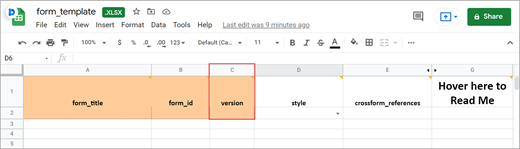
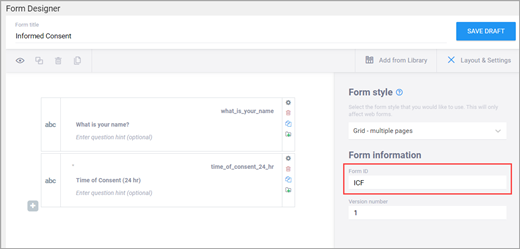
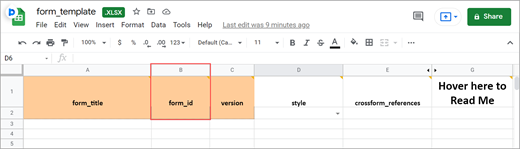
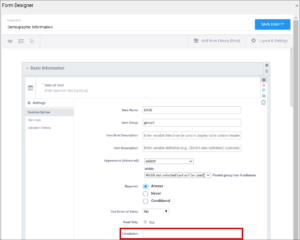
Form Title
The form title appears at the top of the data entry page. | You can use alphanumeric characters, special characters (e.g. & # $ ^ _), and spaces | You can use alphanumeric characters, special characters (e.g. & # $ ^ _), and spaces. |
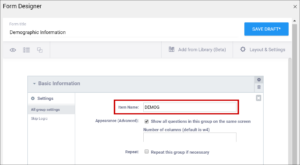
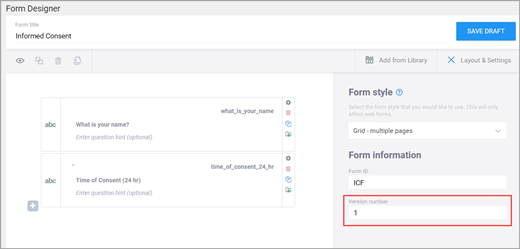
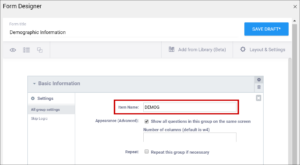
Form ID
A unique identifier used as an internal reference when the form is uploaded.
This value is not visible to end-users. | Alphanumeric characters and underscores are permitted; no spaces.
 | Alphanumeric characters and underscores are permitted; no spaces.
 |
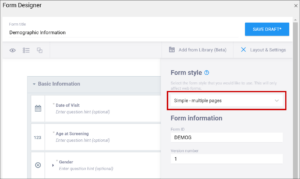
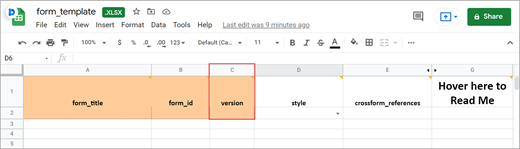
Form Version
A unique identifier for an iteration of a given form (including changes to items, form logic, etc.). | You must change the version number if you want to create a new version of your form. Otherwise, in the TEST environment, the new version overwrites the existing version except for changes to the item types, the item groups, or moving an item in or out of a repeating group. In the PRODUCTION environment, you can not overwrite a version of a form and must have a unique identifier for each version.
Saving your form as a draft does not create a new version, but you can later promote a draft to a version using the Add to Study menu option on the form card in Study Designer.
 | In the Test environment you can overwrite versions for changes to anything except the following features (these require a new form or a new item name):
- Data type (the type column of the survey sheet)
- Item group (the bind::oc:itemgroup column of the survey sheet)
- Moving an item into or out of a repeating group
In the Production environment, you must have a unique version identifier each time you upload a modification to the form.
 |
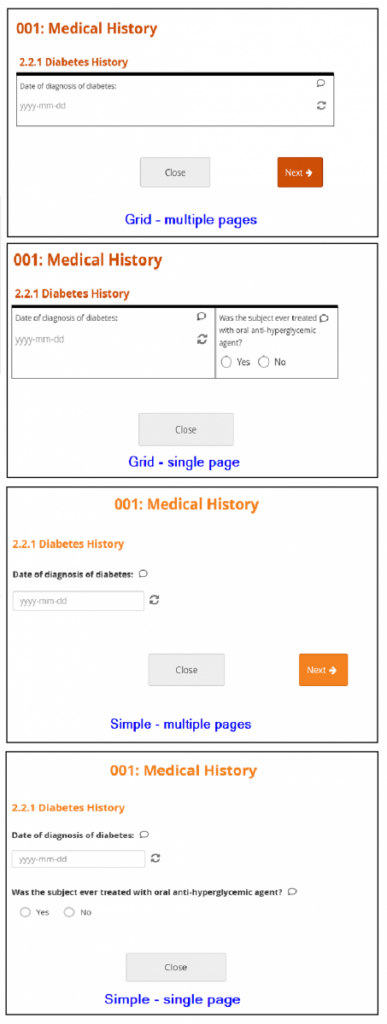
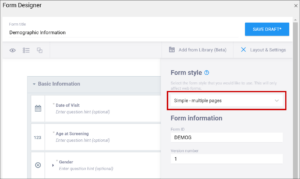
Form Style
This specifies the layout and appearance of the form, primarily dealing with how the items are displayed (each question on a separate line, or a grid, and whether on a single page or multiple pages by groups). | There are four styles to choose from:
- Simple - single page: Items appear in rows on a single page.
