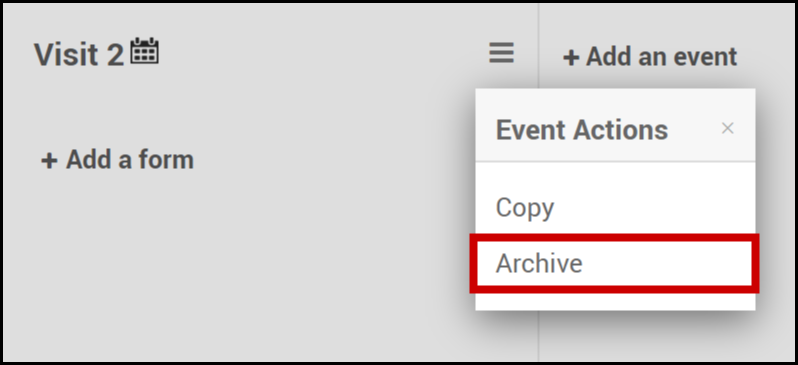
Archive an Event:
- Click on the Menu button next to the name of the event.
- Select Archive.
Note: Archiving an event removes the event and all associated forms from the study. If a study was previously published, the event was archived, and the study was republished, that event is no longer available within the study. However, archived events can be restored at any time.
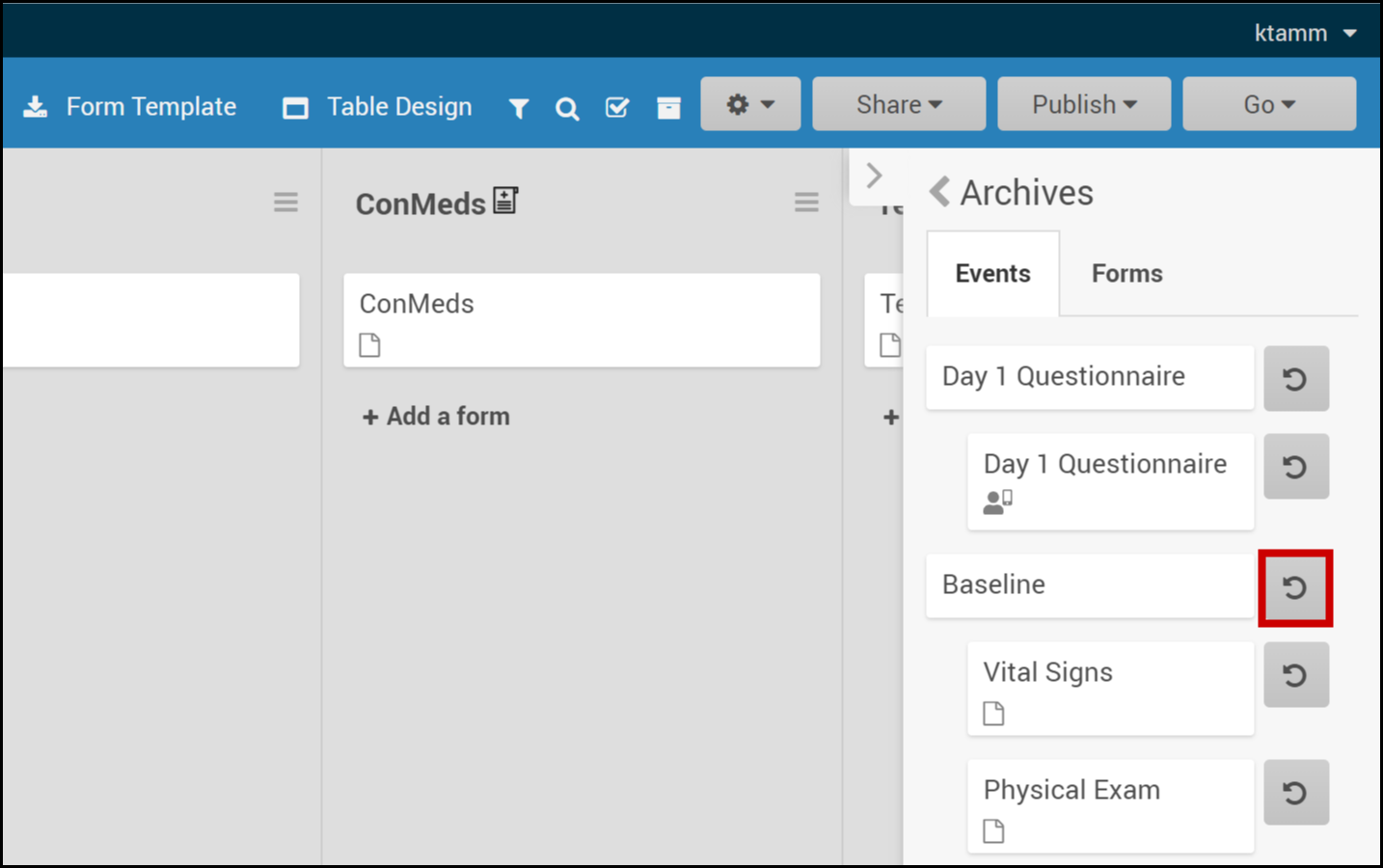
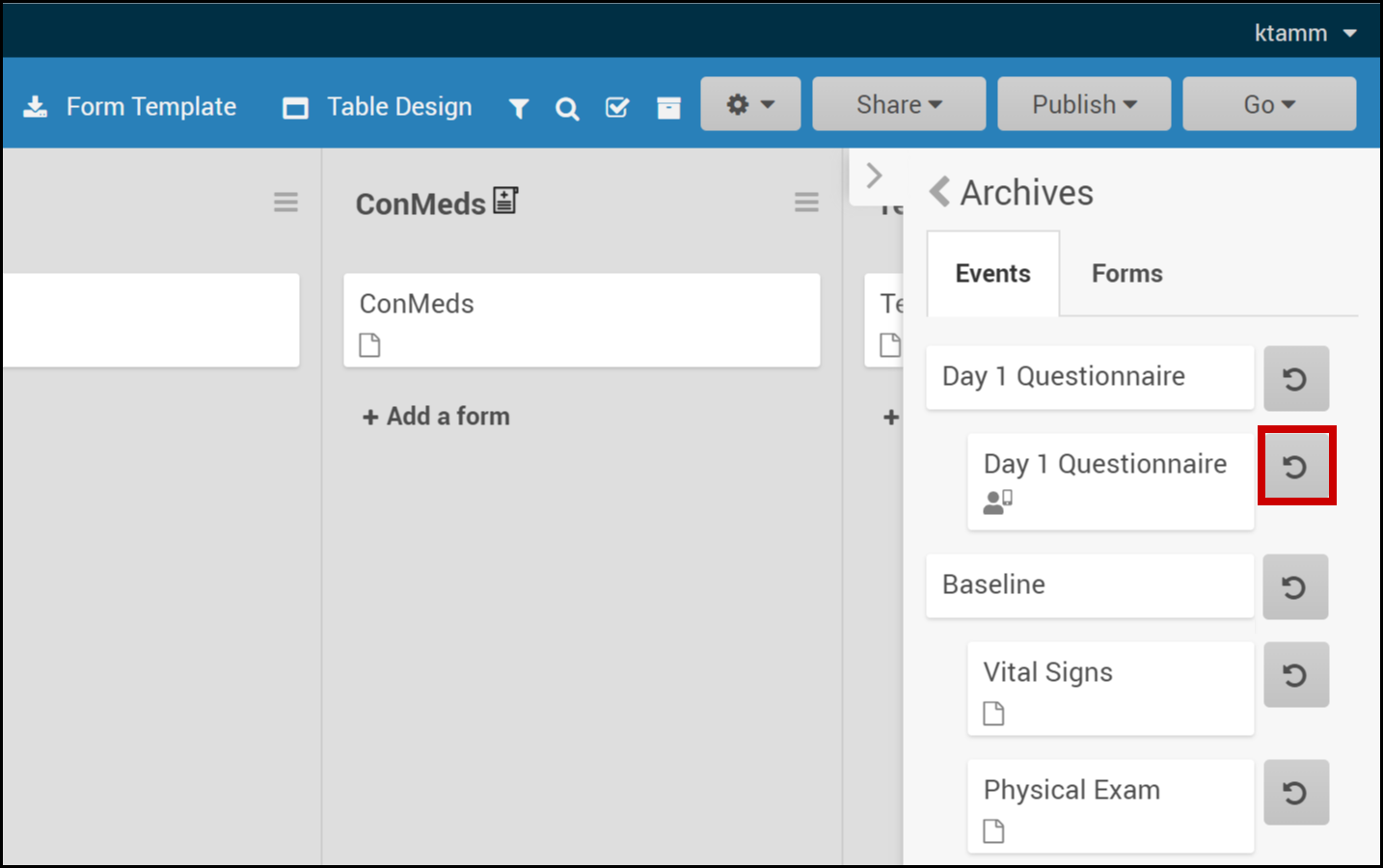
Restore an Event:
- Click Archived Items in the header bar.
- Click Restore next to an event you want to restore.
Note: Restoring an event restores all of its forms. You can restore an event with only a specific form by clicking Restore next to the form.
Forms
You can use:
Form Designer – a drag-and-drop interface that allows you to add questions and other item types to your form, or
Form Template – a pre-formatted XLS spreadsheet that allows you to define your form
If you use Form Designer, you can add questions manually or select questions from the Content Library.
You can also use both Form Designer and the Form Template.
Warning: If you use both, be aware that if you start with the Form Template, edit the form in Form Designer, and then try to download the XLS spreadsheet again, it will be formatted differently from the original.
For more information on creating forms, see Using Form Designer or Using the Form Template.
Download the Form Template:
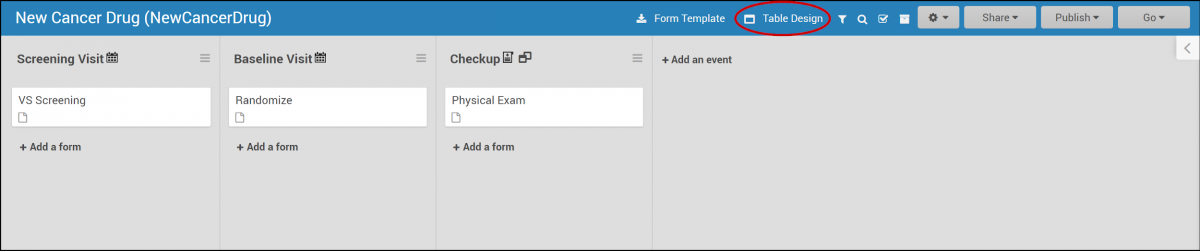
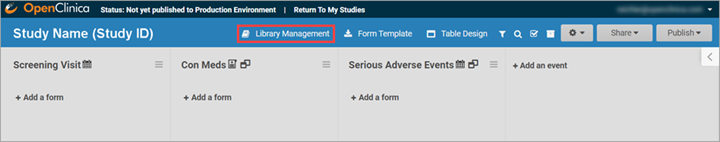
In Study Designer, click Form Template in the header to download the Form Template.
Best Practice: If you have previously downloaded the Form Template, make sure to download it again to get the most recent version.
Upload a Form Definition:
- Click on the name of the form.
- Click the Upload button to upload a form.
- (Optional) Click the Preview button to preview a form.
Enter Form Designer:
- Click the Form Card.
- Click the Design button.
Preview a Form:
Click Preview on the Form Card to view and test your form, including edit checks, conditional fields, and calculations.
Note: Cross-form logic does not function as it does in Study Runner (i.e. the published study). You cannot save data in Preview mode, and the Close and Complete buttons do not appear.
If the Participate module has been activated, and you select the Participate Form under Properties, this option appears as Preview (as a Participant).
Copy a Form to another Event:
- Click the name of the form.
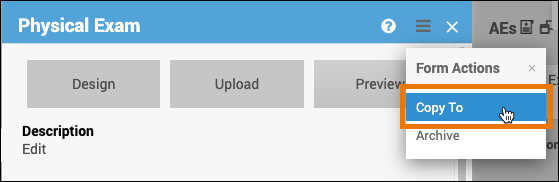
- Click on the Menu button in the corner of the form.
- Select Copy To.
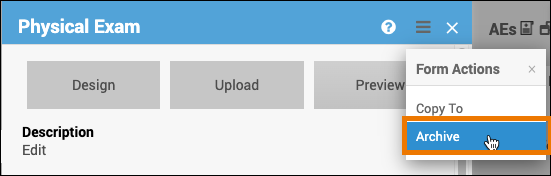
Archive a Form:
- Click the name of the form.
- Click on the Menu (hamburger) button in the corner of the form.
- Select Archive.
Archive a Form Version:
- Click the name of the form.
- Click on the Version Options Menu (hamburger) button next to the form version you wish to archive. Note: If the form version you have selected is set as the default form version, this option will not appear. Instead, select a different form version as default, or follow the instructions above to archive the entire form (if it has only one version).
- Select Archive.
Note: Archiving a form is different from archiving a form version. Archiving a form removes the form from the associated event. Archived forms will be viewable in the study but no longer be editable. Data in archived forms is not included in extracts.
The same form can be used for multiple events. In this case, archiving the form in one event does not have any impact on the form in another event.
Archived forms can be restored at any time. If you archive or unarchive a form you need to publish your study for this to take effect.
Restore a Form:
- Click the Archived Items button in the header.
- Select Forms.
- Click the Restore button next to the form you want to restore.
Restore a Form Version:
- Click the Archived Items button in the header.
- Select Forms.
- Click the Restore button next to the form version you want to restore.
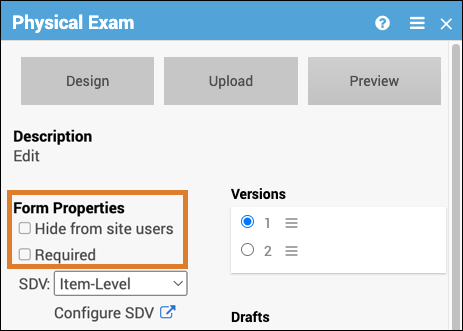
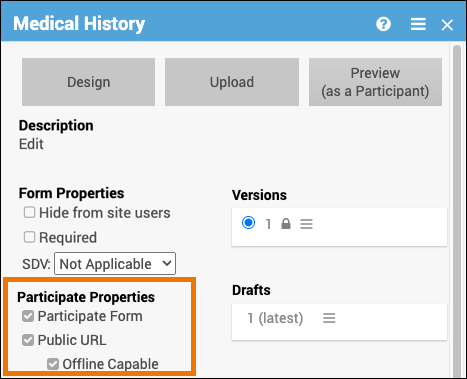
Form Properties
Form properties can be edited on the form card.
| Icon | Form Property | Description | Example |
 | Hide from site users | The Form is hidden at the site level but is accessible from the study level. | This is used when study users, but not site users, should see the form. This could include cases such as forms with data imported from another source or forms for review or adjudication. |
 | Required | The Form must be completed in order for the Event to be completed. | A Participant would be required to complete a consent Form to participate in the study. |
| (No icon) | Allow Add Another (Common repeating events) | Allows the user to add a new instance of a Form in a common repeating Event. If the user clicks the Add Another checkbox, when they click Close or Complete, another instance of the Form automatically appears. | |
 | Participate Form (Participate Property) | Allows the Participant to enter their own data with the use of OpenClinica Participate. (This checkbox is not available if the Participate module has not been activated.) | A Participant might be asked to complete a questionnaire to evaluate potential side effects of a new medication. |
 | Public URL (Participate Property) | Allows participants to self-register for a study. Configure forms to allow Public URL within Study Designer and then create the form URL within the Site Configurations page in Study Runner. (This checkbox is not available if the Participate module has not been activated.) | This URL can be shared in a public forum, such as a subway advertisement, social media post, etc., which can help attract potential participants. |
 | Offline Capable (Participate Property) | Allows research staff to enter form data even if they do not have internet service available. Configure forms by selecting Public URL and Offline Capable in Study Designer and then create the form URL within the Site Configurations page in Study Runner. (This checkbox is not available if the Participate module has not been activated. Additionally, the Public URL checkbox needs to be selected in order for the Offline Capable checkbox to appear.) | This allows data to be gathered in remote locations that do not have access to the internet. |
Set Form Properties:
Click the checkboxes on the Form Card.
Best Practice:
Use Permission Tags instead of setting the Form to Hide from site users for more flexibility.
SDV Requirements
Forms may or may not require Source Data Verification (SDV), depending on the study protocol. Data Managers and Administrators can specify the level of SDV requirement for each item on a form in Study Designer. Below is a table that displays basic definitions of each SDV Requirement.
| Icon | SDV Requirement | Description |
| (No Icon) | Not Applicable (Default) | SDV is not applicable for this form. |
 | Not Required | SDV is not required for the form, but you can still perform SDV if you want. This is often used when 10% of forms need to be SDVed. Each form record is verified or unverified all together, rather than item-by-item |
 | Partial Required | Some fields on the form must be verified. Each form record is verified or unverified all together, rather than item-by-item |
 | 100% Required | Every field in the form must be verified. Each form record is verified or unverified all together, rather than item-by-item |
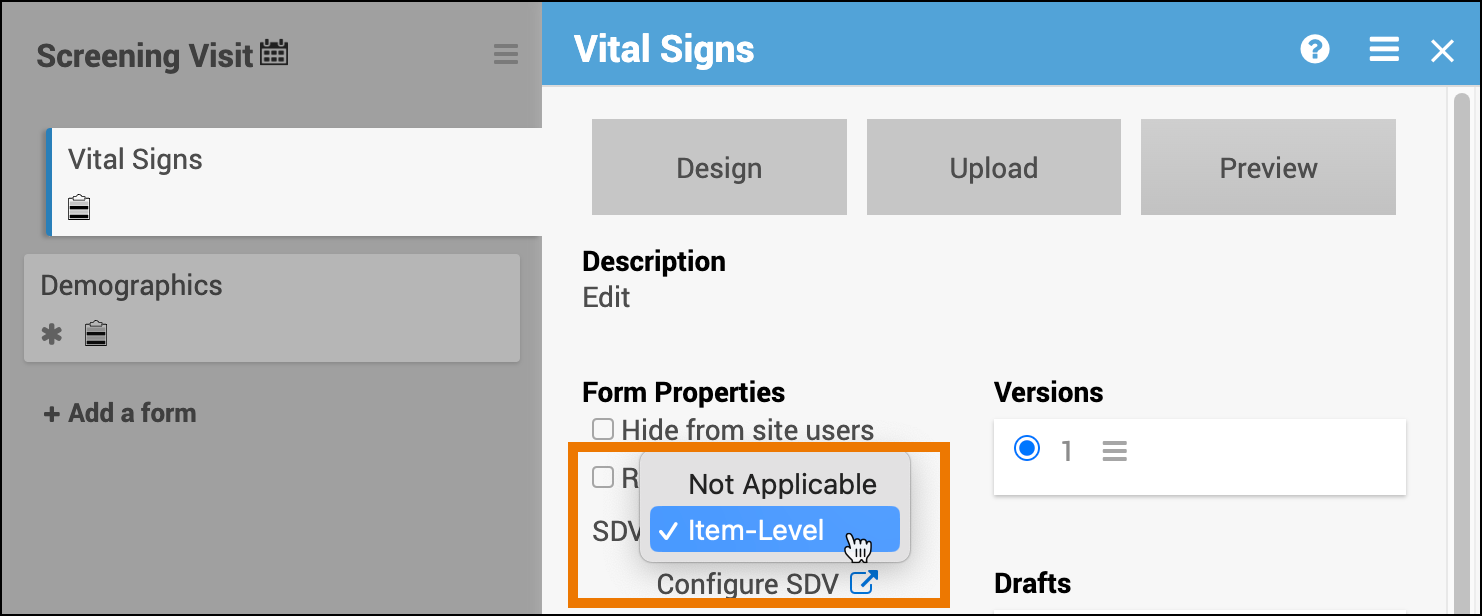
| Item-Level | Item-Level SDV allows you to choose which items will be part of SDV by selecting Required, Optional, or Not Applicable for each individual item on a form. Item records will then be marked as Verified or Not Verified independently and will become unverified independently if their data changes on the form. | |
| Item-Level (To be configured) | This indicates Item-Level SDV was selected, but is not configured validly since all items are set to Not Applicable. Use the Configure SDV link on the form card in Study Designer to set each item to Required, Optional, or Not Applicable. At least one item needs to be Required or Optional, otherwise change the form’s SDV Requirement to Not Applicable. |
Not all forms will have all SDV Requirement options available. The SDV options are related to when the form was created and when it was published to Production in relation to the Stack 15 release (December 20th, 2021). The SDV options on forms are as follows:
- Form first published to Production prior to Stack 15 release: Not Applicable, Not Required, Partial Required, 100% Required
- Form created prior to Stack 15 release, but not yet published to Production: Not Applicable, Not Required, Partial Required, 100% Required, Item-Level
- Form first published to Production after Stack 15 release with one of the following statuses – Not Required, Partial Required, 100% Required: Not Applicable, Not Required, Partial Required, 100% Required
- Form first published to Production after Stack 15 release with one of the following statuses – Not Applicable, Item-Level: Not Applicable, Item-Level
- Form created after Stack 15 release: Not Applicable, Item-Level
- Individual items have the following SDV Requirement options: Required, Optional, or Not Applicable
- When first selecting Item-Level on a form, the item is set to Optional by default. Additional items that are added will default to Not Applicable.
- Individual items have the following SDV Requirement options: Required, Optional, or Not Applicable
Set SDV Requirements:
Click the SDV drop-down menu on the form card and select the requirement level you want to apply to the form. If Item-Level is the selected requirement, click the Configure SDV link to select which items will require SDV.