- Simple - multiple pages: Items appear in rows with the other items in their groups on, each group on a separate page.
- Grid - single page: Items appear together as a group but can have multiple questions appearing in the same row as columns; this is defined in the individual question settings.
- Grid - multiple pages: The same as Grid - single page but each group of items will be displayed on its own page.
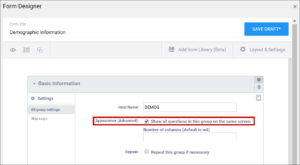
Note: If you group items together and click the "Show all questions in this group on the same screen" check box, items in the group appear on the same page, overriding a multiple pages setting.
 | You can leave this column blank or select from three options:
If left blank: Each question is on a separate line on the same page. [Simple - single page]
- pages:One question or group of questions per page, with each question on a separate line. [Simple - multiple pages]
- theme-grid: All groups of questions will appear on a single page, with all items displayed in table format. [Grid - multiple pages]
- pages theme-grid: One question or group of questions per page with all items displayed in table format. [Grid - single page]
Note: When using Form Template, question groups (referenced above) are defined on the survey worksheet. When combined with the field-list option of the appearance column on the survey worksheet, you can control the display of questions and the structure of grids. See the entry on appearance below for more information.

|
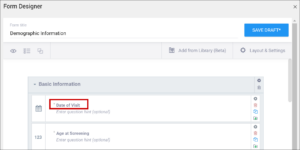
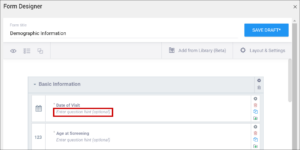
| Question Text/Label | This is the text that appears in the Form for an item/question.
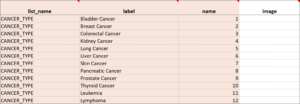
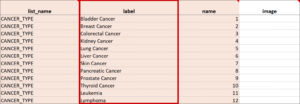
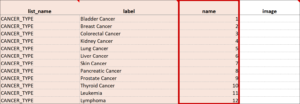
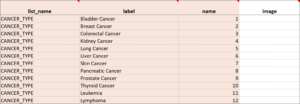
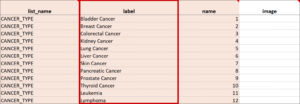
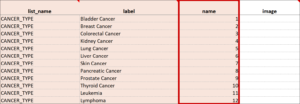
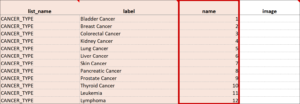
 | The name of your code list. The same name is used for each value combination of a list. Alphanumeric characters and underscores are permitted; no spaces.
If you have a yes/no codelist and name it YN, there would be two rows referencing the same list_name:
list_name label name
YN Yes 1
YN No 2
 |
| Enter Question Hint/Hint | Informative text that appears on the Form to help the user.
For example, “Please provide weight in kilograms.”
Hints appear in italics under the question label. | Informative text displayed on the form to help the user.
For example, Please provide weight in kilograms.
Hints display in italics under the question label.
 |
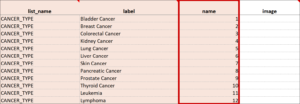
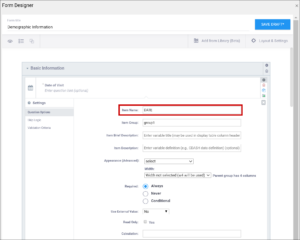
| Item Name/Name | The internal name of the item, as used in the database. This is used to generate the item object identifier (OID)This does not appear during data entry. Alphanumeric characters and underscores are allowed.
 | The unique name of the item. This is not displayed during data entry, but is how the data is referenced in the database.
Allows alphanumeric characters and underscores; spaces are not allowed. It is recommended that only lowercase letters, digits, and underscores are used in item names.