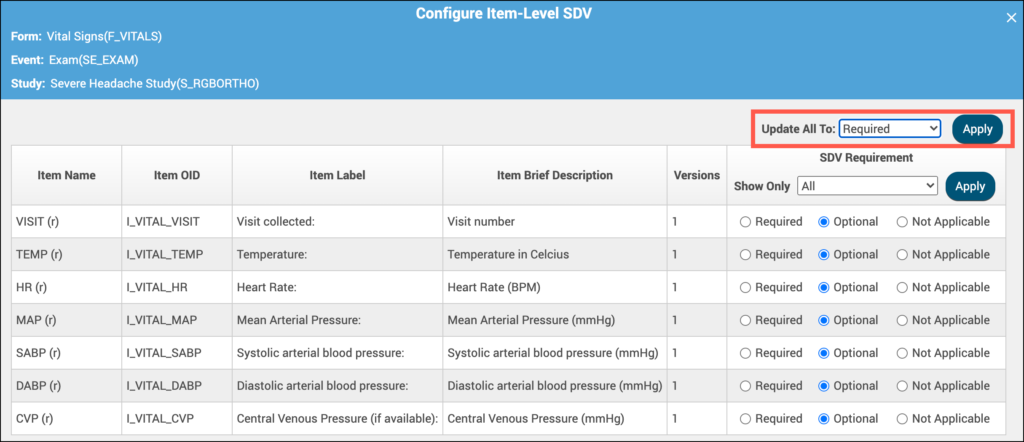
Item-Level SDV Requirements:
- Not Applicable: items cannot be verified
- Optional: items can be verified
- Required: items must be verified for the form to be fully verified and get Verified status
If all items will have the same SDV Requirement, click in the Update All To menu, select the appropriate requirement and click Apply. For any items that need a different requirement, select the SDV Requirement for the item’s row to update it. Then, return back to the form card.
Form Drafts and Versions
Form Versions will be pushed to Study Runner when you publish your study, form Drafts will not. Form Drafts are created when you build a form using Form Designer. When you are ready, you can promote a Draft to a Version to set it up for publishing.
When you initially upload a Form Template, your form automatically becomes a version. This appears under Versions on the form card.
You can make changes to the Form Template and upload new versions or overwrite the existing version. If the version specified on the Form Template’s settings tab is the same as an existing version on the form card, the system will overwrite that version upon upload. If the version specified on the Form Template’s settings tab is different, the system will create a new version of that form upon upload.
When you create a form in Form Designer and save it, it becomes a draft and appears under Drafts on the form card. You can make changes as needed, and if you have multiple drafts, the most recent draft is moved to the top of the list with the label, (latest).
When you create a draft, it does not:
- Create a new version
- Appear when you publish your study
- Appear in the Audit Log
You can promote the draft to a version to include it in your study when you publish it. To promote a draft to a version: click the hamburger menu next to the draft you wish to promote and select Add to Study.
Warning: If you do not want the new form to overwrite an existing form:
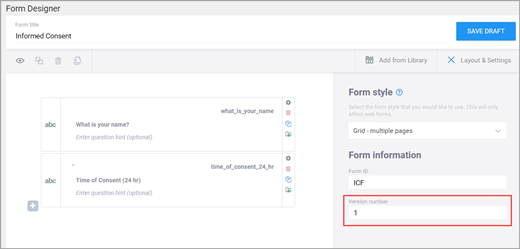
- In Form Designer: change the number in the Version number field on the Layout & Settings panel.
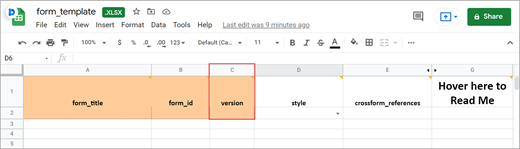
- In the Form Template: update the Form Version on the template’s Settings tab.
Once a form has been published to Production, it cannot be overwritten. The system will require you to create a new version.
Drafts
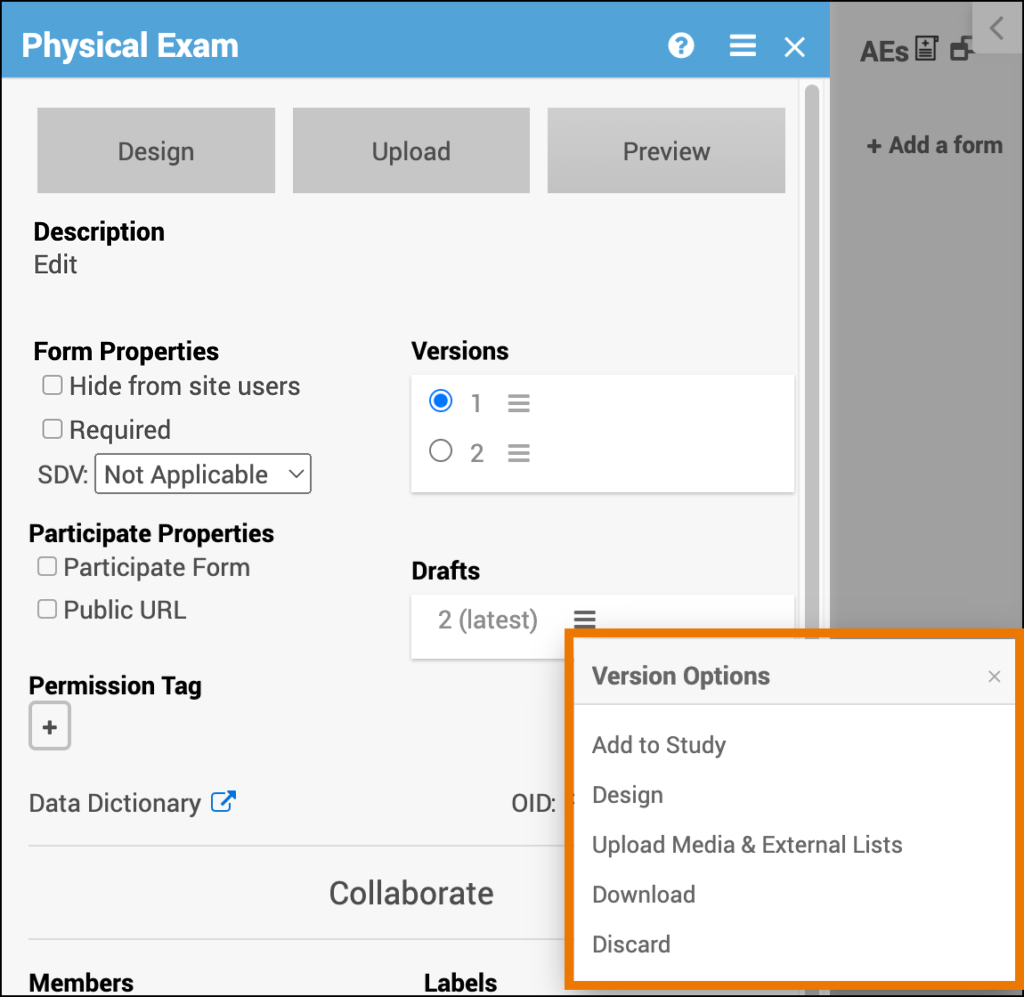
Access the Drafts Menu:
Click the Menu button under Drafts to access a list of Version Options.
Add a Draft to Your Study/Make the Draft a Version:
- Click the Menu button next to the draft you want to add to your study/promote to a version.
- Select Add to Study.
Edit the Draft in Form Designer:
- Click the Menu button next to the draft you want to edit in Form Designer.
- Select Design.
Upload Media & External Lists:
- Click the Menu button next to the draft you want to upload media and/or external lists to.
- Select Upload.
Download the Draft:
- Click the Menu button next to the draft you want to download.
- Select Download.
Warning: If you upload the Form Template, edit it in Form Designer, and then download the form, the spreadsheet will be formatted differently from the original.
Permanently Delete the Draft:
- Click the Menu button next to the draft you want to permanently delete.
- Select Discard.
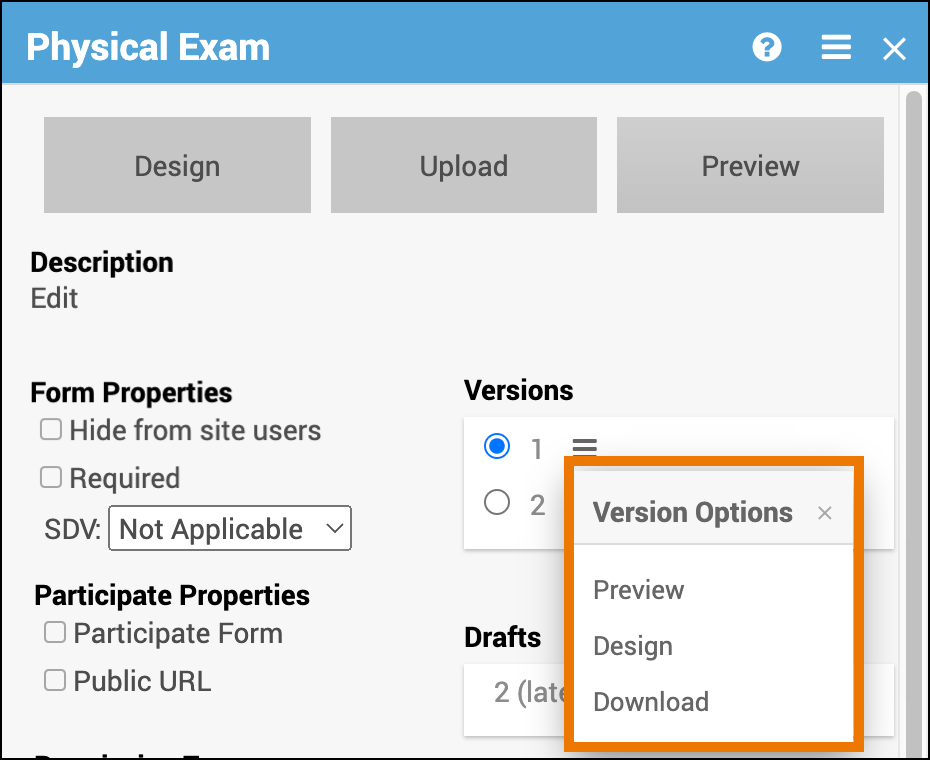
Versions
Access the Versions Menu:
Click the Menu button under Versions to access a list of Version Options.
Edit the Version in Form Designer:
- Click the Menu button next to the version you want to edit in Form Designer.
- Select Design.
Preview the Version:
- Click the Menu button next to the version you want to preview.
- Select Preview.
Download the Version:
- Click the Menu button next to the version you want to download.
- Select Download.
2.2.3 Using Form Designer
Designing Forms is easy with Form Designer. You can still upload a Form Template spreadsheet (which is required for some of the more complex functions) but with Form Designer, you can create a form right in the user interface. See Using the Form Template for information about using the spreadsheet method of building forms.
Note: You can also upload a Form Template and then make changes in Form Designer. However, if you do this and try to download the form template again, you will loose some formatting inside the spreadsheet file (but it will still be fully functional).
Quick Start
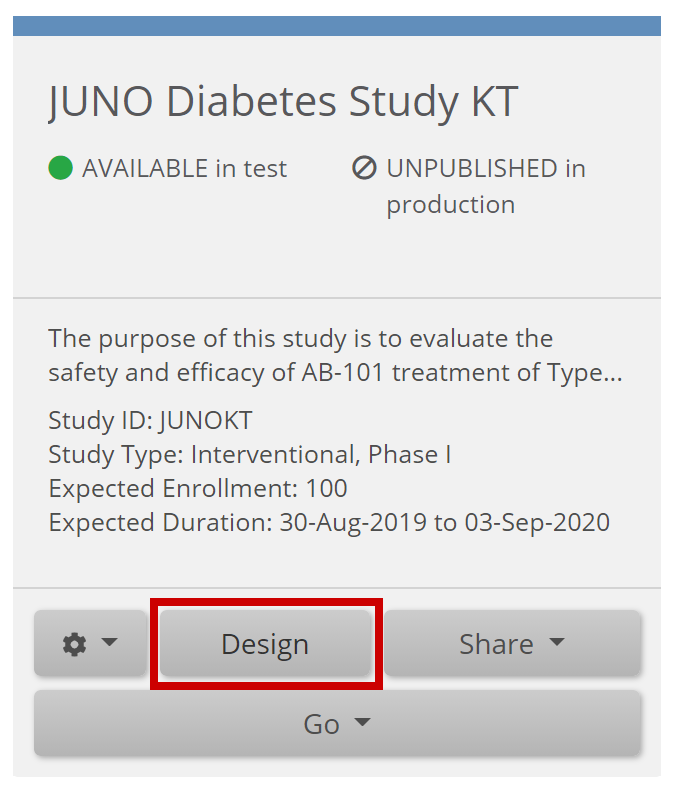
1. Enter Form Designer:
- Click the Design button under your study card on the My Studies screen.
- To add a new Form, click +Add a Form. If you want to use an existing Form, go to the next step.
- Click the Form Card.
- Click the Design button to enter Form Designer.
2a. Add an Item to the Form:
- Click the + button.
- Enter the text of your question.
- Click +Add Question.
- Select the icon for the type of response you want for the question.
- Customize your question settings, skip logic, and validation criteria as needed. For multiple choice questions, replace Option 1, Option 2, etc. with your choices.
- Repeat as needed.
2b. Create a Group of Items:
- Click the item to select it. A blue outline appears to indicate that the item is selected.
- Click the Create group with selected questions button.
- Click the + button within the group to add a new item or drag and drop an item into the group.
- Repeat as needed.
Note: You can also hold the Ctrl button, select multiple items, and then click the Create group with selected questions button. If you start to drag something and then decide not to move it, click the Esc button.
3. Save Your Work
Click Save Draft to save your Form.
4. Preview Your Form
Click the Preview icon to preview your Form.
5. Exit Form Designer
Click the X to exit Form Designer.
6. Add the Form to Your Study
- Click the Menu icon next to your draft.
- Select Add to Study.
Form Designer Details
Layouts
A Layout determines the appearance of a Form, specifically, how items appear on the Form.
You Can Specify a Layout to Display:
- A single item per page or multiple items per page
- Each item in a separate line or items in a grid
To Select a Layout:
Click Layout & Settings.
New Forms are set to Grid – multiple pages by default. Grids are ideal for adding multiple items in a single line.
Best Practices:
- In general, the Simple style is best for participant-facing Forms. The Grid style is useful for Forms with a lot of information and can deliver a better user experience for research professionals.
- If you are not sure how many pages you want the Form to have, consider using the multiple page layout, as you can specify the number of pages (including a single page) while the single page layout restricts you to one page.
Layout Options:
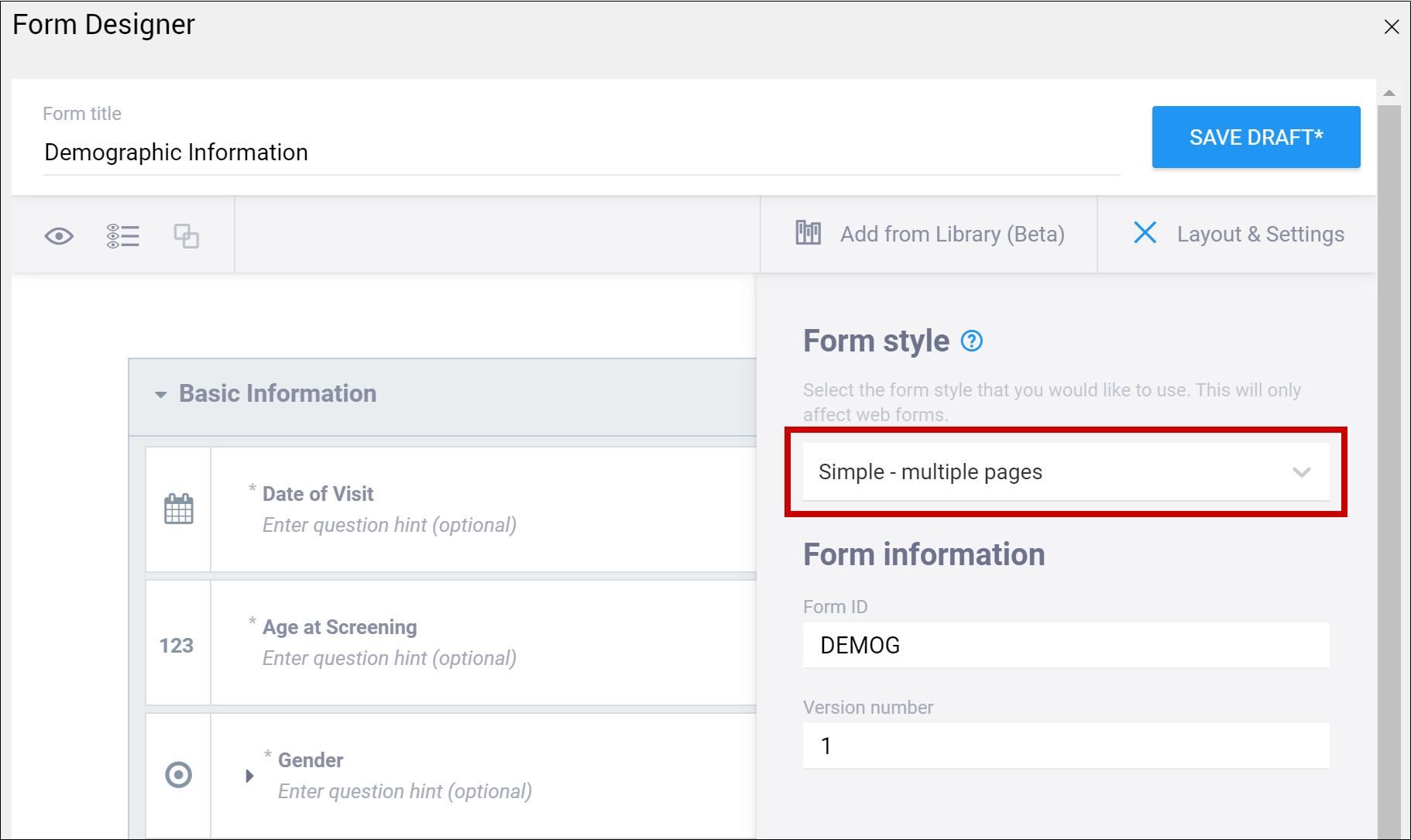
- Simple – single page: Items appear in rows on a single page. In the Form Definition spreadsheet, this is configured by leaving the Style column blank.
- Simple – multiple pages: Items appear in rows with each item on a separate page. In the Form Definition spreadsheet, this is configured by entering pages in the Style column.
- Grid – single page: Items appear in columns on a single page. In the Form Definition spreadsheet, this is configured by entering theme-grid in the Style column.
- Grid – multiple pages: Items appear in columns with each on a separate page (default). In the Form Definition spreadsheet, this is configured by entering pages theme-grid in the Style column.
Icons
The following icons appear on in the upper-left corner of the Form Designer screen:
| Icon | Action |
|---|---|
| Preview Form | |
| Expand/Collapse Questions | |
| Create Group with Selected Questions | |
| Delete Selected Items | |
| Duplicate Selected Questions |
The following icons appear on the right-hand side of each item:
| Icon | Action |
|---|---|
| View/Change Question Settings Note: You can also click this icon to expand/collapse settings | |
| Delete Question Note: This action cannot be undone | |
| Duplicate Question | |
| Add Question to Library |
Layout Groups
Layout groups are a set of items that are grouped together on a Form. This feature is optional, and you can decide to include/exclude layout groups based on how you want the Form to look. These should not be confused with item groups, which are internal groups used in the database and data extracts.
To group items together, select each item on the top left item type icon, and then click the Group button. Once a group has been created, you can drag-and-drop items into that group.
To use group settings, click the Settings (Gear) button in the group header.
Within Group Settings, You Can:
- Make items in the group appear on the same page
- Specify the number of columns of items in the group
- Create a repeating group
- Define skip logic for the entire group
Content Library
Use the Content Library to add pre-made items to your forms. Instead of creating the same item each time you want to add it to a form, save the item or group of items in the Content Library to add it to the form instantly. For more information, see: Content Library.
Preview
Click the Preview button to preview your form.
Versions and Drafts
Click the Save Draft button in the upper right-hand corner to save your Form. This does not:
- Create a new version
- Include the draft when you publish your study
- Appear on the Activity Log
Your updated design appears on your Form card in Study Designer under Drafts. Your draft is labelled (latest), and if you have multiple drafts, it is moved to the top of the list.
To Create Multiple Drafts:
- Open the Form in Form Designer.
- Click Layout & Settings, and change the value in the Version number field.
- Click Save Draft.
- Repeat the process for each draft.
To Discard a Draft:
Click the Menu button next to the draft you want to delete, and selecting Discard.
Note: Discarded drafts are not retrievable.
To Save a New Version:
- Click Layout & Settings, and change the number in the Version number field.
- Click Save Draft.
- Exit Form Designer.
- Click the Menu icon next to the draft you want to make a version.
- Select Add to Study. Your Form becomes a version, and is no longer displayed in the Drafts section of the Form Card in Study Designer. This version is included when you publish your study.
To Overwrite an Existing Version:
- Do not change the version number.
- Click Save Draft.
- Exit Form Designer.
- Click the Menu icon next to the draft you want to make a version.
- Select Add to Study. Your pre-existing Form version is replaced by your new version, and is no longer displayed in the Drafts section of the Form Card in Study Designer. This version is included when you publish your study.
Note: If you want to make a new version of a Form (and not overwrite an existing Form), make sure to change the version number in the Layout & Settings panel.
Form Designer Limitations
Currently, Form Designer does not support all of the functionality that is available in OpenClinica Forms. Instead, use the Form Template to take advantage of these features. Specifically:
- You cannot use cross-form logic in Form Designer.
- You can add edit checks in Form Designer but hard edit checks must be defined in the Form Template.
- There is no functionality for cascading selects (i.e. you cannot restrict the list of options available in the next item based on the previous selection. You can still add conditional fields to determine whether the next item appears at all.)
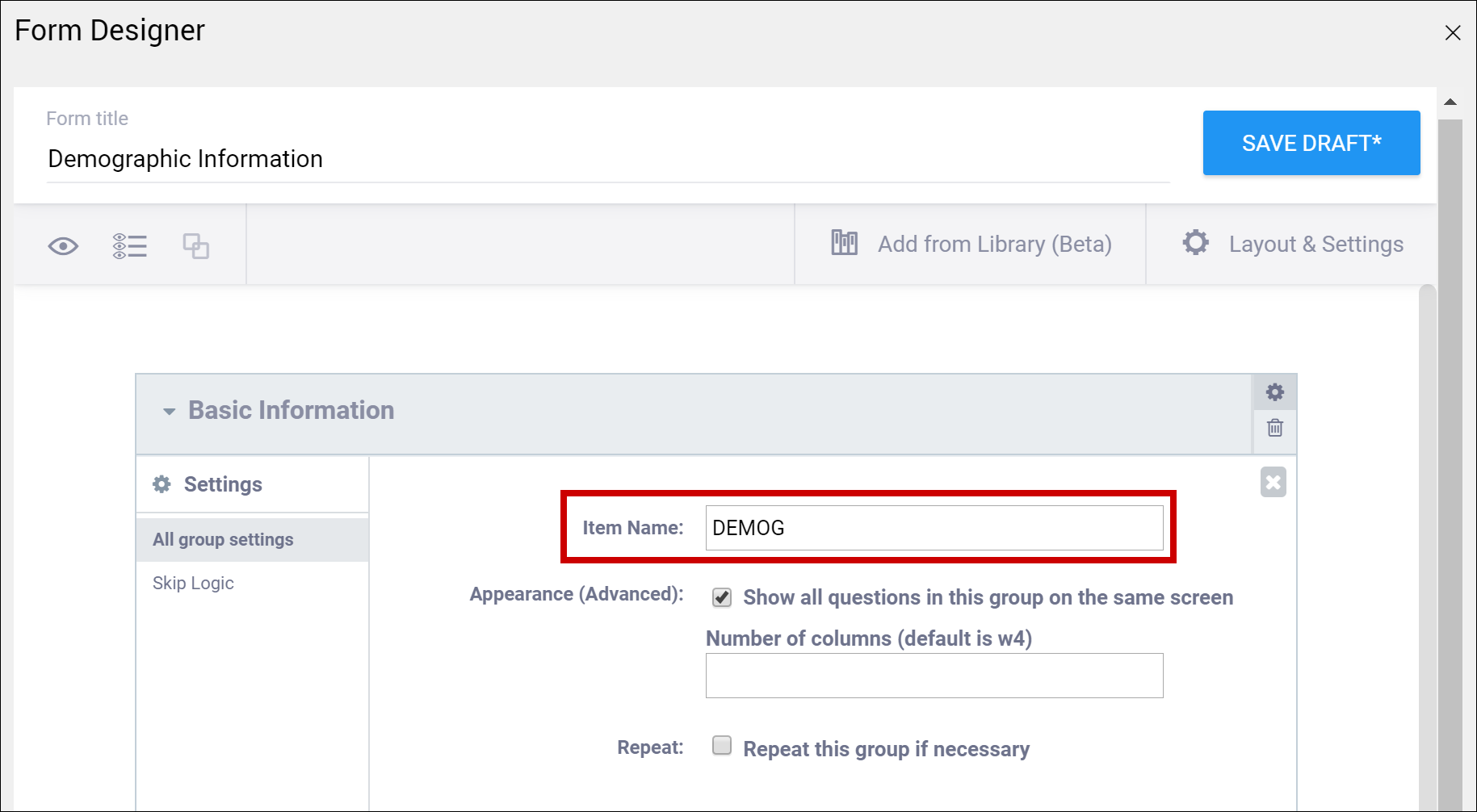
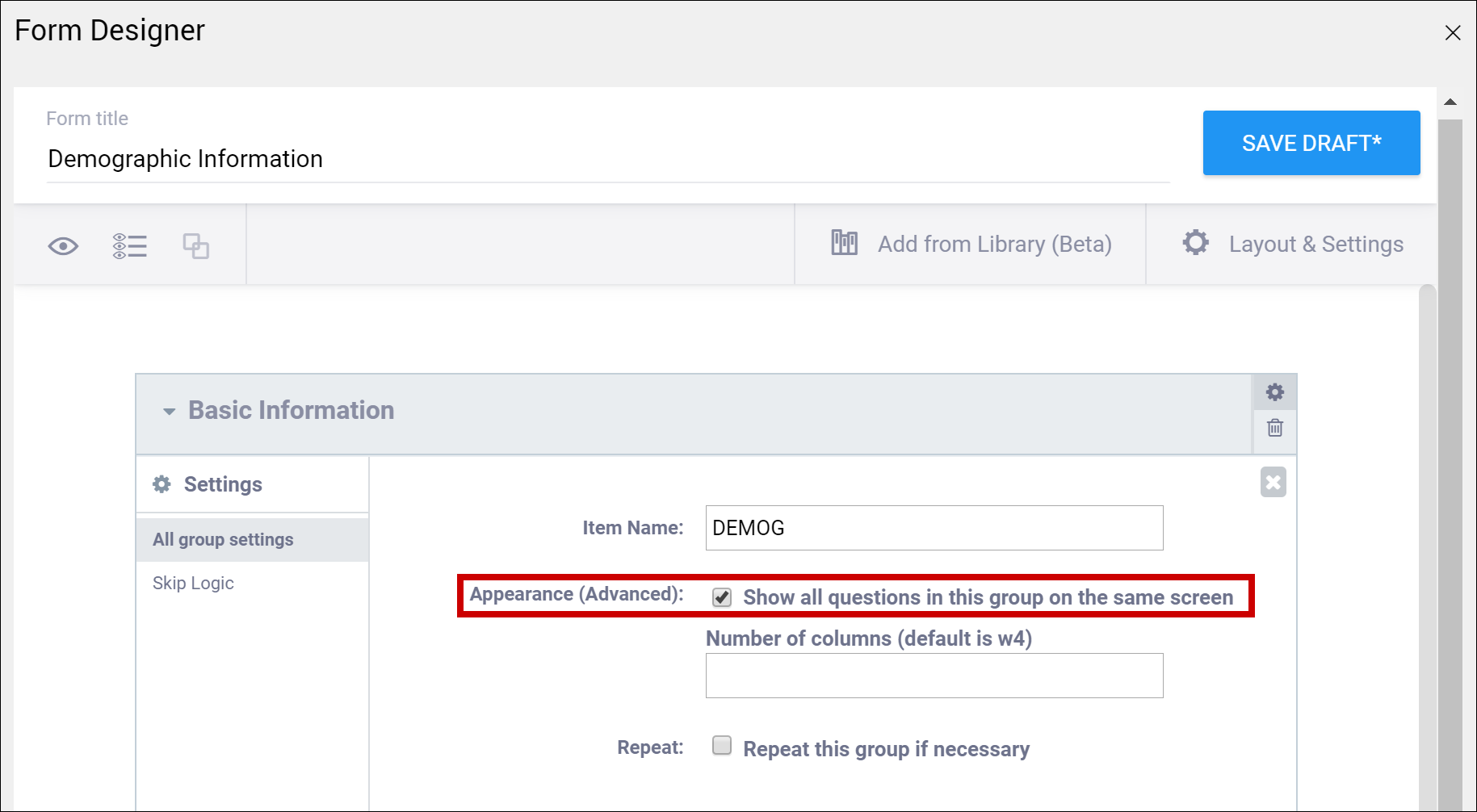
Form Designer and Form Template Fields
Click the images to enlarge them.
2.2.4 Form Logic
Adding logic to your forms can help make them “smart” by improving the user experience, promoting cleaner data, and automating calculations.
Form logic includes:
- calculations
- cross-form logic
- skip logic
- constraints
When writing expressions for form logic it is necessary to use the correct syntax, including punctuation and spaces. Form logic is not case-sensitive.
Referencing Items
There are two ways to reference an item on your form within a logic expression. Values can either be an item reference (e.g. age) or the literal value of an item (e.g. yes or 1).
| Syntax | Description | Example |
|---|---|---|
| . | References the current item’s value. | The expression .>= and .<=65 in an age field's constraint settings would verify that the value (age) entered is between 18 and 65. |
| ${itemname} | References the value of another item where itemname is the name of that item. | The expression ${sex} = 'female' could be used in a skip logic setting on a pregnancy question to display the question only if the participant is female. |
To use values from other forms see below.
Conditions
Note: You can use either single quotes or double quotes, but single quotes are generally preferred for clarity. You would use double quotes if the string already contained a single quote. If you want this condition to work with multiple choices, use the formula twice with and / or.
| Description | Syntax |
|---|---|
| Numeric Value | ${itemname} = value |
| String Value | ${itemname} = 'value' ${itemname} = "value" |
| Null Value [Empty String] | ${itemname} = '' |
| Multiple Select Numeric Value(s) | selected(${itemname}, choicename) |
| Multiple Select Character Value(s) | selected(${itemname}, 'choicename') |
Operators & Boolean Logic
| Description | Syntax |
|---|---|
| Addition | + |
| Subtraction | - |
| Multiplication | * |
| Division | div |
| Modulus (remainder) | mod |
| Equal | = |
| Not Equal | != |
| Less Than | < |
| Less Than or Equal to | <= |
| Greater Than | > |
| Greater Than or Equal to | >= |
| Manipulating the order of operations | ( ) |
| All must be true | and |
| Any can be true | or |
Boolean operators (and & or) return a value of either True or False. If you have a sequence of statements, all linked together with and, then to have a value of True every statement must be true; if even one is not true, then the whole expression’s value is False. With or, the threshold is much lower: only one of the statements needs to be true to evaluate to True (though any number can be true, as long as at least one is).
Parentheses control the order of operations of a statement and are often used even when not needed to clarify and to increase the readability of the code (e.g.(${enddate}-${startdate}) * 2). Lastly, modulus (mod) divides one number into another and returns the remainder. This has many uses well beyond the EDC realm, but one of the simplest examples is that many programs use it to tell when a number is even or odd (if mod 2 is 0 it’s even, 1 it’s odd), or to know if a number is equal to, or a multiple of, another number (in this case if mod-ing by say 7, any value that results in 0 would be a multiple of 7).
Calculations
Enter the formula from the syntax column in the Calculation field (Form Designer) or the Calculate column (Form Template). Replace the items in brackets with the names of your own items.
| Calculates | Key | Syntax |
|---|---|---|
| BMI (adjusting for Metric or Imperial, and rounding to 2 decimal digits) | weight = weight in lbs or kgs height = height in cm or in wh_units = weight and height units (1 for cm and kgs, 2 for in and lbs) | round(if(${wh_units} = 2 and ${weight} != '' and ${height} != '', 703 * ${weight} div(pow(${height}, 2)), if(${wh_units} = 1 and ${weight} != '' and ${height} != '', 10000 * ${weight} div(pow(${height}, 2)), 0)), 2) Alternatively: round(if(${weight} != '' and ${height} != '', if(${wh_units} = 1, 10000 * ${weight} div(pow(${height}, 2)), 703 * ${weight} div(pow(${height}, 2))), 0)) |
| Mean Arterial Blood Pressure (MAP) | systolic = systolic blood pressure diastolic = systolic blood pressure | (systolic + (2 * diastolic)) div 3 |
Required
Enter the formula from the syntax column in the field that appears when you select Conditional in the Required field (Form Designer) or the Required column (Form Template). Replace the items in brackets with the names of your own items. Required conditions are only evaluated for items that are currently null (for example, no value has been entered).
| Description | Syntax |
|---|---|
| Cancer Type shows if {cancerdiagnosis} is yes. | ${cancerdiagnosis} = yes |
Skip Logic/Relevant
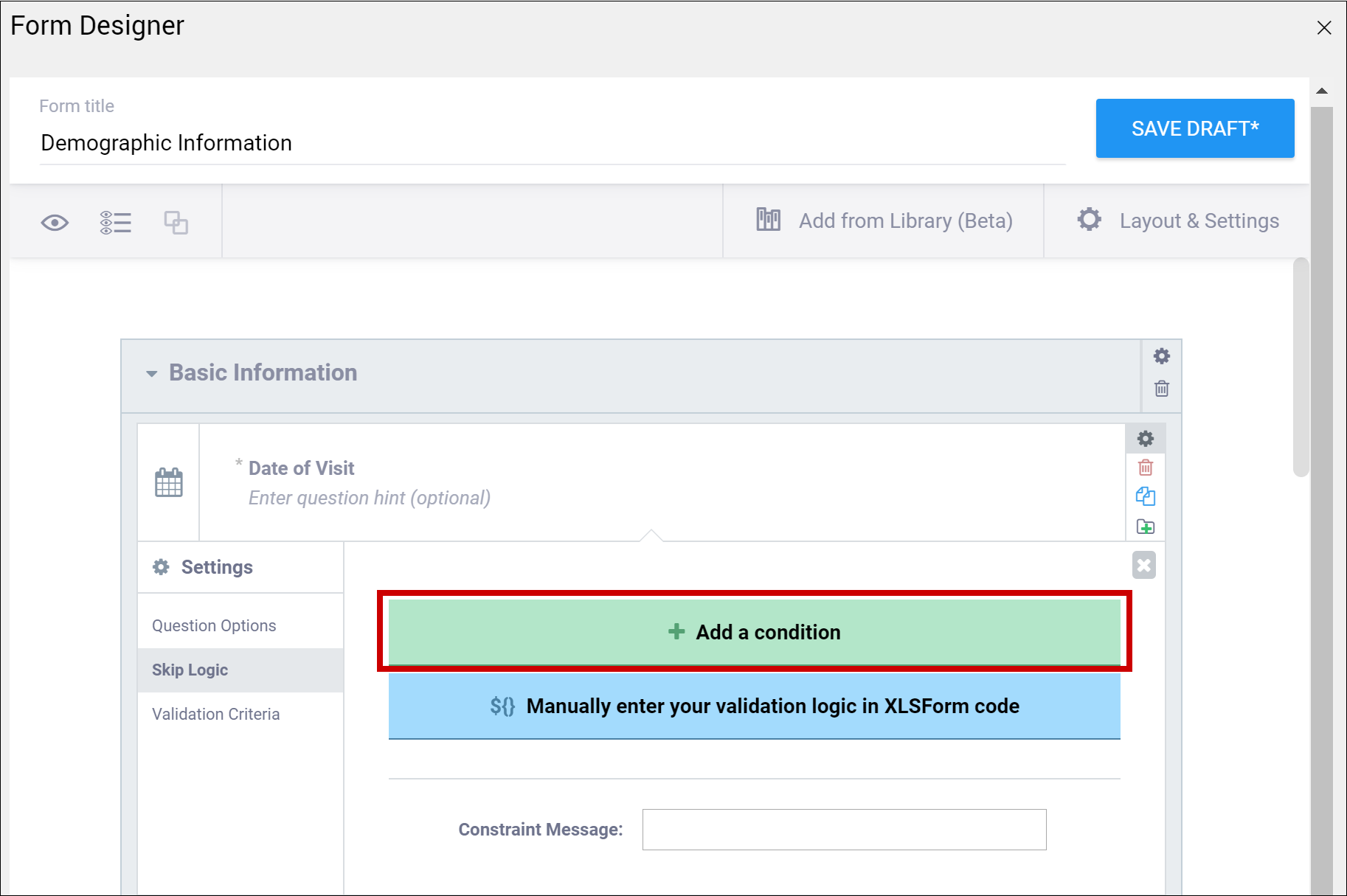
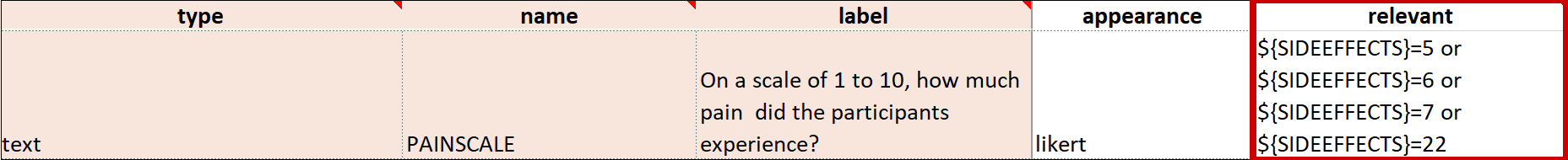
Enter the formula from the syntax column in the field that appears when you select Skip Logic and click the ${} Manually enter your skip logic in XLSForm Code button (Form Designer) or the Relevant column (Form Template). Replace the items in brackets with the names of your own items.
| Skip Logic/Relvant | Syntax |
|---|---|
| Does Participant Smoke? | ${smoke} = yes |
Relevant logic is ignored if the default column is populated for an item in a form. If an item has a default value, it populates when the form is opened or when a repeat is added regardless of whether the item is relevant or not. To avoid default values displaying before an item becomes relevant, use triggered calculations so the values don’t populate until the item becomes relevant, or use an if() statement. To use an if() statement in this case, use a default that has an if() statement that sets the value to null if the relevant condition is not met and sets it to the desired default if the relevant condition is met.
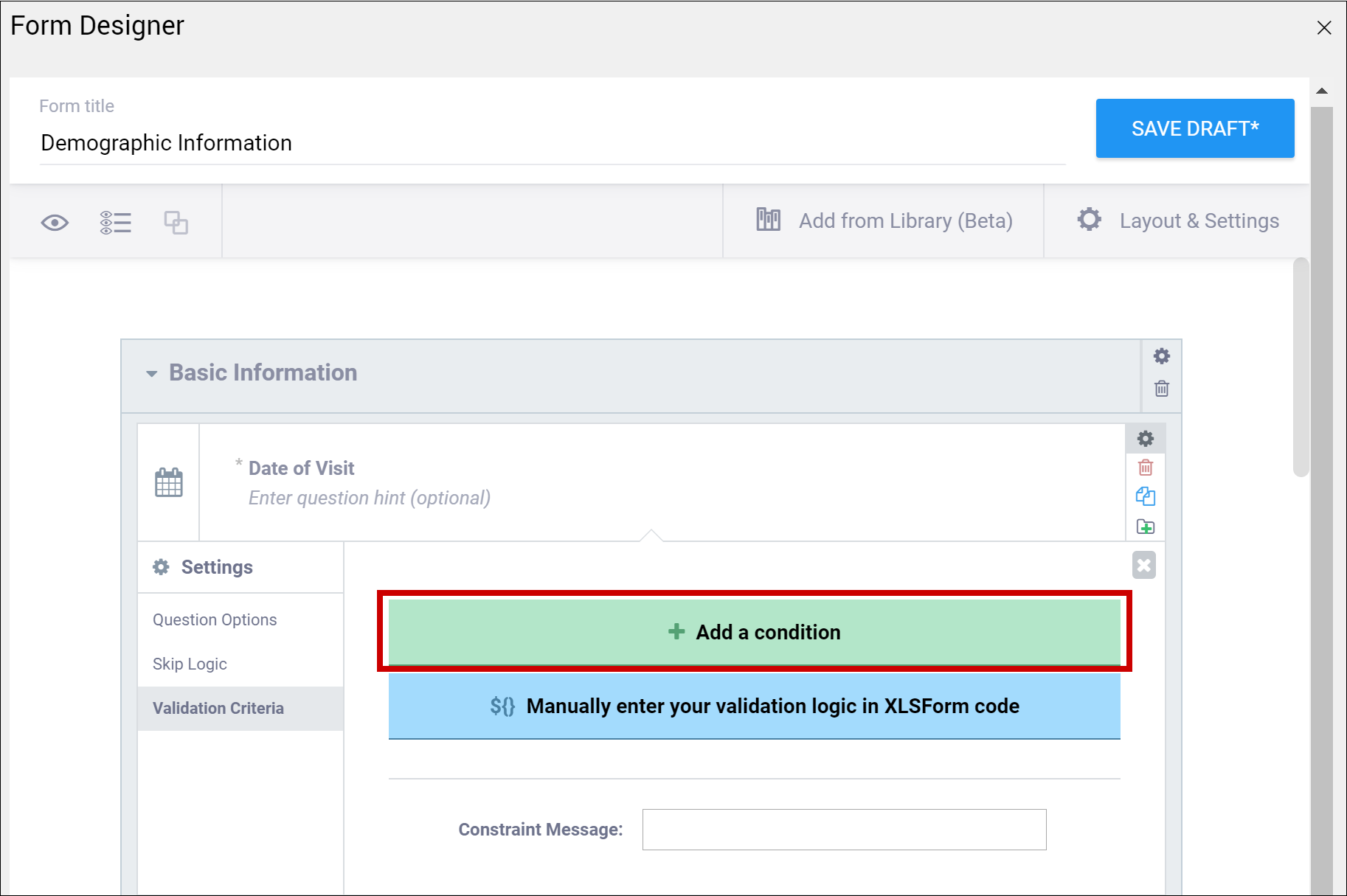
Validation Criteria/Constraint
Enter the formula from the syntax column in the Constraint field (Form Designer) or the Constraint column (Form Template). Replace the items in the syntax column in brackets with the names of your own items. Constraint conditions are only evaluated for items that are currently non-null (for example, a value has been entered).
| Validation Criteria/Constraint | Syntax |
|---|---|
| No Future Dates | .<=today() [Please refer to https://docs.getodk.org/form-logic/#when-expressions-are-evaluated for an important caveat] |
| Age Must be Between 1 and 100 [Non-inclusive] | ${age} > 1 and ${age} < 100 |
| Must not exceed 100 characters | string-length(.)<=100 |
| Must be in 24-Hour Format (HH:MM) | regex(., '^(([0-1]{0,1}[0-9])|([2][0-3])):([0-5][0-9])$') |
Advanced Form Logic
Hard Edit Checks (Form Template)
Hard edit checks are exclusive to the Form Template and can be used to enforce stricter standards on data entry than soft edit checks. Because they can make data entry more difficult for users, it is recommended that they be used only when the benefits to data quality outweigh the difficulties for the study personnel.
All checks that are not explicitly defined as hard edit checks are soft edit checks in all forms. The exception to this rule are forms used in the Participate module in which case all edit checks are automatically hard edit checks.
When a value is entered and it violates a hard check on an item, the value is rejected before it is stored, and the user will see a pop-up message. If the value entered causes a hard edit check to be violated on a different item (such as one already entered and saved that passed the validation criteria at the time) then the user will see an error message displayed on the item with the violated hard check, and it will have an orange background (distinct from the soft red background used for soft check error messages).
A user cannot navigate forward in the form or mark the form complete while a hard check error message is present. The user can add a manual or automatic query to a hard check item to close the form. However, the query will not hide the hard check error message.