Once an item name is defined in this spreadsheet and the form is uploaded into OpenClinica, the name should not be changed to use different letter case when the form is uploaded again.
For example, if item1 is part of the first form upload, this name should not be changed to ITEM1 or Item1 when the form is subsequently uploaded. Any change from/to upper/lower case in an item name will result in a form or publish error.
 |
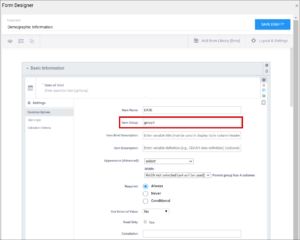
| Item Group | The internal name of the group that the item is in, as used in the database. This is used to generate the item object identifier (OID). Alphanumeric characters and underscores are allowed; spaces are not allowed.
 | The name of the group to which you are assigning the item in the underlying database. This becomes the item group object identifier (OID).
Alphanumeric characters and underscores are allowed; spaces are not allowed. It is recommended that only lowercase letters, digits, and underscores are used in itemgroup names.
The itemgroup name does not have to correspond to the begin/end group names defined in the type column.
Begin group/repeat, end group/repeat, and note types should not have a value in the bind::oc:itemgroup cell.
All items in a repeating group must have the same itemgroup name. That itemgroup name cannot be used by other items that are outside that repeating group.
Once an itemgroup name is defined in this spreadsheet and the form is uploaded into OpenClinica, the itemgroup name should not be changed to use different letter case when the form is uploaded again.
For example, if group1 is part of the first form upload, this should not be changed to GROUP1 or Group1 when the form is subsequently uploaded. Any change from/to upper/lower case in an itemgroup name will result in a form or publish error.
 |
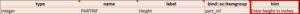
| Type | The data type of the item (e.g. select one, select multiple, etc.)
- Single-select: Allows the user to select one response from a list defined in the Form. Enter options in the Item Details.
- Single-select (external list): Not available in Form Designer.
- Multi-select: Allows the user to select one or more responses from a list defined in the Form. Enter options in the Item Details.
- Text: Allows the user to enter a text value. Select the text icon. Text is up to 3,999 characters.
- Integer: Allows the user to enter an integer value. Select the integer icon.
- Decimal: Allows the user to enter a decimal value. Select the decimal icon.
- Calculate: Calculates a value and does not display it to the user by default. Select the calculate icon.
- Date: Allows the user to enter a date value. Select the date icon.
- Note: Displays a message to the user without collecting a value. Select the note icon.
- File: Allows the user to attach a file. Select the file icon.
- Image: Allows the user to attach a .png or .gif file. Select the image icon.
- Audio: Allows the user to attach an audio file. Select the audio icon.
- Video: Allows the user to attach a video file. Select the video icon.
- Layout Group (non-repeating): Allows users to group items together to alter the layout of the Form. Select one or more items and click the Group button.
- Layout Group (repeating): Allows user to group items together to alter the layout of the Form and allow the user to enter values for the items multiple times, if necessary. Select one or more items and click the Group button. Then click the Settings (Gear) icon for the group and click the Repeat this group if necessary check box.
 | The data type of the item (e.g. select one, select multiple, etc.)
- Single-select: Allows the user to select one response from a list defined in the Form. On the survey sheet, enter select_one xxxxx in the type column. On the choices sheet, enter the same xxxxx in the list_name column for each choice and define options in the label and name columns.
- Single-select (external list): Allows the user to select one response from a list defined in a CSV file. On the survey sheet, enter select_one_from_file xxxxx.csv in the type column. This is ideal for long lists.
- Multi-select: Allows the user to select one or more responses from a list defined in the Form. On the survey sheet, type select_multiple xxxxx in the type column. On the choices sheet, enter the same xxxxx in the list_name column for each choice and define options in the label and name columns.
- Text: Allows the user to enter a text value. On the survey sheet, enter text in the type column. Text is up to 3,999 characters.
- Integer: Allows the user to enter an integer value. On the survey sheet, enter integer in the type column.
- Decimal: Allows the user to enter a decimal value. On the survey sheet, enter decimal in the type column.
- Calculate: Calculates a value and does not display it to the user by default. On the survey sheet, enter calculate in the type column. Use a type of note to display the answer.
- Date: Allows the user to enter a date value. On the survey sheet, enter date in the type column.
- Note:Displays a message to the user without collecting a value. On the survey sheet, enter note in the type column.
- File: Allows the user to attach a file. On the survey sheet, enter file in the type column.
- Image: Allows the user to attach a .png or .gif file. On the survey sheet, enter image in the type column.
- Audio: Allows the user to attach an audio file. On the survey sheet, enter audio in the type column.
- Video: Allows the user to attach a video file. On the survey sheet, enter video in the type column.
- Layout Group (non-repeating): Allows users to group items together to alter the layout of the Form. On the survey sheet, enter begin group in the type column to indicate the beginning of a group of items and enter end group in the type column to indicate the end of the group of items.
- Layout Group (repeating): Allows user to group items together to alter the layout of the Form and allow the user to enter values for the items multiple times, if necessary. On the survey sheet, enter begin repeat in the type column to indicate the beginning of a repeated group of items and enter end repeat in the type column to indicate the end of a repeated group of items.
 |
| Item Brief Description | A short description of the item that can be used to reference it in tables.
This description can be up to 40 characters. You cannot use special characters.
If this is not defined for an item in a table, the Item Name appears instead.
 | A short description of the item that can be used to reference it in tables.
This description can be up to 40 characters. You cannot use special characters.
If this is not defined for an item in a table, the Item Name appears instead.
 |
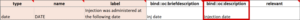
| Item Description | A long description of the item that can be used to define the data that the item/question contains. This is not displayed on the Form during data data entry. The text can be up to 3,999 characters. You cannot use special characters. The description is included in some data extract formats.
 | A long description of the item that can be used to define the data that the item/question contains. This is not displayed on the Form during data data entry. The text can be up to 3,999 characters. You cannot use special characters. The description is included in some data extract formats.
 |
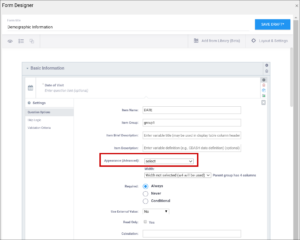
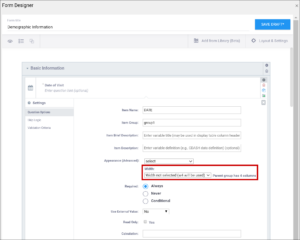
| Appearance | This determines how each item appears based on its Type. Items do not have a specific appearance by default. This setting is optional.
Note: the type,other indicates that instead of selecting the option, other, you can enter the appearance directly in the field. other also appears as an option for the item types indicated.
You can specify width for any item. (See Width)
Single select / Multi-select
- default: Allows the user to select one or multiple responses.
- minimal: Displays answer choices in a drop-down menu rather than the default display of radio buttons (for select_one and select_multiple) or check boxes (for select_multiple)
- columns or columns no-buttons: Arranges answer choices horizontally in columns based on screen size (Displays radio buttons or check boxes unless you specify no-buttons, which displays text or images.)
- columns-pack or columns-pack no-buttons: Arranges image answer choices side-by-side, close together (Displays radio buttons or check boxes unless you specify no-buttons, which displays text or images.)
- columns-n or no-buttons: Arranges image answer choices in column Format with n columns (n <= 10) (Displays radio buttons or check boxes unless you specify no-buttons, which displays text or images.)
- likert: Displays answer choices as a Likert scale (This is not available for select_multiple items.)
- image-map: Displays an image (must be uploaded with the Form); allows user to select by clicking part of the image (e.g., a select_multiple specific parts on a body map). Only files with an extension of .svg are permitted, and the file name must be listed in the image column for the item
- autocomplete:Displays options that match the information you enter as you type.
- other: Select other and enter another appearance or define the column width.
text
- default: Allows the user to enter a single line of text.
- multiline: Allows the user to enter text in a text box multiple lines long (word wrap).
- other: Select other and enter another appearance or define the column width.
integer
- default: Allows the user to enter a whole number.
- other: Enter another appearance or define the column width.
- analog scale: Allows the user to input an integer using a Visual Analogue Scale. Select the appropriate option for how you want to display the scale: analog horizontal, analog horizontal no-ticks, analog vertical, analog vertical no-ticks, and analog-scale vertical show-scale. The scale is always 0-100. In Form Designer, type this into the Appearance field.
decimal
- default: Allows the user to enter a decimal number.
- other: Enter another appearance or define the column width.
calculate
- default: This occurs internally, so it does not have an appearance. You can use the note type to display the result.
Date
- default: Allows the user to enter a full date: day, month, and year.
- month-year: Allows the user to enter a partial date: month and year only.
- year: Allows the user to enter a partial date: year only.
- other: Select other and enter another appearance or define the column width.
note
- default: Displays a note.
- other: Enter another appearance or define the column width.
file
- default: Allows the user to upload a file.
- other: Enter another appearance or define the column width.
image
- default: Allows the user to upload an image. A preview appears.
- draw: Allows the user to draw a picture on the screen, using the mouse or a touch screen
- annotate: Allows the user to upload an image and then draw on it, using the mouse or a touch screen
- signature: Allows the user to draw a signature on the screen using the mouse or a touch screen. This is not a 21 CFR Part 11-compliant signature.