Important: Special care must be taken when using relevant logic (hide/show) for an item with a hard required check. Once an item has a value, a required hard check will not allow the item to be cleared. To avoid this, the item’s required logic must indicate that the item is required only when the item’s relevant logic is met. If this is not implemented properly, the user may get into a state where they cannot clear an item even though that is the only way to make the data consistent with the relevant logic.
For example, if the item (or the group it is in) has relevant logic ${yn_item} = 1, then the hard required logic must also include ${yn_item} = 1 to ensure that the form works as intended. That will enforce the hard required check when the item is relevant, but will not enforce the check when the item is not relevant.
To Make a Hard Edit Check for a Required Item:
- Click the survey tab in the Form Template spreadsheet.
- Add a column with the header bind::oc:required-type.
- Enter strict.
To Make a Hard Edit Check for a Constraint:
- Click the survey tab in the Form Template spreadsheet.
- Add a column with the header bind::oc:constraint-type.
- Enter strict.
Cross-Checks (Form Template)
Referencing item values across forms and/or events
Reference the following examples when checking data across events, forms, repeating occurrences in a single event, or repeating occurrences in separate events. There are also examples of how to check specific values captured when a user adds a new participant.
The following steps apply all of the examples below, unless otherwise stated:
- Create an item with a type of calculate.
- In the bind::oc:external cell, for that newly added calculate field, select clinicaldata from the drop-down list.
- In the calculation cell for the new calculate item, copy and paste the appropriate sample text from the examples below, and replace the bold, italicized text with the OIDs (or object names) from your study.
- Reference the new calculate field (as defined above) in any of the following cells to use the externally referenced value for display or in a logic expression:
- label
- hint
- calculation
- constraint
- required
- relevant
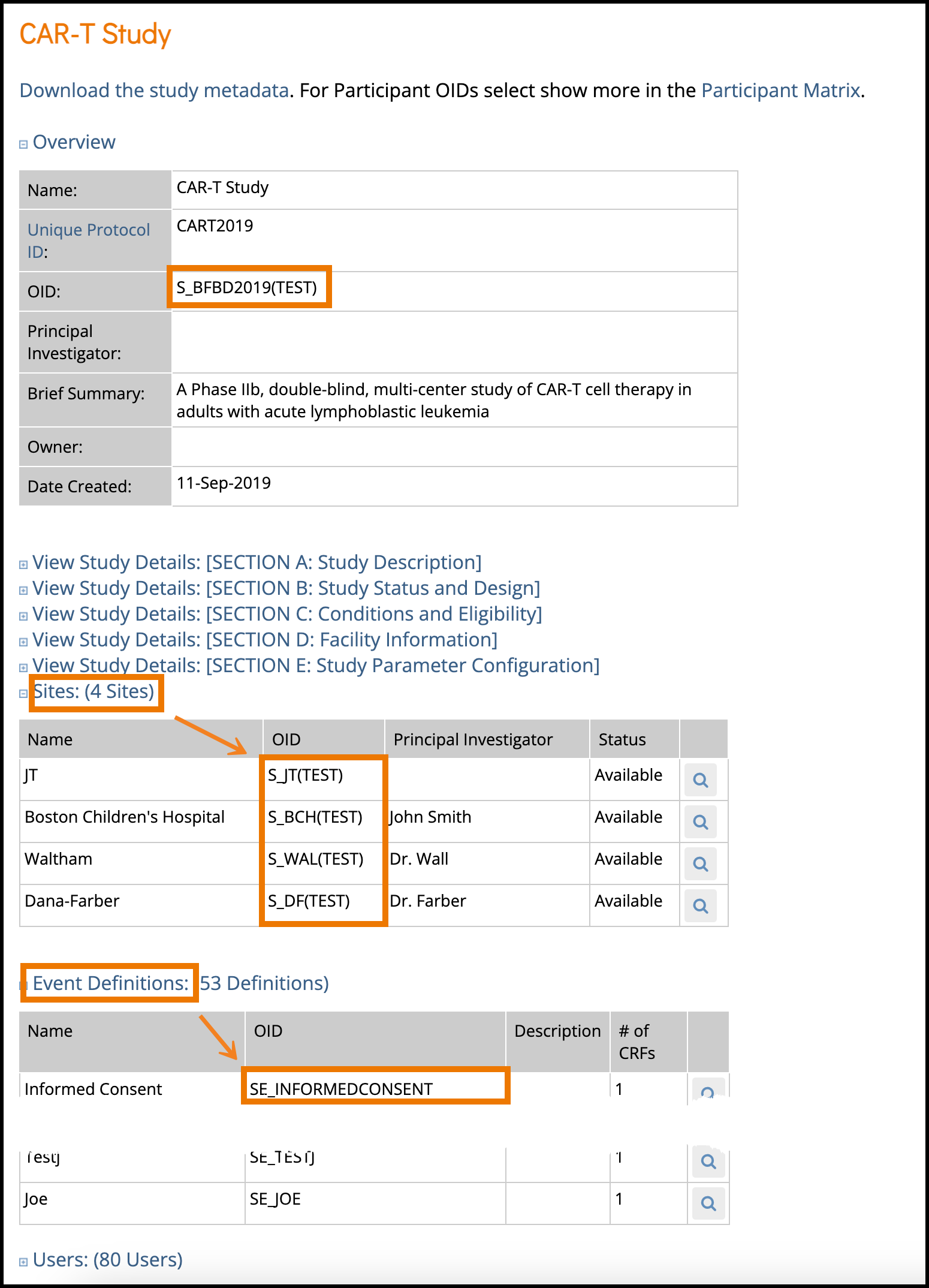
- (Optional) To optimize performance, configure the crossform_references column on the survey sheet to include only the events that are needed for the cross-form logic on your form. Cross-form logic will work without this step, but the form will load more slowly. Simply enter a comma separated list of the Event OIDs used in your logic. Include current_event in the list if any logic on the form uses [@OpenClinica:Current=’Yes’].
For example, you would enter “SE_BASELINE,SE_VISIT2,current_event” if your form uses cross-form logic containing the events, “SE_BASELINE”, “SE_VISIT2”, and “[@OpenClinica:Current=’Yes’]”.
Notes:
- Even if your logic references an event by name instead of OID, you must include the Event OID in the list.
- If you use any of the examples that reference OIDs, the study must first be published in order to generate OIDs. You can publish the study to the test environment, then locate and reference the OIDs as needed (they do not change between the test & production environments), and include those OIDs in the calculation field as indicated below.
- You can reference object names instead of OIDs, but if the object name changes, you must update the calculation to include the updated object name. OIDs do not change for objects, so it is easier to maintain forms that include references to OIDs.
- You can create any single calculation by using a combination of OIDs and object names.
Cross-check data against an item value in another event. Referencing the item value by item name
Add a calculate item. Include ‘clinicaldata’ in the bind::oc:external cell and add the following to the calculation cell, replacing the bold, italicized text with your specific object names:
instance(‘clinicaldata’)/ODM/ClinicalData/SubjectData/StudyEventData[@OpenClinica:EventName=’Event Name Here‘]/FormData[@OpenClinica:FormName=’Form Name Here‘]/ItemGroupData[@OpenClinica:ItemGroupName=’Item Group Name Here‘]/ItemData[@OpenClinica:ItemName=’Item Name Here‘]/@Value
Cross-check data against an item value in another event. Referencing the item value by OID
Add a calculate item. Include ‘clinicaldata’ in the bind::oc:external cell and add the following to the calculation cell, replacing the bold, italicized text with your specific OIDs:
instance(‘clinicaldata’)/ODM/ClinicalData/SubjectData/StudyEventData[@StudyEventOID=’Event OID Here‘]/FormData[@FormOID=’Form OID Here‘]/ItemGroupData[@ItemGroupOID=’Item Group OID Here‘]/ItemData[@ItemOID=’Item OID Here‘]/@Value
Cross-check data against an item value in a different form that is in the same event as this form
Add a calculate item. Include ‘clinicaldata’ in the bind::oc:external cell and add the following to the calculation cell, replacing the bold, italicized text with your specific OIDs:
instance(‘clinicaldata’)/ODM/ClinicalData/SubjectData/StudyEventData[@OpenClinica:Current=’Yes’]/FormData[@FormOID=’Form OID Here‘]/ItemGroupData[@ItemGroupOID=’Item Group OID Here‘]/ItemData[@ItemOID=’Item OID Here‘]/@Value
Cross-check data against an item value in a specific repeat/row of a repeating group
Add a calculate item. Include ‘clinicaldata’ in the bind::oc:external cell and add the following to the calculation cell, replacing the bold, italicized text with your specific OIDs:
instance(‘clinicaldata’)/ODM/ClinicalData/SubjectData/StudyEventData[@StudyEventOID=’Event OID Here‘]/FormData[@FormOID=’Form OID Here‘]/ItemGroupData[@ItemGroupOID=’Item Group OID Here‘][Repeat Number Here]/ItemData[@ItemOID=’Item OID Here‘]/@Value
Cross-check data against a value from a specific event occurrence in a repeating event
Add a calculate item. Include ‘clinicaldata’ in the bind::oc:external cell and add the following to the calculation cell, replacing the bold, italicized text with your specific OIDs:
instance(‘clinicaldata’)/ODM/ClinicalData/SubjectData/StudyEventData[@StudyEventOID=’Event OID Here‘][Event Repeat Number Here]/FormData[@FormOID=’Form OID Here‘]/ItemGroupData[@ItemGroupOID=’Item Group OID Here‘]/ItemData[@ItemOID=’Item OID Here‘]/@Value
Cross-check data against the event start date for the current event
Add a calculate item. Include ‘clinicaldata’ in the bind::oc:external cell and add the following text to the calculation cell:
instance(‘clinicaldata’)/ODM/ClinicalData/SubjectData/StudyEventData[@OpenClinica:Current=’Yes’]/@OpenClinica:StartDate
Cross-check data against the event start date in a different event
You can add a calculate item to your form to store the User Role or Username of the current user. You can then control which note items that user can see on a form by referencing that calculate item in the relevant cell for the note item.
For example, you may have a note item on your form that provides instructions to the CRA regarding what items must be verified for a form that only requires partial verification.
It is not necessary for any other user roles to see that note, so you can conditionally display the note to Monitors only.
To do this, follow the steps below:
- Use the instructions below to Lookup User Role.
- Include the note item with instructions for SDV.
- In the relevant cell for the noteitem, reference the calculate item that now stores the current user’s role or username.
For example, ${currentrole}=”Monitor” (where currentrole is the name of the calculate item you created)
Note: Only the standard roles are available for reference. If you created a custom role of “Junior Monitor” based on the Monitor role, this only references the standard Monitor role. In the future, custom role names will be available for reference as well.
Lookup User Role
Add a calculate item. Include ‘clinicaldata’ in the bind::oc:external cell and add the following text to the calculation cell:
instance(‘clinicaldata’)/ODM/ClinicalData/UserInfo/@OpenClinica:UserRole
Lookup Username
Add a calculate item. Include ‘clinicaldata’ in the bind::oc:externalcell and add the following text to the calculation cell:
instance(‘clinicaldata’)/ODM/ClinicalData/UserInfo/@OpenClinica:UserName
Lookup Participant ID
Add a calculate item. Include ‘clinicaldata’ in the bind::oc:external cell and add the following text to the calculation cell:
instance(‘clinicaldata’)/ODM/ClinicalData/SubjectData/@OpenClinica:StudySubjectID
2.2.5 Functions
Functions can be used to validate syntax, calculate values, transform data, and control workflow.
Much of the content below is borrowed and adapted under the Creative Commons license from Get ODK. Note: OpenClinica does not support every function listed on the Get ODK website. Review the full list of functions that have been validated and tested in OpenClinica in the OpenClinica Validated Functions Index.
General functions
Functions for repeating data structures
Date and time functions
Math functions and number handling
String functions
Calculations
General Functions
Conditional (if statements)
| Description: | Evaluates expression, if the expression is true it returns or executes the then statement, if the expression evaluates to false it returns/executes the else statement. |
| Syntax: | if(expression, then, else) |
| Example: | if(${ae_death} = ‘yes’, ‘SAE’, if(${ae_hospital} = 'yes', 'SAE', if(...))) This nested if statement will eventually cascade through the entire SAE criteria list to see if any were answered 'Yes', and if so it will return 'SAE', if not then it will move to the next criteria and so-on. The last statement should return 'false' or similar negative value. |
Once (run something once)