- other: Select other and enter another appearance or define the column width.
audio
- default: Allows the user to upload an audio file. A preview appears.
- other: Enter another appearance or define the column width.
video
- default: Allows the user to upload a video file. A preview appears.
- other: Enter another appearance or define the column width.
Layout groups
- default: Allows the user to group items without altering how they are displayed.
- field-list: Displays an entire group of questions together on one page. In Form Designer, check the box next to the Show all questions in this group on the same screen.
- table-list: Displays a common list of labels as a top row, and then each field in the group displays columns of radio buttons or check boxes.
Note: Items with no label or hint are treated as background calculations.
This means you can set the data type of a background calculation item as needed. For example, you can have an integer type item with a calculation but no label or hint. It does not appear on the form and performs a background calculation.
 | This determines how each item appears based on its Type. Items do not have a specific appearance by default. This setting is optional.
Note: the type,other indicates that instead of selecting the option, other, you can enter the appearance directly in the field. other also appears as an option for the item types indicated.
You can specify width for any item. (See Width)
Single select / Multi-select
- default: Allows the user to select one or multiple responses.
- minimal: Displays answer choices in a drop-down menu rather than the default display of radio buttons (for select_one and select_multiple) or check boxes (for select_multiple)
- columns or columns no-buttons: Arranges answer choices horizontally in columns based on screen size (Displays radio buttons or check boxes unless you specify no-buttons, which displays text or images.)
- columns-pack or columns-pack no-buttons: Arranges image answer choices side-by-side, close together (Displays radio buttons or check boxes unless you specify no-buttons, which displays text or images.)
- columns-n or no-buttons: Arranges image answer choices in column Format with n columns (n <= 10) (Displays radio buttons or check boxes unless you specify no-buttons, which displays text or images.)
- likert: Displays answer choices as a Likert scale (This is not available for select_multiple items.)
- image-map: Displays an image (must be uploaded with the Form); allows user to select by clicking part of the image (e.g., a select_multiple specific parts on a body map). Only files with an extension of .svg are permitted, and the file name must be listed in the image column for the item
- autocomplete:Displays options that match the information you enter as you type.
- other: Select other and enter another appearance or define the column width.
text
- default: Allows the user to enter a single line of text.
- multiline: Allows the user to enter text in a text box multiple lines long (word wrap).
- other: Select other and enter another appearance or define the column width.
integer
- default: Allows the user to enter a whole number.
- other: Enter another appearance or define the column width.
- analog scale: Allows the user to input an integer using a Visual Analogue Scale. Select the appropriate option for how you want to display the scale: analog horizontal, analog horizontal no-ticks, analog vertical, analog vertical no-ticks and analog-scale vertical show-scale. The scale is always 0-100. In Form Designer, type this into the Appearance field.
decimal
- default: Allows the user to enter a decimal number.
- other: Enter another appearance or define the column width.
calculate
- default: This occurs internally, so it does not have an appearance. You can use the note type to display the result.
Date
- default: Allows the user to enter a full date: day, month, and year.
- month-year: Allows the user to enter a partial date: month and year only.
- year: Allows the user to enter a partial date: year only.
- other: Select other and enter another appearance or define the column width.
note
- default: Displays a note.
- other: Enter another appearance or define the column width.
file
- default: Allows the user to upload a file.
- other: Enter another appearance or define the column width.
image
- default: Allows the user to upload an image. A preview appears.
- draw: Allows the user to draw a picture on the screen, using the mouse or a touch screen
- annotate: Allows the user to upload an image and then draw on it, using the mouse or a touch screen
- signature: Allows the user to draw a signature on the screen using the mouse or a touch screen. This is not a 21 CFR Part 11-compliant signature.
- other: Select other and enter another appearance or define the column width.
audio
- default: Allows the user to upload an audio file. A preview appears.
- other: Enter another appearance or define the column width.
video
- default: Allows the user to upload a video file. A preview appears.
- other: Enter another appearance or define the column width.
Layout groups
- default: Allows the user to group items without altering how they are displayed.
- field-list: Displays an entire group of questions together on one page. In Form Designer, check the box next to the Show all questions in this group on the same screen.
- table-list: Displays a common list of labels as a top row, and then each field in the group displays columns of radio buttons or check boxes.
Note: Items with no label or hint are treated as background calculations.
This means you can set the data type of a background calculation item as needed. For example, you can have an integer type item with a calculation but no label or hint. It does not appear on the form and performs a background calculation.
 |
| Width | For an item or group of items on a grid form, you can control how many columns appear on each row by specifying the width w#.
If you specified a width of w6 for a layout group, it takes up the entire width of the grid.
If you specified w1 for a single item in the group, there would be one small column (1) and another large column (5).
 | For an item or group of items on a grid form, you can control how many columns appear on each row by specifying the width w#.