| Description: | Returns the value defined by expression if the question's value is empty. Otherwise, returns the current value of the question. This can be used to ensure that a random number is only generated once, or to store the first value entered for a question in a way that is retrievable even if the response is changed later. |
| Syntax: | once(expression) |
| Example: | once(today()) When used in a calculation, returns the current date on form load. If an expression is in a calculation, constraint, or required condition, it is evaluated when the item becomes relevant and the item is not empty. Typically used in calculations.Could also be used in relevant conditions or constraints, but in these cases its usually more clear to use as if() statement. For example: Instead of using once(), you could also if(. !='', today(), .). If it's not empty, do expression. Otherwise, leave unchanged. |
Selected (see if something was selected)
| Description: | Checks whether string2 appears in string1, where string1 is a space-separated list of values. Either or both could be item references instead of hard-coded string literals. |
| Syntax: | selected(string1, string2) |
| Example: | selected(${diagnoses}, 'cancer') Returns true if “cancer” was selected from a set of diagnoses. Otherwise, returns false. not(selected(., 'c') or selected(., 'd')) Note: Can be used as a shortcut for writing many or clauses. For example, selected('a b c d e', .) is a shortcut for ". = 'a' or . = 'b' or ' = 'c' or . = 'd' or . = 'e'." This could be useful in if() statements, relevant logic, etc. |
Count Selected (count number of selected choices)
| Description: | Returns the number of choices selected in a multiple choice question. |
| Syntax: | count-selected(select_multiple_item_name) |
| Example: | count-selected(${days_sick}) Returns the number of days the subject was sick (e.g. from a set of choices ${days_sick} such as Mon, Tue, Wed, etc.). Taking a space separated string and telling you how many of a given value exist. Can also be used to count the total number of selection choices in a space separated lists. If you concatenate strings together with a space, or join repeating data with a space, in a calculate item, this function would return the total number of items in that string. |
Functions for Repeating Data Structures
Max
| Description: | Returns the largest member of nodeset. Only works on sets of numbers. Empty values (that is, variables referencing unanswered questions) are actually empty strings, and will not be automatically converted to zero (0). Learn more about Null Values in Form Logic. | |
| Syntax: | max(nodeset) | |
| Example: | In the below example, the calculation max(${child_age}) would return the largest age of all the ages in the repeating item group. If you wanted to see if one of the children was, say 5 years old, you could use the join or concatenate function to produce a string of all the responses, then use this string as the argument for the selected function. | |
| type | name | label | calculation |
| begin_repeat | child_questions | Questions about child | |
| text | child_name | Child's name | |
| integer | child_age | Child's age | |
| end_repeat | |||
| calculate | age_of_oldest_child | max(${child_age}) |
Min
| Description: | Returns the smallest member of nodeset. Only works on sets of numbers. Empty values (that is, variables referencing unanswered questions) are actually empty strings, and will not be automatically converted to zero (0). Learn more about Null Values in Form Logic. |
| Syntax: | min(nodeset) |
| Example: | In the below example, the calculation min(${child_age}) would return the lowest age of all the ages in the repeating item group. |
| type | name | label | calculation |
| begin_repeat | child_questions | Questions about child | |
| text | child_name | Child's name | |
| integer | child_age | Child's age | |
| end_repeat | |||
| calculate | age_of_youngest_child | min(${child_age}) |
Sum repeats
| Description: | Returns the sum of the members of nodeset. Can be used to tally responses to a repeated select question. |
| Syntax: | sum(nodeset) |
| Example: | The below example uses this function to tally the number of meal preference. |
| type | name | label | calculation |
| begin_repeat | guest_details | Guest details | |
| text | guest_name | Guest name | |
| select_one meal_options | meal_preference | Meal preference | |
| calculate | chkn | if(${meal_preference} = 'chicken', 1, 0 ) | |
| calculate | fsh | if(${meal_preference} = 'fish', 1, 0 ) | |
| calculate | veg | if(${meal_preference} = 'vegetarian', 1, 0 ) | |
| end_repeat | |||
| calculate | chkn_count | sum(${chkn}) | |
| calculate | fsh_count | sum(${fsh}) | |
| calculate | veg_count | sum(${veg}) |
Count repeats
| Description: | Returns the sum of the members of nodeset. Can be used to tally responses to a repeated select question. |
| Syntax: | count(nodeset) |
| Example: | The below example asks the user for the number of family members, then uses the count function to ensure follow-up questions are asked once per each family member. |
| type | name | label | repeat_count | calculation |
| note | person_list_note | Please list the names of the people in your household. | ||
| begin_repeat | person | Member of household | ||
| text | name | Name | ||
| end_repeat | ||||
| begin_repeat | person_details | Details | count(${person}) | |
| calculate | current_name | indexed-repeat(${name}, ${person}, position(..)) | ||
| date | member_bday | Birthday of ${current_name} | ||
| end_repeat |
Count non-empty repeats
| Description: | Returns the number of non-empty members of nodeset. |
| Syntax: | count-non-empty(nodeset) |
| Example: | count-non-empty(${bp_sys}) Returns the number of times systolic blood pressure was blank, where ${bp_sys} captures systolic blood pressure inside a repeating group. If a user adds a repeating group occurrence but does not put data into any of its fields, the count() function would increase by 1, but the count-non-empty() function would not increase. |
Indexed Repeat
| Description: | Returns a particular iteration of a repeating value. |
| Syntax: | indexed-repeat(item_name, repeating_group_name, iteration) item_name is the variable you want to retrieve |
| Example: | indexed-repeat(${bp_diastolic}, ${bp_rg}, ${bp_number}) When used as a calculation, returns the diastolic pressure from a specific repeat instance, where:
|
Position
| Description: | Returns an integer equal to the position of the current node within the node defined by xpath. The first entry has a position of 1, second entry 2, and so on. Most often this is used in the form position(..) to identify the current iteration within a repeating group. |
| Syntax: | position(xpath) |
| Example: | position(..) When used as a calculation inside a repeating group, will return the current repeat iteration. Could be used to assign a number for each repetition. In the example below, the first repeating group captures the names of each household member. The second repeating group asks for the birthdate for each household member entered in the first group. This shows how position() can be used with indexed-repeat(). |
| type | name | label | repeat_count | calculation |
| begin_repeat | ||||
| calculate | med_num | position(..) | ||
| text | name | Please enter the name of medication # ${med_num) | ||
| end_repeat |
String functions
Concatenate (combine values)
| Description: | Concatenates one or more arguments into a single string. If any arg is a nodeset, the values within the set are concatenated into a string. |
| Syntax: | concat(arg1, arg2, arg3...) |
| Example: | concat(${yyyy},'-',${mm},'-',${dd}) Combines year, month, and day (each captured separately) into a single item formatted YYYY-MM-DD. concat(${temp},' ⁰C') |
Convert to string (transform data type)
| Description: | Converts arg to a string. |
| Syntax: | string(arg) string references the item for which you wish to count characters |
Regular Expression (validate syntax)
| Description: | Returns True if the string is an exact and complete match for the expression. Regular expressions provide a standardized way of validating the syntax of data entered. |
| Syntax: | regex(string, expression) string is the value you want to which you want to apply the regular expression |
| Example: | regex(., '([01][0-9]|2[0-3]):[0-5][0-9]') and string-length(.) = 5 When used as a constraint, ensures the user enters time in 24-hour format (HH:MM) regex(., '[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}') |
Substring (parse a string)
| Description: | Returns the substring of string beginning at the index start and extending to (but not including) index end (or to the termination of string, if end is not provided). |
| Syntax: | substr(string, start, end) string references the data item you wish to parse start is the index number of the beginning character you want to include end is the index number of the first character after start that you do NOT want to include Members of string are zero-indexed, so the first character of the string has index value of 0, the second character an index value of 1, etc. |
| Example: | substr(${date}, 0, 4) Returns just the 4-digit year from a date field which has a format such as YYYY-MM-DD. |
Substring Before (parse a string)
| Description: | Returns the substring of string before the first occurrence of the target substring. If the target is not found, or string begins with the target substring, then this will return an empty string. |
| Syntax: | substring-before(string, target) string references the data item you wish to parse target is the stopping point (up to which the system will return the partial string) |
| Example: | substr-before(${kit_num}, ‘-’) If the value of ${kit_num} is "123-ABC-XYZ", the function would return 123. Returns the string value before the first occurrence of the target. |