If you specified a width of w6 for a layout group, it takes up the entire width of the grid.
If you specified w1 for a single item in the group, there would be one small column (1) and another large column (5).
 |
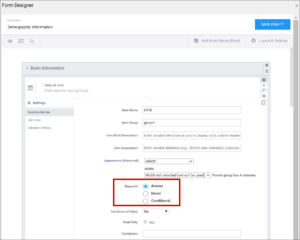
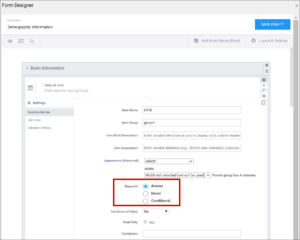
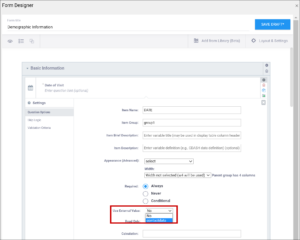
| Required | This specifies whether a user is required to enter a response to the item to proceed with data entry.
Select Always, Never, or Conditional to specify whether/when a response to this item/question is required. If you select Conditional, you must enter a conditional value.
 | This specifies whether a user is required to enter a response to the item to proceed with data entry.
For required fields, type yes in the required column on the survey sheet. For conditionally required fields, enter a condition, as defined in the relevant column of the survey sheet.
For example, if Number of packs per day is required if Does the subject smoke? is answered yes, enter:
${smoke} = 1
Note: This column supports the syntax as defined in the calculation, constraint, or relevant columns of this worksheet. Refer to those column comments for additional examples.
 |
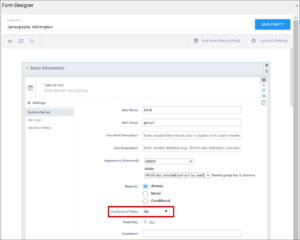
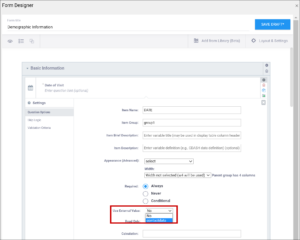
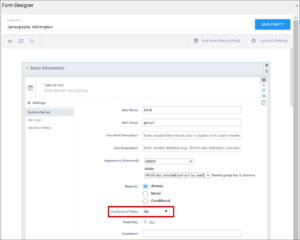
| Use External Value | This item is a value used for logic or calculations.
clinicaldata is used for cross-Form, cross-event, or event level calculations.
contactdata displays contact data on a form.
If you enter contactdata, you must add a column called instance::oc:contactdata. That column must contain one of the following values to indicate which contact information it is collecting: firstname, lastname, email, mobilenumber, secondaryid.
 | This item is a value used for logic or calculations.
clinicaldata is used for cross-Form, cross-event, or event level calculations.
contactdata displays contact data on a form.
If you enter contactdata, you must add a column called instance::oc:contactdata. That column must contain one of the following values to indicate which contact information it is collecting: firstname, lastname, email, mobilenumber, secondaryid.
 |
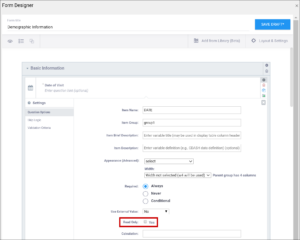
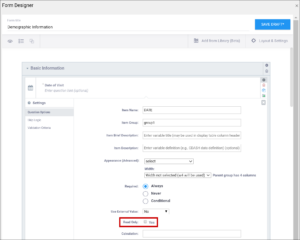
| Read Only | This specifies that you cannot enter data for an item. This can be used for the types of text, calculations, etc.
 | This specifies that you cannot enter data for an item. This can be used for the types of text, calculations, etc.
 |
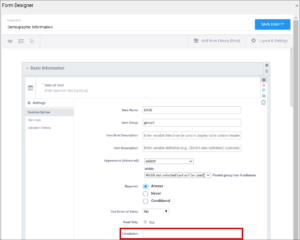
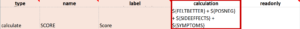
| Calculation | An expression used to calculate a value, usually using the values of preceding questions on the current Form. This can also be used for Cross-form calculations.
. is used to represent the current field's value.
${name} is used to reference a different item value on this Form, where name is the name of the other item.
You can use parentheses.
The following operators can be used:
- Addition: +
- Subtraction: -
- Multiplication: *
- Division: div
- Equal: =
- Not Equal: !=
- Less than: <
- Less than or equal to: <=
- Greater than: >
- Greater than or equal to: >=>/li>
And: and
Or: or
For example, to calculate Mean Arterial blood Pressure (MAP) based on the items systolic and diastolic:
(systolic + (2*diastolic)) div 3
Calculations cannot be used for items with type of note.
If calculation is used for any type except calculate, that field must have Read Only set to yes.
 | An expression used to calculate a value, usually using the values of preceding questions on the current Form. This can also be used for Cross-form calculations.
. is used to represent the current field's value.
${name} is used to reference a different item value on this Form, where name is the name of the other item.
You can use parentheses.
The following operators can be used:
- Addition: +
- Subtraction: -
- Multiplication: *
- Division: div
- Equal: =
- Not Equal: !=
- Less than: <
- Less than or equal to: <=
- Greater than: >
- Greater than or equal to: >=>/li>
And: and
Or: or
For example, to calculate Mean Arterial blood Pressure (MAP) based on the items systolic and diastolic:
(systolic + (2*diastolic)) div 3
Calculations cannot be used for items with type of note.
If calculation is used for any type except calculate, that field must have Read Only set to yes.
 |
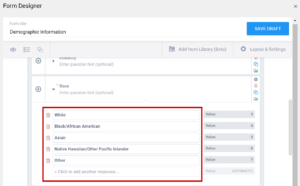
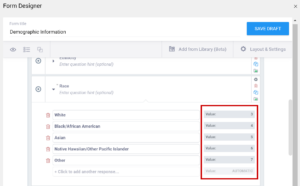
| Response Text/Label | The question text to be displayed on the data entry form. This field allows alphanumeric characters.
Add a line break where you want using Ctrl-Enter or Ctrl-Alt-Enter (Windows) Option+Enter (Mac).
Styling prompts can be added to format your text as follows:
*text* displays as italics
**text** displays as bold
***text*** displays as bold italics
Increase font size by preceding the text with one to six hash tags. # makes the text the largest possible size, ## makes the text the smallest possible size. Sizes that display may vary for note vs. item vs. group labels.
Colors can be added as follows:
text for red text. You can use the hex code for the color of your choice. (You can look up hex codes by searching for css codes on the internet.)
 | The question text to be displayed on the data entry form. This field allows alphanumeric characters.
Add a line break where you want using Ctrl-Enter or Ctrl-Alt-Enter (Windows) Option+Enter (Mac).
Styling prompts can be added to format your text as follows:
*text* displays as italics
**text** displays as bold
***text*** displays as bold italics
Increase font size by preceding the text with one to six hash tags. # makes the text the largest possible size, ## makes the text the smallest possible size. Sizes that display may vary for note vs. item vs. group labels.
Colors can be added as follows:
text for red text. You can use the hex code for the color of your choice. (You can look up hex codes by searching for css codes on the internet.)
 |
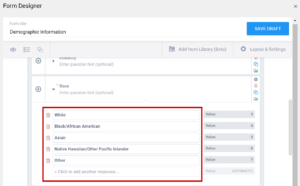
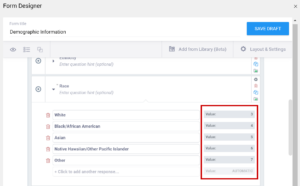
| Value/Name | The unique code value stored in the database that corresponds to each answer choice (e.g. 1=Yes).
These codes are generated automatically but can be changed.
 | The unique code value stored in the database that corresponds to each answer choice (e.g. 1=Yes).
 |
| Item Name/Name | The unique internal name of the layout group used in the database. This is not displayed during data entry. Alphanumeric characters and underscores are allowed.
 | The unique internal name of the layout group used in the database. This is not displayed during data entry. Alphanumeric characters and underscores are allowed.
 |
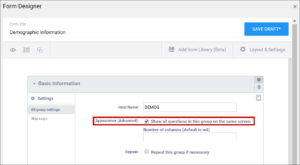
| Show All Questions in this Group on the Same Screen/Appearance | Click this check box to make all items appear on the same screen (regardless of your layout selection.)
 | N/A |
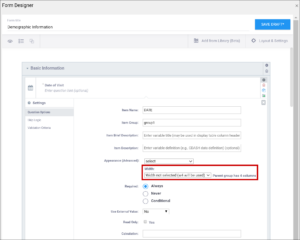
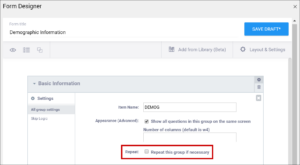
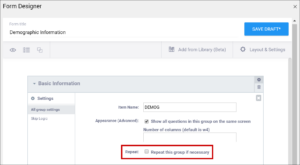
| Repeat this group if Necessary | This specifies that the group of items should be repeated.