Substring After (parse a string)
| Description: | Returns the substring of string after the first occurrence of the target substring. If the target is not found this will return an empty string. |
| Syntax: | substring-after(string, target) string references the data item you wish to parse target is the starting point, beyond which you want the system will return the remaining string |
| Example: | substr-after(${kit_num}, ‘-’) If the value of ${kit_num} is "112-ABC-XYZ", the function would return ABC-XYZ. Returns the string value after the first occurrence of the target. To return just XYZ, you could run this function two times, nested together. |
String Length (count characters in a string)
| Description: | Returns the number of characters in string. If no value is passed in, returns the number of characters in the value of the question that this function call is tied to which can be useful in a constraint expression. |
| Syntax: | string-length(string) string references the item for which you wish to count characters |
| Example: | substr(., string-length(.) - 4, string-length(.)) = ".pdf" or substr(., string-length(.) - 4, string-length(.)) = ".PDF" Ensures only PDF files are uploaded when used as a constraint on a file field. The substing function first gets the last 4 characters of the file name. Then it checks to see if the PDF file extension is all lowercase or uppercase.
|
Translate
| Description: | Returns a copy of a string where every occurrence of a specified character is replaced by a new character. |
| Syntax: | translate(string, fromchars, tochars) string is the item you want to translate If fromchars is longer than tochars then every occurrence of a character in fromchars that does not have a corresponding character in tochars will be removed from the string. |
| Example: | translate(substr(., string-length(.) - 4, string-length(.)), 'pdf', 'PDF') = '.PDF' When used as a constraint on a file field, ensures the files with a PDF extension are uploaded, regardless of the case in which the file extension is written. The substing function first gets the last 4 characters of the file name. Then it checks to see if the PDF file extension is all lowercase or uppercase. translate(${input_item}, 'abcdefghijklmnopqrstuvwxyz', 'ABCDEFGHIJKLMNOPQRSTUVWXYZ') OpenClinica reads in cross form data from a select_multiple item as a comma separated list. However, if you want to treat this as a select_multiple value on the form you read it into, it must be treated as a space separated list. For example, the following expression would convert these values into a space separated string upon reading it into the form: translate(instance('clinicaldata')/ODM/ClinicalData/SubjectData/StudyEventData[@StudyEventOID='Event OID Here']/FormData[@FormOID='Form OID Here']/ItemGroupData[@OpenClinica:ItemGroupName='Item Group Name Here']/ItemData[@OpenClinica:ItemName='Item Name Here']/@Value, ',', ' ') |
Math functions and number handling
Negation
| Description: | |
| Syntax: | not(expression) |
| Example: |
Truncate decimal
| Description: | Truncates the fractional portion of a decimal number to return an integer. |
| Syntax: | int(number) |
| Example: | int(${age) If ${age} = 24.6, would return the value 24. |
Convert to Number
| Description: | Converts arg to number value. If arg is a string of digits, returns the number value. If arg is True, returns 1. If arg is False, returns 0. If arg cannot be converted, returns NaN (not a number). |
| Syntax: | number(arg) |
| Example: | number(${year}) if ${year} = "1995", then number(${year}) would return 1995 |
Round
| Description: | Rounds a decimal number to some number of decimal places. |
| Syntax: | round(number, # places) |
| Example: | round(${pi}, 4) If ${pi} = “3.14159”, then round(${pi}, 4) would return 3.1416 |
Random Number
| Description: | Returns a random number between 0.0 (inclusive) and 1.0 (exclusive). |
| Syntax: | random() |
| Example: | once(round(random()*3+1,0)) The above expression would return and integer of either 1, 2, or 3, and could thus be used to randomly assign participants to one of three groups. The following logic could then be used to map the output of the above function to one of the three groups: if(${rndm} = 1,'A', if(${rndm} = 2,'B', 'C'))
|
Date and Time
Current Date
| Description: | Returns the current date without a time component. |
| Syntax: | today() |
| Example: | The expression . <= today() could be used in a constraint to ensure the date entered is not a future date. |
Current Date and Time
| Description: | Returns the current date and time with the timezone. |
| Syntax: | now() |
| Example: | For example, this can be used to set the current date and time as default. |
Decimal Time
| Description: | Converts time to a number representing a fractional day. |
| Syntax: | decimal-time(time) |
| Example: | For example, decimal-time(12:00) noon is 0.5 and 6:00 PM is 0.75. |
Formatting Dates
| Description: | Returns date as a string formatted as defined by format. |
| Syntax: | format-date(date, format) |
| Example: | format-date(${date},‘%d-%b-%Y’) If ${date} = 2028-11-06 would return 06-Nov-2028 Month and day abbreviations are language and locale specific. If form locale can be determined, that locale will be used. Otherwise, the device locale will be used. |
| %Y | 4-digit year |
| %y | 2-digit year |
| %m | 0-padded month |
| %n | numeric month |
| %b | short text month (Jan, Feb, Mar…) |
| %d | 0-padded day of month |
| %e | day of month |
| %a | short text day (Sun, Mon, Tue…). |
Formatting Date + Time
| Description: | Returns dateTime as a string formatted as defined by format. |
| Syntax: | format-date-time(dateTime, format) |
| Example: |
The identifiers list in format-date() are available, plus the following:
| %H | 0-padded hour (24-hr time) |
| %h | hour (24-hr time) |
| %M | 0-padded minute |
| %S | 0-padded second |
| %3 | 0-padded millisecond ticks. |
Calculations
Power/Exponent
| Description: | Raises number to a power |
| Syntax: | pow(number, power) |
| Example: | pow(2,3) Returns the value 8. |
Log
| Description: | Returns the natural log of number. |
| Syntax: | log(number) |
| Example: | log(30) Returns 3.4011973816621555, the natural log of 30. |
Log Base-10
| Description: | Returns the base-10 log of number. |
| Syntax: | log10(number) |
| Example: | log10(30) Returns 1.4771212547196624, the base-10 log of 30. |
Absolute Value
| Description: | Returns the absolute value of number. |
| Syntax: | abs(number) |
| Example: | abs(-5.23) Returns 5.23. |
2.2.5.1 OpenClinica Validated Functions Index
All OpenClinica Validated Functions
String Functions
string(* arg)
concat(string arg*|node-set arg*)
join(string separator, node-set nodes*)
substr(string value, number start, number end?)
substring-before(string, string)
substring-after(string, string)
translate(string, string, string)
string-length(string arg)
normalize-space(string arg?)
contains(string haystack, string needle)
starts-with(string haystack, string needle)
ends-with(string haystack, string needle)
uuid(number?)
pulldata(string instance_id, string desired_element, string query_element, string query)
Boolean Functions
if(boolean condition, string then, string else)
coalesce(string arg1, string arg2)
once(string calc)
true()
false()
boolean(* arg)
boolean-from-string(string arg)
not(boolean arg)
regex(string value, string expression)
Number Functions
number(* arg)
random()
int(number arg)
sum(node-set arg)
max(node-set arg*)
min(node-set arg*)
round(number arg, number decimals?)
pow(number value, number power)
log(number arg)
log10(number arg)
abs(number arg)
sin(number arg)
cos(number arg)
tan(number arg)
asin(number arg)
acos(number arg)
atan(number arg)
atan2(number arg, number arg)
sqrt(number arg)
exp(number arg)
exp10(number arg)
pi()
Node-set Functions
count(node-set arg)
count-non-empty(node-set arg)
position(node arg?)
instance(string id)
current()
randomize(node-set arg, number seed)
Date and Time Functions
today()
now()
format-date(date value, string format)
format-date-time(dateTime value, string format)
date(* value)
decimal-date-time(dateTime value)
decimal-time(time value)
Select Functions
selected(string list, string value)
selected-at(string list, number index)
count-selected(node node)
jr:choice-name(node node, string value)
Repeat Functions
indexed-repeat(node-set arg, node-set repeat, number index)
Note: The asterisk (*) in these functions indicates that it can take arguments of multiple types (string, number, date, etc.).
2.2.6 Rules
Definition: A rule is a logical expression used to automate a task. |
Examples:
|
Data Managers can create rules to automatically schedule events (EventAction) or automatically send notifications by email or SMS (NotificationAction).
You can download the Rules Template and edit it to create a rule to perform either an EventAction or a NotificationAction.
Note: You can only write rules based on the statuses in the table below. You cannot be written based on an event being Removed or Archived.
| Event Status | Text for Rule (case sensitive) |
| Not Scheduled | not_scheduled |
| Scheduled | scheduled |
| Data Entry Started | data_entry_started |
| Completed | completed |
| Skipped | skipped |
| Stopped | stopped |
| Signed | signed |
| Locked | locked |
Despite the use of the new data model, with Statuses and Independent Status Attributes, rules that use the old data model will still work correctly.
Quick Start Guide
To Create a Rule:
Step 1: Access the Manage Rules screen.
- Click Tasks in the header bar of Study Runner.
- Select Rules.
- The Rules option does not display when logged in at the Site level. Change to Study level to see the Rules option.
Step 2: To Download the Rules Template.
Click the Download Rules Template link at the top of the table.

Step 3: Open the Rules Template in an XML editor, such as Notepad ++ for Windows or TextWrangler for Mac.
Step 4: Find and record OIDs to reference Events and Forms.
- Click Tasks in the header bar of Study Runner, and select View Study.
- Click the Download the Study Metadata link at top of the screen and record OIDs, or scroll down on the screen and record OIDs from there.
See Locate Object Identifiers in a Study for more information on finding OIDs.
Step 5: In the Rules Template, delete any actions you do not want the rule to perform.
- If you are making an EventAction rule, delete the lines starting from <NotificationAction > to </NotificationAction> tags.
- If you are making a NotificationAction rule, delete the lines starting from <EventAction> to </EventAction> tags.
Step 6: Define the Target.
Any time a value changes, the rule evaluates the target. For example, you can use:
- Event Status: SE_EVENTOID.STATUS
- Event Start Date: SE_EVENTOID.STARTDATE
Step 7: Define an OID for the rule.
It must be entered in all capital letters. You can include numbers and underscores. It must be unique within the study and can only be 40 characters long.
(Optional): If you want the rule to run at a certain time, specify the time in 24-hour format.

Step 8: Enter the expression.
Expressions are the conditions that cause the rule to run.

Event Action: If you want the rule to run when the event reaches a certain status, specify all of the statuses as true or false.
NotificationAction: Specify the recipient(s), subject of the notification, and message next to the corresponding tags. You can include multiple email addresses separated by commas. To use this rule, Openclinica Participate must be active.
Note: See syntax below, in the tables.