Click this check box to make the selected group of questions a repeating group.
 | This uses begin repeat and end repeat in the Type column to specify that the group of items should be repeated.
 |
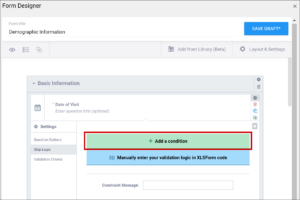
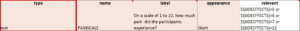
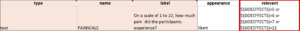
| Skip Logic / Relevant | This is a condition under which an item is skipped.
Enter a condition under which this item/question appears or is required.
 | This is a condition under which an item is skipped (as defined in the relevant column).
The item or group is only displayed if the provided expression evaluates to TRUE.
Use the following syntax:
${other question name} = value (for a numeric value)
or
${other question name} = 'value' (for a character value)
If the lead-in question uses a code list defined in the choices worksheet, use what is in the name column for that code list as the value.
For example, if you have two questions: Does the subject smoke? (item name = smoke) and How many packs per day? (item name=packs), the second question should only display if the answer to the first question is Yes.
If the first question (smoke) uses a code list defined in the choices worksheet as:
list_name label name
YN 1 Yes
YN 2 No
The relevant syntax for How many packs per day would be:
${smoke} = 1
For multi_select items, use the following syntax:
selected(${question name},value) (for a numeric value)
selected(${question name},'value') (for a character string)
Note: This column supports the syntax as defined in the required, calculations, or relevant columns.
 |
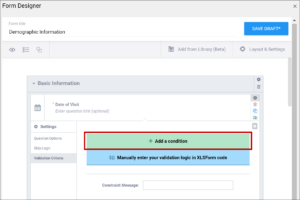
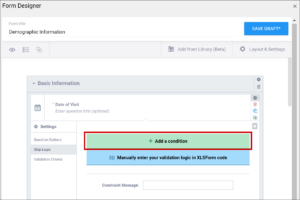
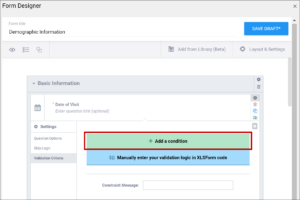
| Validation Criteria / Constraint | This is a condition under which an a response is considered invalid.
Validation Criteria prevents users from entering invalid data. (e.g. "a Participant's pulse must be >=60 and <=100.")
Note: You can also manually add skip logic or validation logic in XLS Form Code.
 | This is a condition under which an a response is considered invalid (as defined in the constraint column).
Validation Criteria determines whether data is valid.
This allows for edit checks, which you can define as soft checks or hard checks.
If the expression provided in this cell is FALSE, the constraint_message displays.
For example, if this item value must be between 10 and 60, enter the following (in expressions, . (dot) represents the current item value):
. >= 10 and . <= 60
To reference other item values, use the following syntax:
${item_name} operator value
Use and/or logic as needed. For example:
${sysbp} >=130 and . >= 10 and . <= 60
You can also compare date fields against today().
For example, to display a message if the date of an adverse event (AEDATE) is in the future, the constraint on the AEDATE field would be:
.<=today()
Note: This column supports the syntax as defined in the required, calculations, or relevant columns.
 |
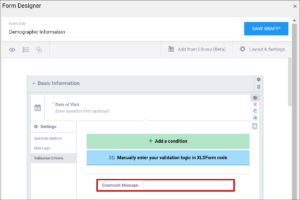
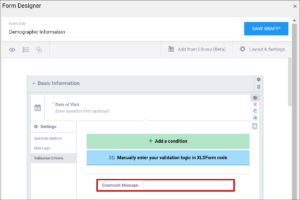
| Constraint Message | A message stating that data is invalid and/or explaining why it is invalid (e.g. "Pulse is outside normal range.")
If you provide a constraint, you can include a message that explains why the answer provided is not acceptable.
The message displays if the constraint expression is FALSE.
For example, If you had the following constraint on the Pulse item:
.>= 60 and .<=100
and a constraint_message of:
Pulse is outside of the normal range.
If someone entered a Pulse of 40,
Pulse is outside of the normal range.
would display on the form.
 | A message stating that data is invalid and/or explaining why it is invalid (e.g. "Pulse is outside normal range.")
If you provide a constraint, you can include a message that explains why the answer provided is not acceptable.
The message displays if the constraint expression is FALSE.
For example, If you had the following constraint on the Pulse item:
.>= 60 and .<=100
and a constraint_message of:
Pulse is outside of the normal range.
If someone entered a Pulse of 40,
Pulse is outside of the normal range.
would display on the form.
 |
| Contact Data | Displays contact data on Form.
In the Use as External Value field, select contactdata. Save your draft and exit. Then re-enter Form Designer, and select the types of contact data you want to display.
 | bind::oc:contactdata
Displays contact data on Form.
 |