Step 9: Make sure all tags are closed, and save the file as an XML file.
Step 10: Click the Add Rules link at the top of the Manage Rules screen.
Step 11: Click Choose file, and select a file to upload. Then click the Continue button.
To View a Rule:
Click the View button next to the rule you want to view.

To Remove a Rule:
Click the Remove button next to the rule you want to remove.

To Download a Rule:
Click the Download button next to the rule you want to download.

To Test a Rule:
- Click the Test button next to the rule you want to test.

- Check that the Target, Rule Expression, and Actions are displayed correctly on the screen.
- Click the Validate & Test button.
- Specify test values for variables in your rule expression.
- Click the Validate & Test button again.
- Review the results of the test. On the left-hand sidebar under Alerts & Messages, you will see a statement about whether the test was valid or invalid. Scroll down to Verify results for more details.
Actions
| Icon | Action | Description |
|---|---|---|
 | View | View the rule information, such as Target OID, Study Event Definition, CRF Name, etc. |
 | Remove | Remove the rule |
 | Download | Download the rule |
 | Test | Test to ensure that the rule works |
Rule Components
| Rule Components | Description |
|---|---|
| RuleDef | The rule definition, which includes the rule OID, name, description, and expression. This defines the rule, which is then assigned (referenced) in the RuleRef. |
| RuleRef | The rule definition/expression being used by the assignment is referred to in the RuleRef. This is an OID for the particular RuleDef. Each RuleRef may have multiple ActionTypes. |
| RunOn | For all actions except EventAction, the parameter that defines when the ActionType will execute. The current phases include InitialDataEntry, DoubleDataEntry, AdministrativeEditing, and Batch. |
| RunOnStatus | For EventAction, the parameter that defines when the EventAction will execute. The current status values include not_scheduled, scheduled, data_entry_started, completed, skipped, and stopped. |
| RunOnSchedule | This will be evaluated and triggered the first time it becomes true based on a change of event status or other component of the expression. The rule will also be evaluated daily at the set hour and may trigger then if the expression is true. Note: When minutes are documented in the scheduled time, they are ignored. For example, if a rule is defined to run at 17:30, it will be queued up for processing with all rules defined to run between 17:00 and 17:59. The system will start processing rules on the hour (00), but it may take longer to process all rules depending on factors such as complexity of rule logic and number of rules and participants in the study. |
| Target | The target is the item where an action will be fired. This is a single item in a CRF. When this item is encountered in the CRF and the user selects the Save button, the system will execute the actions associated with a rule. |
| ValueExpression | A calculation or other expression that defines what will be populated in the DestinationProperty (for an InsertAction) or EventDestination (for an EventAction). |
Expressions
| Expression | Definition | Variable Type |
|---|---|---|
| eq | Equal to | Any |
| ne | Not Equal to | Any |
| ct | Contains | Any |
| gt | Greater Than | Number |
| gte | Greater Than or Equal to | Number |
| lt | Less Than | Number |
| lte | Less Than or Equal to | Number |
Example:
SE.ENROLLMENT.STARTDATE eq completed
Conditional Operators
| Operator | Function | Description |
|---|---|---|
| and | And | Variables used with this operator should be of a boolean type |
| or | Or | Variables used with this operator should be of a boolean type |
Example:
CURRENT_DATE -1 and SE.SCREENING.STATUS ne completed
Arithmetic Operators
| Operator | Function | Description |
|---|---|---|
| + | Addition | Variables used with this operator should be of a number type |
| - | Subtraction | Variables used with this operator should be of a number type |
| * | Multiplication | Variables used with this operator should be of a number type |
| / | Division | Variables used with this operator should be of a number type |
Example:
SE.ENROLLMENT.STARTDATE + 7
Dates within Rules: Equality and Relational Operators
| Expression | Definition | Full Expression |
|---|---|---|
| eq | Equal to | ITEM_OID eq 2008-12-12 |
| ne | Not Equal to | ITEM_OID ne 2008-12-12 |
| gt | Greater Than | ITEM_OID gt 2008-12-12 |
| gte | Greater Than or Equal to | ITEM_OID gte 2008-12-12 |
| lt | Less Than | ITEM_OID lt 2008-12-12 |
| lte | Less Than or Equal to | ITEM_OID lte 2008-12-12 |
The format of the date included in an expression should be yyyy-MM-dd.
Example:
January 01, 2020 should be written as: 2020-01-01
You can also use _CURRENT_DATE to compare values against the current server date.
For example, with a NotificationAction, to notify Participants of a Form that must be completed on the next day, you could use an expression such as:
<Expression>SE_OID.STARTDATE eq (_CURRENT_DATE +1) and SE_OID.STATUS ne “complete”</Expression>
This would send a notification one day in advance of the expected form completion date as long as the form was not already completed by the Participant.
Notification Action Parameters
| Parameter | Description | To | Message | Subject |
|---|---|---|---|---|
| ${participant.firstname} | The Participant First Name | X | ||
| ${participant.loginurl} | The Participant URL with Automatical Login | X | ||
| ${participant.url} | The Participant URL without Automatic Login | X | ||
| ${study.name} | The Name of the Study, as Defined in OpenClinica | X | X | |
| ${participant.accessCode} | The Single-Use Code the Participant Must Use to Access OpenClinica Participate | X | ||
| ${event.name} | The Name of the Event, as Specified in OpenClinica | X | X | |
| ${participant} | The Participant Contact Information, as Provided When the Participant was Connected to the Study. (This Could be a Mobile Number for SMS Notification, an Email Address, or Both); OpenClinica Automatically Sends the Notification | X | ||
| ${participant.id} | Participant ID | X | X | |
| ${site.id} | Site ID | X | X | |
| ${site.name} | Site Name | X | X | |
| ${study.id} | Study ID | X | X | |
| \n | Use at the End of a Line for a Linebreak | X |
For example, the following rule will send a notification to any Participant who has an Event scheduled for the following day:
Notice that the Rule Expression uses _CURRENT_DATE and compares it to SE_INITIALTREATMENT.STARTDATE to determine that the Event is scheduled for the next day. (In other words, if TODAY is equal to the day BEFORE the visit and the status is not yet completed, send a notification.
If you want to send a reminder one day AFTER the visit, you would use _CURRENT_DATE eq SE_INITIALTREATMENT_STARTDATE +1, meaning that the rule will trigger if _CURRENT_DATE is one day AFTER the visit was scheduled and the status is not yet completed.)
2.2.7 Locating Object Identifiers in a Study
Unique Object Identifiers (OIDs) are created for each of the following objects in any given study:
- Study
- Site
- Participant
- Event
- Form
- Item Group (bind::oc:itemgroup as defined in your forms)
- Item
You may need to reference these OIDs in the process of designing your study (such as when using cross-form data in a form definition or when using Web Services).
Find Your OIDs:
There are three options for locating OIDs in OpenClinica. You can use the Data Dictionary in Study Designer, use the OpenClinica interface to drill down through each object, or download the study metadata and locate the OIDs within the XML metadata.
Using the Data Dictionary in Study Designer:
The Data Dictionary gives you form-specific information including form metadata, form properties, and item metadata (such as Item OID, Item Group Name, Item Group OID, Item Type, and Insight Table). The Data Dictionary is available via a link on each form card in Study Designer and can be downloaded as a CSV file to view outside of Study Designer.
- Open the form in Study Designer and click the Data Dictionary link.

- Review the information you need from this window, or click the Download icon to download the CSV file.

Note: Uploading the same version of a form multiple times can lead to some removed items not being present on any form version. These items with no versions are filtered out of the Data Dictionary by default but can be shown by selecting the Include items in no versions checkbox.
Using the OpenClinica Interface:
- Go to your study in either the Test or Production environment by using the Go menu (Study and Site OIDs will end in TEST or PROD depending on which environment you choose).
- Select Tasks ⇨ View Study or click on your study name in the upper left corner of the title bar.

- The Overview section of the study details page displays the study’s OID.
- S_BFBD2019(TEST) in the case shown.
- The Sites section of the study details page shows the Site OID(s).
- In the example above:
- S_JT(TEST)
- S_BCH for Boston Children’s Hospital
- S_DF for Dana-Farber
- S_WAL for Waltham
- In the example above:
- In the Event Definitions section, each event will have its corresponding OID.
- SE_INFORMEDCONSENT as highlighted above in this example.
- To access the CRF OIDs, you will need to open the event definition. Click the View icon for the event you’re interested in. This will open the event definition screen as shown below.

- In the CRFs table, click the view icon for the CRF whose OIDs you want as highlighted in the image above for the first event.

- In the View CRF Details table (above), record the OID for the Form.
- Clicking the icon highlighted in the Actions column above will access the page for the CRF.
- In the View CRF Version Details page, record the OIDs for the Group(s) and Item(s) (in that order).
Study XML File:
You can locate OIDs directly in the Study XML metadata file.
2.2.8 Content Library
You can use Library Management to save a question or block of questions that you can add to forms later. This is useful for items you will use frequently, such as those for vital signs or laboratory results. Using the Library Management feature saves time because you do not have to recreate the same items for each form.
The Library Management button appears in the header bar of Study Designer for users with a User Type of Administrator. This button does not appear for other users.
The Content Library is shared by all users with access to Library Management within the same customer domain. Items that users previously added to the library will be available in the library. Otherwise, the Library Management page will be empty.
You can use Library Management with Form Designer or the Form Template.
To Enter Library Management:
Click the Library Management button in the header bar of Study Designer.
The Library Management screen displays all items.
Note: The version number applies only to templates (see type below).
Icons
The icons next to the name of the item vary based on the type of the item. The number in the icon indicates the number of items (including item groups) on the form.
The Action icons appear on the right-hand side of each item.
| Icon | Action |
|---|---|
| Edit | |
| Label | |
| Clone | |
| Download XLS | |
| Manage Collection | |
| Delete |
Search and Filter
Enter text to search for an item.
You can filter the list by the type of item (Question, Block, or Template).
New
You can create a single question, a block of questions, or a full Form Template to add to the library.
To Create Content Library Items in Form Designer:
- Click the New button in the upper left-hand corner of the Library Management Screen.
For Questions or Blocks:
- Select Question.
- Click the + sign.
- Enter text for the question.
- Click +Add Question button.
- Select a question type.
- (Optional) Complete the question form as you normally would within form designer.
- (Optional) Repeat steps 3-8 until you have added all of your questions, adding multiple questions will create a block.
- Click Create.
For Form Templates:
- When you click the new button in step 1 select Template from the options
- Build a complete form as you would normally within the designer.
- Name your template and save.
To Edit a Single Question, Block of Questions, or Form Template:
- Click the Edit icon next to the item you want to edit.
- Make changes in the designer.
- Click Save Changes.
To Delete an Item:
- Click the Delete icon next to the item you want to permanently delete.
- Click< strong>Delete to confirm that you want to permanently delete the item.
Labels
You can use labels to categorize items beyond collections. Labels appear on items when you click the Add from Library button in Form Designer.
To Add a Label to a Question, Block of Questions, or Full Form Template:
- Click the Label icon next to the item you want to label.
- Click Add Label(s).
- Enter text.
- Press the Enter key.
To Remove a Label from a Question, Block of Questions, or Full Form Template:
- Click the Label icon next to the item you want to remove the label from.
- Click the X next to the label you want to remove.
Clone
- Click the Clone icon next to the item you want to duplicate.
- Click Ok to confirm that you want to duplicate the item.
Download XLS
Click the Download XLS icon next to the item you want to download the .xls file for the item.
Upload XLS
- In the library management window, click the new button in the upper left-hand corner.
- Select Upload.
- Select the file name for the desired xls file.
Note: this will automatically load as a template even if there is only a single question.
Collections
To Create a Collection:
- In the library management window, click the New button in the upper left-hand corner.
- Select collection.
- Enter a name for the collection.
- Click Create Collection.
To Rename a Collection:
- Click the collection.
- Click the ellipses.
- Click Rename.

To Delete a Collection:
- Click the collection.
- Click the ellipses.
- Click Delete.
To Add an Item to a Collection:
- Click the Manage Collection button next to an item you want to add to the collection.
- Select the collection you want to add the item to. If there are no available collections, the selection box will say none available.
Note: You can only add an item to a single collection.
Use the Content Library in the Form Designer
Items from Library Management appear in Form Designer when you click Add from Library. You can search the library or select from a list of items.
If available, items on the list display labels and the number of items in the block/template. You can also add items to the library while using Form Designer.
To Add an Existing Question, Block of Questions, or Template from the Library:
- Click Add from Library.
- Click the item you want to add, and move it onto the Form. You can drop the item when a box with a dotted outline appears to indicate where the item will be.

To Add a Question or Block of Questions to the Library:
Click Add Question to Library next to the item you want to add to the library.
Use in XLS Form Template
To use an item from the library in an XLS Form Template, click the Download XLS icon next to the item you want to use.
Once you have downloaded the XLS Form Template, edit it or upload it without making changes.
You can also download/upload in Study Designer and then add the Form Template to the library.
2.2.9 Create and Configure Data Review Tables
Definition:
Potential Uses:
User Roles:
|
Data Review Tables are first created and configured within Study Designer by a Data Manager. After the table is configured and the study is published, the table can be accessed from the Tasks menu in Study Runner.
Create a Data Review Table:
- Within Study Designer, click Table Design, then select the + Add a New Data Review Table link.

2. Add the table details including the table name and description (optional). Then select the primary form (and optional event) to use.
a. The Primary form is the form on which your table is based. Information based off of the Primary form will be displayed in the default columns on the table (Event Start Date, Form Status, Event Name, Event Status, Form Last Modified By, and Form Last Modified Date). The Primary form is the form which is removed when you click Remove Forms (the forms with additional items displaying on the table will retain their status).
b. Many forms are used for multiple events (Vital Signs can be used for the Baseline, Follow Up, and Treatment events). When an event is selected for the form, this means that only forms within the selected event will display.

3. Click into the grey box and select which items to display in the table. Only items that can be added to the table will be displayed. This list includes all items from the chosen form that are not in a repeating group, and all items from forms in non-repeating events that are not in repeating groups. Items in archived forms or archived events as well as items in repeating groups will not be able to be selected.
a. The items in the dropdown will be listed as a string in the form of “ItemName (EventName -> FormName)” and will be displayed in alphabetical order based on that string.
b. Type a key word in the grey box and press Enter to filter the list.

4. If needed, drag and drop the selected items to rearrange the order in which the corresponding table columns will appear, then click Save.

a. After the table is saved, Publish the study to see the table within Study Runner.
Note: If you edit a review table that has Archived items in it, the items will remain in the table (unless manually removed from the table) and the table can still be resaved. However, if the Archived items are removed from the table, these items cannot be added back.
Use the Data Review Tables page for information on accessing and using Data Review Tables within Study Runner.